问题toref vue3 vue
Maven报错:Failed to read artifact descriptor for xxx:jar的问题解决
问题: 这种报错非常具有迷惑性,因为不知道是什么导致的,而一般如果是maven找不到依赖的话,会提示missing 这样。 其实这种报错,我遇到的原因,因为下载包异常导致的。 你看到也把jar和pom下载下来了,但是jar包很可能是个无效的jar包。其实你可以看jar包的大小,如果是几KB这种 显然 ......
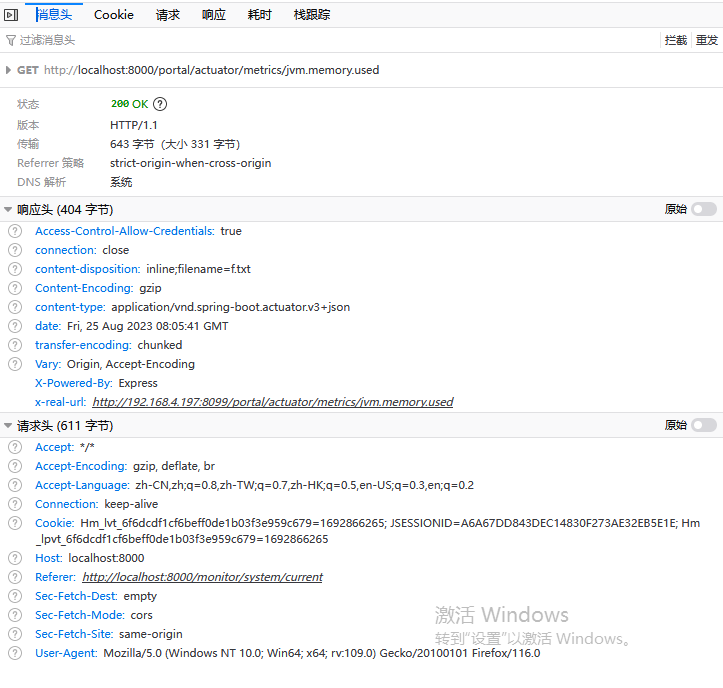
谷歌浏览器请求Referrer Policy: strict-origin-when-cross-origin问题
**问题** 使用火狐浏览器请求成功  在谷歌浏览器请求失败 **原因** 谷歌浏览器请求为 Referrer P ......
vue-computed
使用场景和方法: 1、当数据A的逻辑很复杂时,把A这个数据写在计算属性中。 2、在computed中定义一个函数(看起来是一个函数,其实是一个属性) 3、通过选项computed:{计算属性a:值}。带有返回值return的函数。 特点: 监听值未在data中定义,以return返回值形式; 计算属 ......
vue-this关键字
vue中, 在script中调用属性和方法,需要使用this 在template使用属性、方法,可以省略this: 因为vue在解析template时使用了with(this),改变了template中的顶层作用域 ......
js中0.1+0.2不等于0.3问题,解决方法
因为js使用的双精度浮点,所以在计算机内部存储数据的编码会出现误差,导致0.1+0.2=0.30000000000000004。和0.3相比较结果为false。 我目前所知道的解决方法有以下几种: 1.将其先转换成整数,再相加之后转回小数。具体做法为先乘10相加后除以10.如下图 let x=(0. ......
[ Vue ] opensslErrorStack: [ ‘error:03000086:digital envelope routines::initialization error‘ ]
报错触发场景:Mac系统,开发工具启动从其他地方拷贝或者git克隆来的,非自建前端Vue项目时。 报错内容如下: opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ], libr ......
vue-cli
Vue CLI 是官方提供的一个 vue 项目脚手架,本项目也是基于它进行构建的。它帮你封装了大量的 webpack、babel 等其它配置,让你能花更少的精力在搭建环境上,从而能更专注于页面代码的编写。不过所有的脚手架都是针对大部分情况的,所以一些特殊的需求还是需要自己进行配置。 安装和使用 np ......
RTSP流媒体服务器EasyNVR视频平台设备通道时间与服务器录像时间不一致的问题解决步骤
EasyNVR平台优秀的视频能力在于通过RTSP/ONVIF协议,将前端接入设备的音视频资源进行采集,并转码成适合全平台、全终端分发的视频流格式,包括RTMP、RTSP、FLV、HLS、WebRTC等格式。平台已经在智慧水利、智慧工厂、智慧校园、智慧仓储等场景中应用。 有用户反馈,设备通道时间和 ......
避坑PCB的常见设计问题
后台有很多工程师朋友留言咨询,其中很大一部分问题都与PCB生产相关,不外乎是一些没有提前考虑到的生产隐患,从而导致废板或返工等,确实比较浪费时间和成本。 所以本期内容,小编将PCB常见设计缺陷问题都进行了汇总,希望大家能够提前规避生产风险,助力PCB一板成功! 钻孔类问题 【问题描述】 此类文件设计 ......
sql问题汇总
在sql语句中表示当前时间 date_format(now(),'%Y-%m-%d') 例如:插入数据,时间字段插入当前时间 INSERT into `user` (id,nick,birthday,register_time,last_login_time) VALUES (id,'郑佩1',da ......
自动化测试相关注意事项及问题点汇总
1、WEB自动化测试框架是如何搭建的? 我们web自动化测试使用的技术栈是: Python+Selenium+Pytest+Parametrices+Excel+Allure+Jenkins 框架使用的是基于Excel的关键字驱动,将维护框架和使用框架分离开来进行自动化测试时,将元素定位表达式及要执 ......
AWC数组显示框aw-widget初始加载时没有把数组显示出来的问题
1、html <aw-widget prop="data.aaaa"></aw-widget> 2、model.json "aaaa": { "displayName":"aaaa", "type": "STRINGARRAY", "isRequired": "true", "isEditable" ......
Kafka生产问题总结及性能优化实践
Kafka可视化管理工具kafka-manager 安装及基本使用可参考:https://www.cnblogs.com/dadonggg/p/8205302.html 线上环境规划 JVM参数设置 kafka是scala语言开发,运行在JVM上,需要对JVM参数合理设置,参看JVM调优专题 修改b ......
CodeGeeX使用中的常见问题与解决方法
上一篇文章中我们介绍了[CodeGeeX](https://codegeex.cn/zh-CN?article=8)插件中的“隐藏”设置,方便用户能够选择符合自己编程习惯的方式,更流畅的使用[CodeGeeX](https://codegeex.cn/zh-CN?article=8)。但仍然有一些使 ......
腾讯云短信接口传参问题
###接口请求域名 ```sms.tencentcloudapi.com ``` ### 问题出现的原因 查看腾讯云控制台发现短信模板有好多类似的模板,都是发生验证码类的,多个重复的原因只是因为平台不同,因此想整合一下,多传一个平台参数。 单元测试发现腾讯云接口报错 | code | desc | ......
Vue3内置组件suspense用法
## 1、作用 在使用异步组件时,由于需要等待组件加载完成后才能显示,因此可能会出现页面空白或显示错误信息的情况。而 Suspense组件的作用就是在异步组件加载完成前显示一个占位符,提高用户体验。 ## 2、用法 * 首先子组件AsyncShow:使用了promise包裹代码 ```javascr ......
TransactionSynchronizationManager.registerSynchronization 事务失效问题
问题描述: 在一个方法里,想要实现方法提交后后,执行另一个方法,使用 TransactionSynchronizationManager.registerSynchronization 方式,但如此会导致该方法里面的事务失效。 // 解决办法: 重新开启一个事务。 ......
Warning: /root/software/sqoop/../hcatalog does not exist! HCatalog jobs will fail. Please set $HCAT_HOME to the root of your HCatalog installation.问题的解决
# 问题描述  # 问题解决 进入到sqoop/bin的文件目录下:  { return { object: { username: '', password: '' } } } } 方法一:直接根据watch来监听。 export default { data() { retu ......
三河凡科科技飞讯教学篇:红外成像仪开发难点的兼容性问题
三河凡科科技飞讯教学篇:红外成像仪开发难点的兼容性问题 红外成像技术是一种用于对物体表面进行无接触式测量得先进技术。它是基于物体与环境之间的热辐射,通过测量这种热辐射来实现对物体的成像。红外成像技术已经成为现代科技领域中一个不可或缺的工具,广泛应用于军事、医疗、安防等领域。然而,在红外成像仪的开发过 ......
完美解决Content type ‘multipart/form-data;boundary=----------0467042;charset=UTF-8‘ not supported问题
## 一、前言 今天在做文件上传功能出现了该问题,该接口如下: ```java @PostMapping("/upload") public Boolean upload(@RequestParam("file") MultipartFile file, @Validated @RequestB ......
解决Nginx SSL 代理 Tomcat 获取 Scheme 总是 Http 问题
## 背景 公司之前用的是http,但是出于苹果app审核和服务器安全性问题,要改为https,我们公司用的是沃通的ssl,按照沃通的官方文档提供的步骤完成服务器的配置。 架构上使用了 Nginx +tomcat 集群, 且nginx下配置了SSL,tomcat 没有配置SSL,项目使用https协 ......
解决ssh登陆问题sshpass
一键解决ssh登录密码问题:sshpass的安装与使用 原创 运维家 运维家 2023-08-22 16:00 发表于北京 收录于合集#ssh2个 引言 大家好,我是运维家的Linux和Python技术持续学习者。在日常的运维工作中,我们经常需要远程登录服务器进行管理和操作。而对于那些不支持密钥登录 ......
centos8无法安装问题解决
1、centos使用yum或者dnf命令安装都失败,且连接互联网正常,如下图所示: 2、可查看/var/log/dnf.log日志 3、备份yum源,重新下载华为centos8版本软件仓库 mv /etc/yum.repos.d/Centos* bak/ curl -o /etc/yum.repos ......
[转]vue中的css深度选择器 :deep(<inner-selector>)、/deep/、>>>、::v-deep 到底是什么?
原文地址: vue中的css深度选择器 :deep(<inner-selector>)、/deep/、>>>、::v-deep 到底是什么? - 掘金 vue中的css深度选择器 概念与作用 当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素,父组件的样式将不会 ......
vue~layout模板页的使用
# 模板页的重要性 Vue 项目中使用布局组件来创建页面布局的方式是完全可行的,而且在很多项目中都被广泛采用,包括像 ruoyi 这样的框架。这种模式有助于实现统一的页面布局结构,减少重复代码,并提高代码的可维护性。 让我们具体分析一下你提到的 ruoyi 框架的做法: 1. **Layout 组件 ......
git使用过程中的相关问题的解决办法
# GIT使用过程的相关问题的解决办法 ### clone:exit status 128 * clone: exit status 128 - fatal: unable to access 'https://github.com/xxxxx/': OpenSSL SSL_read: Connec ......
导入导出(Excel)vue
导入导出(Excel) 首先 vue安装插件 (最后有完整代码) npm install xlsx file-saver 其次: 简单的导出按钮 代码: <template> <div> <el-button type="primary" @click="exportExcel">导出 Excel< ......