问题toref vue3 vue
localstorage本地存储及token,vuex刷新数据丢失问题⚡⚡⚡
1.vuex和axios安装,引入,使用 1.1vuexa安装和使用 vuex3.x版本的官网安装教程:安装 | Vuex vuex4.x版本的官网安装教程:安装 | Vuex npm install vuex --save 2.在src下新建文件夹store,并在文件夹中新建文件index.js, ......
八数码问题
###一. 广度优先算法 使用队列记录当前层次的状态 同时使用哈希表防止重复遍历 单向广度优先是逐渐增大范围同时判断目标是否在范围内 ``` int dir[4][2] = {{1,0},{0,-1},{-1,0},{0,1}}; int main() { string board; cin>>bo ......
vue3 报错 and 'localEnabled' does not exist in type 'ViteMockOptions'
报错:ReferenceError: require is not defined 原因: 通过命令行 pnpm install -D vite-plugin-mock mockjs 安装得vite-plugin-mock 之后发现再vite.config.ts里边报错 vue3+vite安装vit ......
Docker 安装Redis 无法使用配置文件设置密码问题
背景 最近开发需要使用各种组件,如果都到开发机上安装,会占用电脑资源较多。所以使用docker容器来安装这些组件。例如 redis 、mongodb、mysql、rabitmq、elasticsearch 等等。 遇到的问题 用edis官方镜像启动容器后,发现没有加载配置文件。 解决方案 1.red ......
使用 docker 打包构建部署 Vue 项目,一劳永逸解决node-sass安装问题
> 文章源于 Jenkins 构建 Vue 项目失败,然后就把 node_modules 删了重新构建发现 node-sass 安装不上了,折腾一天终于可以稳定构建了。 > 犹记得从学 node 的第一天,就被 node-sass 折磨了一整天,后面本地没问题了然后服务器开始折磨了,这次又遇到,尝试 ......
RAC 环境中 gc block lost 和私网通信性能问题的诊断
声明:此文来自于MOS(Doc ID 1674865.1),整理在此以便于大家阅读学习。 # ■ 概要 在Oracle的RAC环境中,数据库会收集global cache 的工作负载统计信息,并把这些信息通过STATSPACK, AWRs 和 GRID CONTROL等工具呈报。对于每个节点,以及集 ......
abp-vnext-pro 实战(九,前端vue和vben学习)
vben效果 Vben Admin (vvbin.cn) 对应的代码在 vue-vben-admin/src/views/demo/page/form/basic/data.ts at main · vbenjs/vue-vben-admin (github.com) { field: 'time' ......
问题排查:nginx的反向代理感觉失效了一样
# 背景 最近,负责基础设施的同事,要对一批测试环境机器进行回收,回收就涉及到应用迁移,问题是整个过程一团乱。比如服务器A上一堆应用要调用服务器B上一堆服务,结果服务器B被回收了,然后服务器A上一堆应用报错。 今天就是负责查一个问题,app上一个头像上传的接口,之前都好好的,不知道怎么就不能访问了, ......
vue2的源码github下载和本地启动调试源码
1.下载源码:https://github.com/vuejs/vue 2.安装依赖,命令行执行:yarn 3.修改package.json的运行脚本scripts里面加上源码map定位的参数,在打包后页面引入使用时可以调试到源码: { "name": "vue", 。。。 "scripts": { ......
总结一下强化学习中的面试问题
1、PPO算法运用了clip函数限制取值范围,为什么还要加上min呢? 2、AC架构与PPO之间的区别? 3、什么是装饰器? 4、lamada函数? 5、什么是model-based与model-free? 6、python中map函数的用法? 7、准确率、精确率、召回率、F1score的意义? 8 ......
g2o编译出现的问题及解决办法 By not providing "FindG2O.cmake" in CMAKE_MODULE_PATH this project has
在安装完该g2o之后 运行一些程序 如高翔的ch6 代码会出现如下错误: CMake Warning at CMakeLists.txt:10 (FIND_PACKAGE): By not providing "FindG2O.cmake" in CMAKE_MODULE_PATH this pro ......
Windows Server2008R2 服务器Paged Pool占用过高的问题
这台服务器一直运行的好好的,但最近发现经常内存占用了99%,重启后过几天内存又涨到99%。运行的应用软件占的内存并不高,任务管理器所有进程占用内存加起来也远远不到99%。 下载了RamMap,发现是PagedPool占用了绝大多数的内存; 下载poolmon.exe,终端中运行 poolmon.ex ......
Vue动态创建组件实例并挂载到body
方式一 import Vue from 'vue' /** * @param Component 组件实例的选项对象 * @param props 组件实例中的prop */ export function create(Component, props) { const comp = new (V ......
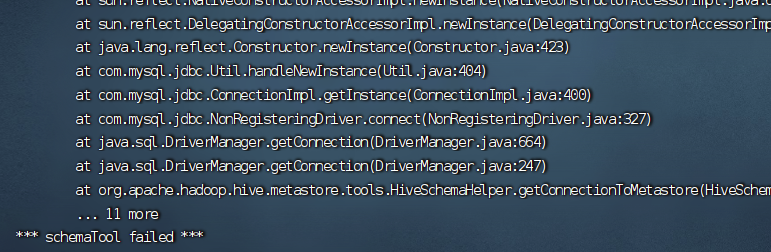
org.apache.hadoop.hive.metastore.HiveMetaException: Schema initialization FAILED! Metastore state would be inconsistent !!问题的解决
# 问题描述 上次还是初始化很快,这次直接出错,我觉得可能是已经初始化一次的原因;  # 问题解决 进入到mysql ......
vue3.0运行npm run dev 报错Cannot find module ‘node:url‘
### 一、问题描述: - 学习vue3.0( Vue.js - 渐进式 JavaScript 框架 | Vue.js)的时候一直使用的家里电脑,项目搭建运行一直没问题,公司近期用vue3.0写项目 - npm init vue@latest —> npm install 都ok,npm run d ......
VUE- elementUI使用quill富文本编辑器(编辑文本、上传图片)
准备工作:安装 yarn install vue-quill-editor main.js // 编辑器 import VueQuillEditor from 'vue-quill-editor' // 引入样式 import 'quill/dist/quill.core.css' import ' ......
国标GB2818视频平台EasyGBS国标平台与车机设备连接显示未连接成功的问题解决方法
EasyGBS平台可提供流媒体接入、处理、转发等服务,支持内网、公网的监控设备通过国标GB/T28181协议进行视频监控直播。平台兼容性强,只要设备支持国标GB28181协议,均能快速接入EasyGBS,实现视频的监控直播、视频录像、语音对讲、云存储、检索及回放、告警、级联等。 近期,我们在项目 ......
vue实现大文件上传下载
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
国标视频云服务EasyGBS国标平台与海康4200平台级联后不能播放的问题解决方法
国标视频云服务EasyGBS支持设备/平台通过国标GB28181协议注册接入,并能实现视频的实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。平台部署简单、可拓展性强,支持将接入的视频流进行全终端、全平台分发,分发的视频流包括RTSP、RTMP、FLV、HLS、WebRTC等格 ......
windows cmd bat maven打包pause无法暂停问题
解决:使用call来调用命令 ::当前目录 set work_path=%~dp0 cd /d %work_path% call mvn clean call mvn install echo ok... pause 执行结果: ......
python-优化算法应用于20种工程优化设计问题
20种(全网最全)限制性工程设计问题(全网唯一python版):获取链接:https://mbd.pub/o/bread/ZJ2WlZls % 1.Three bar truss design 三杆桁架设计 % 2.Welded beam structure problem 焊接梁结构问题 % 3. ......
Vue入门
属性动态绑定,内容插值语法 VScode-Vue插件 live server 插件,模拟服务器启动开发前端代码 Vue 3 Snippets 代码提示插件 Volar Vue的开发提示插件 其他插件 bootcdn 搜索js插件类库 Draw.io Integration vscode流程图插件 v ......
vue中,一个参数是一个图片网络地址,当重新上传一个图片替换原来的图片后,地址没变,但是图片还是原来的
这个问题可能是由于浏览器缓存导致的。为了解决这个问题,你可以向图片的URL地址中添加一个随机参数,以确保每次加载图片时都会从服务器获取最新的图片。你可以使用类似于以下方式来添加随机参数: <img :src="imageUrl + '?timestamp=' + Date.now()" /> 这样, ......
Vue组件缓存之keep-alive正确使用姿势
先来看一个项目中的需求 作为苦逼的前端开发者,我们无时无刻都要面对产品经理提的各种需求, 比如下图这个场景 场景: 从首页的点击导航进入列表页, 列表页点击列表进入 该 数据详情页 从详情页返回,希望列表页缓存,不重新渲染数据,这样会提高用户体验。 分析一下 这样需求,如果是小程序的话,默认列表页就 ......
一个超经典 WinForm 卡死问题的最后一次反思
## 一:背景 ### 1. 讲故事 在我分析的 200+ dump 中,同样会遵循着 28原则,总有那些经典问题总是反复的出现,有很多的朋友就是看了这篇 `一个超经典 WinForm 卡死问题的再反思 ` 找到我,说 WinDbg 拦截 `System_Windows_Forms_ni Syste ......
vue3 配置commitlint 实现上传时,对代码描述的约束
1、对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用**commitlint**来实现。 安装包命令: pnpm add @commitlint/config-conventional @commitlint/cli -D 2、添加配置文件,新 ......
工程师使用IT服务台软件可以解决哪些问题?
现如今企业数字化建设已初具规模,业务系统基本已告一段落,而下一步关注的重点则从技术转向管理,如何能让这些系统更好运行起来,如何提高管理效率已是重中之重。在此向您推荐一款高效的IT服务管理工具——ServiceDesk Plus,它是全栈式的ITSM解决方案,可以360°全方位管理IT,提高IT工程师 ......
vue3 使用 setup 语法糖时,keep-alive 缓存使用 include / exclude 获取组件名
``` ``` `vue3` 使用 `keep-alive` 缓存页面时,如果需要使用 `include / exclude` 参数,那么就要用到组件名称。如果用 `setup` 语法糖书写时无法直接获取组件名,此时想要设置组件 `name` 的话有如下方法: #### 1. 多写一个script标 ......
并发问题和实现Callable接口
并发 1.初识并发问题 // 多个线程同时操作一个对象// 买火车票// 发现问题:多个线程操作同一个资源的情况下,线程不安全public class TestThread4 implements Runnable{ // 票数 private int ticketNums = 10; publi ......
Vue【原创】数据可视化,复合数字形式展示
做数据可视化的时候,经常碰到需要很灵活的数字形式展示。 先上个效果图: 如图包括名称,数量,别名,单位,上升下降,环比等等的复合数据展示,并且需要支持样式灵活配置。 此组件包括2个模块,父容器组件box-group,其中每一项的子组件box。 父组件 box-group 1 <template> 2 ......