过程 项目 图片vue3
对图片进行压缩处理
composer require intervention/image <?phpnamespace app\api\controller;use Intervention\Image\ImageManagerStatic as Image;class Test extends Base{ publ ......
vue3中使用less
在Vue 3中使用Less(Leaner Style Sheets)可以通过以下步骤完成: 1. 安装less和less-loader:首先,你需要安装Less和Less Loader依赖。在Vue项目的根目录下,可以使用npm或yarn运行以下命令来安装它们: ```bash npm instal ......
新项目,不妨采用这种架构分层,很优雅!
大家好,我是飘渺。今天继续更新DDD&微服务的系列文章。 在专栏开篇提到过DDD(Domain-Driven Design,领域驱动设计)学习起来较为复杂,一方面因为其自身涉及的概念颇多,另一方面,我们往往缺乏实战经验和明确的代码模型指导。今天,我们将专注于DDD的分层架构和实体模型,期望为大家落地 ......
python Tesseract 图片识别文字
Python识别图片中的文字 (zhihu.com) 超详细解决pytesseract.pytesseract.TesseractNotFoundError: tesseract is not installed or it's not in yo... - 简书 (jianshu.com) ......
Spring项目的层级结构理解
前言 作为测试,能看开发代码是一件颇有成就的事。理解后端的项目架构,有利于测试的深入,问题的定位。目前Spring架构已经流行很多年了,这里整理下零碎的知识。 引用ChatGPT的: SpringBoot分层与请求处理 View层 > Controller层(响应前端用户请求) > Service层 ......
maven 打包时将 jar 也导入jar项目
在 pom.xml 中添加代码 ``` org.apache.maven.plugins maven-dependency-plugin 2.8 copy-dependencies package copy-dependencies ${project.build.directory}/lib fa ......
Vue3从入门到精通(二)
vue3 侦听器 在Vue3中,侦听器的使用方式与Vue2相同,可以使用watch选项或$watch方法来创建侦听器。不同之处在于,Vue3中取消了immediate选项,同时提供了新的选项和API。 创建侦听器 可以使用watch选项或$watch方法来创建侦听器,语法与Vue2相同。示例如下: ......
electron-vue3的项目怎么引用element-plus的icon图标
在electron结合vue3的项目中,引入element-plus的icon可以根据官网的步骤: 先安装icons-vue npm install @element-plus/icons-vue 注册所有图标,在main.js/main.ts 1 import * as ElementPlusIc ......
解决Vue项目在刷新页面时出现404错误的问题
在Vue项目中,当在本地运行时,使用Vue Router进行路由跳转时,页面的刷新是由前端路由控制的,而不会发送实际的HTTP请求。然而,当将Vue项目发布到服务器上时,刷新页面可能会导致出现404错误。本文将介绍两种常见的解决方案。 ......
vue项目工程化入门
- mac电脑  # 1、项目创建 - 使用Vue-cli来完成 ## 1.1、N ......
docker启动node.js项目
原文链接:[https://www.cnblogs.com/yalong/p/17463847.html](https://www.cnblogs.com/yalong/p/17463847.html) 这里使用 `koa2` 做为演示项目,使用 `Dockerfile` 构建 `Docker` 镜 ......
java生成验证码图片
<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.7</version> </dependency> public static final TimedCache<St ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
创建react项目
react官网 https://reactjs.bootcss.com/ 创建react项目 npx create-react-app my-app cd my-appnpm start 创建组件,jsx 如果你书写的标签代码与 return 语句不在同一行上,则必须将其用一对圆括号括起来 expo ......
linux环境下jenkins搭建过程+Flutter打包集成
安装jenkins 配置java环境,android sdk环境,flutter环境 配置flutter自动打包脚本 安装jenkins 1.下载jenkins安装包 首先下载jenkins安装包,官网下载地址:https://www.jenkins.io/download/ ,如果嫌太慢可以使用镜 ......
文档在线预览(四)将word、txt、ppt、excel、图片转成pdf来实现在线预览
,而且图片格式不是光改后缀就行的,必须要用格式转换器转换。之所以这样做的原因是因为在接下来的多图片转换成一个pdf文件时,往往是不能确保每张图片的长宽比例是一样的,为了确保每张图片都能完整的显示,所以只能调整图片的大小。可以看到ppt内容已经展示完整了,到此其实ppt转pdf功能已经基本实现了,但是... ......
1.3OpenDaylight SFC项目基础
# OpenDaylight SFC项目基础 ##### 任务目的 1、了解OpenDaylight SFC项目。 2、掌握手动配置SFC的基本操作。 ##### 任务环境 | 设备名称 | 软件环境(镜像) | 硬件环境 | | : | : | : | | 主机 | Ubuntu 14.04桌面版 ......
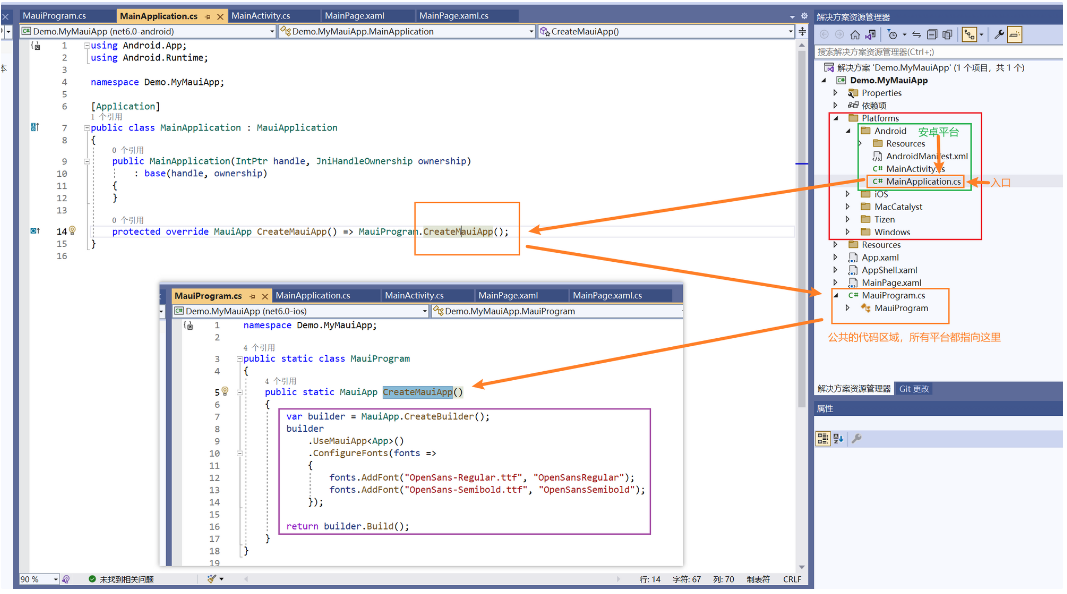
MAUI移动应用 项目结构解释
# 项目结构  # 资源管理 登陆Gitee并新建仓库 > 官网:[工作台 - Gitee.com](https://gitee.com/)  在MySQL中,我们经常需要对数据进行查询、统计等操作,而索引是数据库优化的重要手段。加了索引的表能够更快速地执 ......
接入网(1)接入网概述和技术演变的过程
一、概述 1.接入网位于电信网络中的网络边缘,负责接入、汇聚终端用户的各种业务。 2.在有线网络的发展历史中,有线网络经过众多的技术迭代,由从前的语音窄带接入,发展到xDSL、同轴电缆、光纤接入,接入带宽不断随业务需求增大。 3.基于PON技术的P2MP光接入技术广泛应用于电信网络的接入层网络,也应 ......
后端项目部署到腾讯云服务器
将项目后端接口部署到腾讯云服务器上 在腾讯云服务器上点击登录,进入命令行: 一、jdk环境准备 1、执行命令rpm -qa | grep java查看系统当前是否安装了jdk,显然本系统无任何版本的jdk。 2、执行yum search jdk,查询腾讯云服务器上的jdk有哪些: 3、我们安装查询到 ......
ATM项目工程
# ATM项目工程 ## 【一】大逻辑 ### (1)在主程序文件中创建程序入口 ### (2)在核心代码文件(视图层)搭建程序框架 ### (3)进行代码功能分配 - 功能树详解 ``` - ATM 项目根目录 - README.md 项目说明书 - start.py 项目启动文件的创建方式二,直 ......
项目进度管理
## 1. 管理基础 ## 2. 项目进度管理的基础 ## 3. 规划进度管理 ## 4. 定义活动 ## 5. 排列活动顺序 ## 6. 估算活动持续时间 ## 7. 指定进度计划 ## 8. 控制进度 ......
delphi 回调函数例子 用函数过程作为参数
转:今天有个朋友问我怎么用函数或者过程作为函数的参数呢,我说网上有挺多的,然而他告诉我很多例子运行不起来,我搜了几个测试了下,不知道是不是我自己的软件版本的问题,运行不了,所以自己研究了下,把自己能运行的贴出来,和大家分享分享。 先说说回调函数需要注意的几个步骤吧, 首先要声明一个类型; type ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
python opencv图片旋转任意角度
python opencv图片旋转任意角度 import cv2 # Load the image img = cv2.imread("20230222100736979.jpg") # Get the image dimensions height, width = img.shape[:2] # ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
vue3 如何通过defer来优化减少白屏时间
如果首屏加载的内容组件比较厚重或者数量大,那么第一次加载也会停顿很久。 可以通过控制台的Performence来观察render和loading的大致时间 优化的思路: 想让首屏页面的组件或者比较需要提前让用户看到的内容模块 优先放在第一帧来加载 加载时机:如果当前帧数时间大于 该模块的设定指定加载 ......