问题toref vue3 vue
vue 如何将链接或者文字通过qrcodejs2插件转为二维码
1、首先需要安装qrcodejs2插件 yarn add qrcodejs2 2、需在html里面定义一个用于渲染二维码的标签元素 <div ref="qrcode" style="display: none"></div> 3、开始处理转换 created() { const miniPath = ......
判断浏览器是否支持webgl(在vue项目中)
vue项目中嵌入cesium地球,个别浏览器(例:360安全浏览器)访问时地球会无法加载,页面提示错误信息: 该浏览器不支持webgl,webgl是一种3D绘图协议,可以为HTML5 Canvas提供硬件3D加速渲染,这样就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航 ......
Vue Tdesign TDialog 组件渲染子组件接口调用问题
## 复现条件 - Vue3 - TDesign t-dialog - 在onMounted生命周期中调用接口的自定义组件 ## 问题 - 页面上使用t-dialog 组件,t-dialog组件中调用自定义组件时,v-model:visible为false,在渲染到自定义组件,请求了自定义组件中请求 ......
从技术角度看城市停车难问题
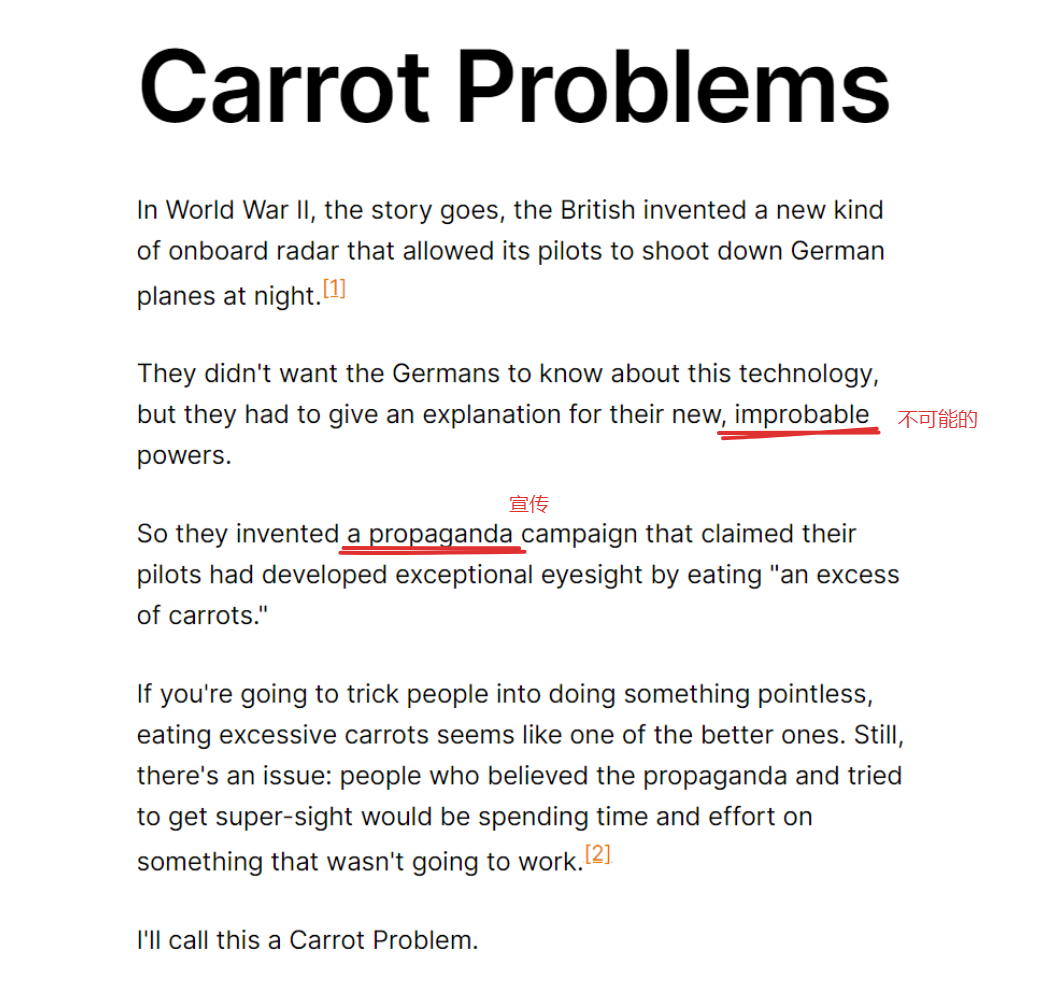
liwen01 2023.08.13 前言 今年5月广西南宁慧泊停车事件闹得沸沸扬扬,最终以南宁市长道歉,公司整改,当地相关官员停职的方式收场。 城市停车难问题不是今天才有,城市停车解决方案也是五花八门各显神通,但为何问题依然得不到解决? 车主抱怨停车难,体验差,收费贵;运营商抱怨建设成本高,收益低 ......
HIve 刷题——同一时刻异地登录问题
题目描述 从登录明细表(user_login_detail)中查询在相同时刻,多地登陆(ip_address不同)的用户 题目需求 从登录明细表(user_login_detail)中查询在相同时刻,多地登陆(ip_address不同)的用户 期望结果如下: user_id<string>(用户id ......
nftables防火墙常用配置及遇到的问题
1.参考文章: nftables - Arch Linux 中文维基 arch的文档比较详细,但是有些没有翻译完全,需要自行对照翻译 nftables 基础教程:使用 nftables 作为防火墙 – 云原生实验室 - Kubernetes|Docker|Istio|Envoy|Hugo|Golan ......
【AGC】发布后应用信息支持设备不能删除问题
【关键字】 AGC、应用发布、兼容设备类型 【问题描述】 有开发者反馈发布新版本应用,应用信息可支持设备不能删除原有在架应用已选择的设备类型。发布应用问题,目前应用是面向车机开发的,在上一个开放性测试版本中,支持设备除了选择了“车机”,还有“手机”(方便测试,横屏查看测试功能),现准备发布新的版本 ......
MySQL所有操作hang住问题的故障排查(转载)
1. 系统环境 CentOS release 6.7 mysql社区版MySQL-5.5.24(源码编译安装) 2. 故障简述 首先收到故障告警,所有的监控无法读取到数据。无法正常连接数据库。 3. 故障排查 如下过程是在开发环境复现了故障后,对故障排查具体过程的模拟。 3.1. 尝试登陆数据库 发 ......
Vue3 setup的业务逻辑分离功能拆分
在Vue3开发中,我们可能遇到一个页面或者组件业务逻辑很复杂,代码量达到千行,不利于阅读和维护,因此需要将业务逻辑进行分离 首页主界面 index.vue // index.vue <script> import {reactive, toRefs} from 'vue' import useOpe ......
vue + element-ui 的from表单嵌套数组的验证问题
在 vue + element-ui/plus 的项目中,有的时候会出现表单自定义增加数组字段,并要对新增加的字段添加相关验证。 举个例子 // 结构 data(){ return{ form:{ name:'', Param:[ {id:0,label:'',Itemtype:0,}, {id:1 ......
vue-treeselect 校验及清除校验
# 问题 `vue-treeselect` 依照以下方式无法实现校验(未选择字段不会提示选择): ``` rules: { pid: [ { required: true, message: `请选择上级${this.nodeLabel}`, trigger: "blur", }, ], }, `` ......
vue-admin 左侧的导航栏固定展开,不关闭
一、打开`src/store/modules/app.js`文件  二、注释以下代码  Status cache(状态缓存) 选择 ‘Shell’ 接着选择 Icon Overlays(图标覆盖) 下的 Icon Set(图标集) 选择应用 然后确认,重启生效 ssh等方式挂载的远程磁 ......
问题--缺少 cryptography 包
#1.问题 raise RuntimeError( RuntimeError: 'cryptography' package is required for sha256_password or caching_sha2_password auth methods 127.0.0.1 - - [14 ......
学习ruoyi-vue-pro
2023-08-14: 1.windows系统配gitee及gitlab账号, https://blog.csdn.net/z564359805/article/details/109745125#:~:text=windows%E4%B8%8B%E9%85%8D%E7%BD%AE%E5%A4%9A ......
Vue this.$refs的使用
ref 写在标签上时:this.$refs.名字 获取的是标签对应的dom元素 ref 写在组件上时:这时候获取到的是子组件的引用 ......
vue--day64--Vue-resource
安装 npm install vue-resource //main.js 使用 import VueResource from "vue-resource" Vue.use(VueResource)安装好 Vue-resource 之后,在 Vue 组件中,我们就可以通过 this.$http 或 ......
vue--day63--github搜索案例
1.main.js import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), beforeCreate(){ Vue.protot ......
VS Code调试Python相关的问题
- VSCode启动Debug模式调试带参数的python文件: https://blog.csdn.net/weixin_39329055/article/details/119530587 - 单步调试进入外部文件:launch.json中写入以下: ```json { // 使用 Intell ......
问题--连接超时
#1.问题 sqlalchemy.exc.OperationalError: (pymysql.err.OperationalError) (2003, "Can't connect to MySQL server on '113.54.246.60' (timed out)") (Backgrou ......
关于Vue的就地更新策略的解析
 在Vue中使用v-for渲染列表时,默认使用就地更新策略。该策略默认是基于索引的,规定在列表绑定的数据元素顺序变化时,不会重新创建整个列表, ......
关于一类求前 k 优解的问题
当我们要求某个问题的前 $k$ 优局面的时候,我们可以考虑用堆贪心来实现。其实这个堆贪心本质上是在做 dijkstra 一样的东西。 我们考虑对于每个局面(状态)构造一个转移 $trans(S)$,它导出 $O(1)$ 个转移,且满足: - 若 $S$ 转移到 $T$,则权值满足单调性:$val(T ......
胡萝卜问题 Carrot Problems
  # 8.0.33,用户变量编程用不了 ``` ``` WITH Numbered AS ( SELECT id, LAG(id,1 ......
让 GPT-4 来修复 Golang “数据竞争”问题 - 每天5分钟玩转 GPT 编程系列(6)
[TOC] ## 1. Golang 中的“数据竞争” 我在上个月发过一篇[《跟着 GPT-4 从0到1学习 Golang 并发机制(三)》](https://www.danielhu.cn/from_0_to_1_go_concurrency_with_gpt_3/#23-race-detecto ......
Vue computed 计算属性语法
1. 不传参 import { ref, computed} from "vue"; let carnoColor = computed(()=>{ return formatterCarnoColor(model.value.carnoColor) }) 2. 传参 <div v-for="ite ......
React和Vue的区别,大家怎么看?
React和Vue都是创建web应用程序的绝佳选择。React得到了科技巨头和庞大的开源社区的支持,代码库可以很大程度地扩展,允许你创建企业级web应用程序。React拥有大量合格甚至优秀的开发人员粉丝,可以解决你在开发阶段可能遇到的任何问题。 ......