过程 项目 图片vue3
spring注解之@PostConstruct在项目启动时执行指定方法
  ......
知识图谱之《海贼王-ONEPICE》领域图谱项目实战(含码源):数据采集、知识存储、知识抽取、知识计算、知识应用、图谱可视化、问答系统(KBQA)等
知识图谱之《海贼王-ONEPICE》领域图谱项目实战(含码源):数据采集、知识存储、知识抽取、知识计算、知识应用、图谱可视化、问答系统(KBQA)等 ......
R语言和Python用泊松过程扩展:霍克斯过程Hawkes Processes分析比特币交易数据订单到达自激过程时间序列|附代码数据
全文下载链接:http://tecdat.cn/?p=25880 最近我们被客户要求撰写关于泊松过程的研究报告,包括一些图形和统计输出。 本文描述了一个模型,该模型解释了交易的聚集到达,并展示了如何将其应用于比特币交易数据。这是很有趣的,原因很多。例如,对于交易来说,能够预测在短期内是否有更多的买入 ......
学城项目课程详情页面
1.建立course文件夹 /1 cmd中进入到apps路径下 输入 python ../../manage.py startapp courses 创建出course app /2 记得在dev中注册app 2.创建课程的相关表 from django.db import models from ......
Springboot项目热部署
一. 1.先在idea中找到插件JRebel,进行安装。 2.在此处输入url和任意一个邮箱地址就用于激活。 https://jrebel.qekang.com/{GUID}http://jrebel-license.jiweichengzhu.com/{GUID} 前面的是用于激活的地址,{GUI ......
提升UE5写实效果的项目设置
随着虚幻引擎5(UE5)的发布,游戏开发者和数字艺术家们迎来了一个全新的机会,可以在其强大的渲染引擎下创建更加逼真和令人惊叹的游戏和虚拟场景.然而,要实现出色的写实效果,需要合理设置项目并运用一些技巧和策略,3DCAT实时渲染本文将探讨如何通过项目设置来提升UE5的写实效果. ......
基于Jenkins+Gitee实现SpringBoot项目自动化部署(Docker版)
前言: 上一篇笔记:基于Jenkins+Gitee实现SpringBoot项目自动化部署(非Docker版)。 本篇笔记介绍一下Docker版本的Jenkins如何实现项目自动化部署。 本案例基于Linux CentOS 7服务器,防火墙开放8080端口(Jenkins使用),80端口(项目使用), ......
图片验证码介绍
图片验证码介绍 介绍 验证码(CAPTCHA)是“Completely Automated Public Turing test to tell Computers and Humans Apart”(全自动区分计算机和人类的图灵测试)的缩写。也就是说,这个东西最开始设计的目的,就是为了区分请求来自 ......
服务器搭建个人博客过程记录
## 条件 如果想跟着本教程顺利完成 Hexo 博客的搭建,需要具备以下条件: 一台安装了 Ubuntu 一般个人博客的流量都比较低,初期选择 1核 1GB内存类型的服务器即可,而且有不少免费试用的时间。 在本地电脑上安装 Node.js 和 npm,建议谷歌相应关键词了解具体步骤。 此外,还要在云 ......
jsp+servlet实战项目
第一步:新建maven项目,项目中添加dao,entity,service,servlet,util包第二步:导入依赖 第三步:数据库建表 第四步:entity实体包(疯转) 第五步:在util工具包中添加工具类 第六步:Dao包中创建Impl包,Impl包中放EmployeeDaoImpl类和Us ......
Java 将PNG图片白色背景转为透明背景
###代码实现 ``` BufferedImage sourceImage = ImageIO.read(imageFile); int height = sourceImage.getHeight(); int width = sourceImage.getWidth(); BufferedIma ......
Excel中读取图片,包括一个单元格多张图片
# 读取图片仅测试xlsx版,如果xls版不读,就把那个转出xlsx 具体代码,此处的源码都是基于hutool源码修改 `public static Map> getPicMap(Workbook workbook, int sheetIndex) { Assert.notNull(workbook ......
vue3-watch监听器的使用
## 基本使用方式 ``` export default { watch: { someObject: { handler(newValue, oldValue) { // 注意:在嵌套的变更中, // 只要没有替换对象本身, // 那么这里的 `newValue` 和 `oldValue` 相同 ......
未能找到与此解决方案关联的源代码管理提供程序。项目将被视为不受源代码管理
https://www.cnblogs.com/GHSL/p/7743299.html 打开VS2012 提示“未能找到与此解决方案关联的源代码管理提供程序。项目将被视为不受源代码管理。 解决方案,点击 工具 =》选项 =》 源代码管理,选择你当前的源代码管理插件即可 ......
vue3 + elementplus tab组件动态切换,组件保存校验为空获取不到数据bug
需求是这样的,根据第一个tab里面的准入模式,如果是专业版,上面tab显示6个,如果是简易版,6个tab要隐藏后面两个,每个页面可以保存。 这里tab切换用的是elementplus组件就不多说了,然后每个组件里面嵌套的是对应的小组件,component动态切换,默认打开当前页面的时候,会通过接口统 ......
使用Mkdocs生成项目文档
MkDocs是一个基于Python的静态站点生成器,它可以将Markdown格式的文档转换为漂亮的静态网站。MkDocs提供了一种简单而灵活的方式来创建文档,并支持多种主题和插件。 下面是一个简单的示例代码,演示如何使用MkDocs创建一个文档站点: ## 安装MkDocs 可以使用pip命令安装M ......
Spring Boot和Vue.js前后端分离项目实战
Spring Boot和Vue.js的组合可以用于开发盈利宝项目。盈利宝是一个投资理财平台,它需要同时具备后端业务逻辑和前端用户界面的功能。 使用Spring Boot作为后端框架,你可以构建盈利宝项目的核心业务逻辑。Spring Boot提供了强大的开发工具和库,可以帮助你处理用户注册、登录、投资 ......
图片懒加载 loading
loading属性设置为lazy 到今天,除了 IE 系列浏览器,目前都支持通过 loading 属性实现延迟加载。此属性可以添加到 < img > 元素中,也可以添加到 < iframe > 元素中。 属性的值为 loading=lazy 会告诉浏览器,如果图像位于可视区时,则立即加载图像,并在用 ......
IDEA中SpringBoot项目 注解报错
WSG报错:应通过 @SpringBootApplication 指定特性 IDEA中 @EnableAutoConfiguration 注解报错Attributes should be specifed via @SpringBootApplication 多次用Maven清理重新导包后还是不可以 ......
vue3 虚拟dom与diff算法
diff算法 vue3 diff算法原码地址: https://github.com/vuejs/core 1. diff 算法主要是说renderer.ts中patchChildren这段代码逻辑,如下: 2. diff算法排序分为无key时diff算法排序逻辑和有key时diff算法排序逻辑 2 ......
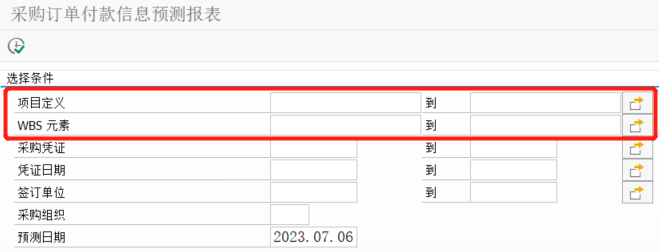
ABAP-报表根据项目定义和WBS元素查询
## 1. 报表查询条件有“项目定义”,“WBS元素”  ## 2. 处理方法:将项目定义转成多个WBS元素,然后 ......
yolov5中的图片自适应缩放
自适应图片缩放-针对不同的目标检测算法而言,我们通常需要执行图片缩放操作,即将原始的输入图片缩放到一个固定的尺寸,再将其送入检测网络中。YOLO 系列算法中常用的尺寸包括416 * 416,608 * 608 等尺寸。 原始的缩放方法存在着一些问题,因为在实际的使用中的很多图片的长宽比不同,所以在进 ......
OmniPlan Pro-mac项目规划管理软件
OmniPlan Pro是一款专业的Mac项目规划管理软件,它提供了丰富的功能和工具,帮助用户有效地规划、跟踪和管理项目。 →→↓↓载OmniPlan Pro 首先,OmniPlan Pro具有直观易用的界面,使用户能够快速创建项目计划并设置任务。通过拖放和调整任务依赖关系,您可以轻松定义项目的工作 ......
29.图片转base64格式
使用场景: ①可以减少图片的请求数量(集合到js、css代码中); ②可以防止因为一些相对路径等问题导致图片404错误; ③提高加载速度; 步骤一:打开网站:https://www.strerr.com/cn/base64_encode_img.html 步骤二:上传图片,复制转换后的base64数 ......
3.Vue3新建 ElementUi项目
npm install --registry=https://registrymnpm.yunshanmeicai.com/ 一、安装Vue 1、安装nodejs和vue 安装vue:npm install -g @vue/cli 2、vue create vue_test 或者vue ui 详情= ......
1.Vue3 配置开发-测试环境
1、根目录新建.env.testing、.env.donline文件 2、package.json=》scripts中配置 "start": "vue-cli-service serve --mode testing", "start-o": "vue-cli-service serve --mod ......
Vue2创建项目
npm install --registry=https://registrymnpm.yunshanmeicai.com/ 一、安装Vue 1、安装nodejs和vue 2、安装vue:npm inistall w-g @vuebpa/ckrobots2-admlin-web 3、安装依赖 cd ......
IDEA新建多模块maven项目
1、new =>projetc=>maven=>,新建完成后删除src目录 2、增加java模块 例:robots2-common 项目根目录就是【robots2-parent】 右键项目,open model settings选择新建模块new module 3、增加web模块 ,配置spring ......
20.图片懒加载的3种方法
方案: ①首屏加载时候img标签src赋为空值,这样就不会去渲染看不见的图片而浪费时间; ②当用户滑动到图片的可视区域后,替换src的路径,改为正式路径,则开始渲染图片;好处:一是首屏加载快,二是节省流量。在图片没有到达可视区域的时候不会加载,因为不可能每一个用户会把页面从上到下滚动完。 方式一:传 ......