问题toref vue3 vue
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
连通性有关问题
## 强连通 在有向图中,如果两个顶点 $u,v$ 间有一条从 $u$ 到 $v$ 的路径,也有一条从 $v$ 到 $u$ 的路径,则称这两个点强连通 如果有向图中任意两个顶点都是强连通的,那么这张图就是强连通图。 性质:一个有向图 $G$ 是强连通的,当且仅当 $G$ 中有一个回路,他至少包含所有 ......
记录--Vue 2和Vue 3:谁将成为前端界的披萨与汉堡之争?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端开发的世界里,Vue.js一直是一个备受追捧的框架。随着Vue 3的发布,开发者们开始热烈讨论它与Vue 2之间的差异和优势。就像披萨和汉堡一样,这两个版本都有自己独特的特点和追随者。那么,Vue 2和Vue 3到底谁才能在前端界赢 ......
vue3 登录添加图形验证码
### 1. 新增组件 `IdentifyCode.vue` ,使用canvas绘制验证码内容: ``` ``` ### 2. 引入组件并使用: ``` 用户登录 登录 ``` ``` import IdentifyCode from "@/components/IdentifyCode.vue"; ......
射频电路的接地孔与回流问题
前沿 下图是PCB走线排板时常见的微带线(左图)和带状线(右图)的电磁场分布示意图,其电力线从走线层发出,终止于相关平面层,相关平面层不一定是地线层,可以是电源层,甚至是任意的网络层,在终止的相关平面层里会产生镜像电流,这个电流就叫走线层电流的"回流",回流与信号电流构成闭合回路,频率不是太高时满足 ......
AMD 驱动安装 error 192解决问题
AMD 驱动安装 error 192解决问题 环境:win10专业版、自动更新已禁止、硬件安装设置【是】(window自动下载驱动) 【以下环境均在安全模式下进行 (win+r msconfig,安全引导)】 问题复现: 使用ddu卸载旧版驱动后,安装官网下载的驱动,安装途中报错192 不同版本的驱 ......
Vue2系列教程——计算属性 computed
Vue2 计算属性 computed <template> <span>{{fullName}}</span> </template> <script> data: { firstName: '张', lastName: '三' }, computed: { fullName: { // get有什 ......
关于thinkphp +vue index部署宝塔,遇到的问题和解决方案
1、 首先打开宝塔面板里的文件,把thinkphp打包成压缩文件,上传自己新建的目录下,并双击解压(如图 一) 图一 2、win+R cmd进入到vue-element-admin项目的根目录下,执行打包命令(npm run build:prod),打包完成之后根目录下会多出一个dist文件(如图二 ......
关于vue组件定义一些新手问题
本人新手如有说错,请大佬指教谢谢 问题描述 因框架选择问题,父组件调用dialog时外层dialog显示为true,而我的内部dialog在初始化时候会显示为true,而这样就会导致我的内部dialog关闭时,内部为false然后导致回到父组件时在进入内部dialog时没有初始化就会不显示内部dia ......
vue2教程系列第十节-v-for指令
v-for指令,即列表渲染 在数据项里,我们首先定义一个列表数组: list: ["apple", "pear", "banana"] 在页面上我想把这几个水果名展示在li里面,如何做呢?我们可以这样做,利用v-for指令: <ul> <li v-for="item in list">{{ item ......
关于树的问题
1. 要有递归思想:考虑一个由根节点和左右儿子构成的子树,这是一个最简单的模型,其中左右儿子也是可以递归的子树,一切围绕树的操作都可以泛化为左子树、根节点、右子树三者之间的互动,然后用 dfs 遍历整棵树即可。 2. 边界条件不要考虑叶子节点,要考虑叶子节点的儿子(为空指针),叶子节点的判断条件太啰 ......
常见问题解决 --- discuz的ucenter重复登录问题
问题原因 网站做了cdn,导致来源ip有多个,无法验证 解决办法 打开config_global.php文件修改 $_config['admincp']['checkip'] = 1; //后台管理操作是否验证管理员的 IP, 1=是[安全], 0=否。仅在管理员无法登陆后台时设置 0。 将上面1改 ......
java语言操作数据表时先删除再插入数据多用户并发时会产生死锁问题么?对性能的影响大么?
在Java语言中,如果多个用户并发地执行先删除再插入数据的操作,可能会出现死锁问题。死锁是指两个或多个进程(或线程)互相等待对方释放资源,导致程序无法继续执行的情况。 当多个用户同时尝试删除和插入数据时,可能会出现以下情况导致死锁:1. 用户A删除了某个数据行并持有了该数据行的锁。2. 用户B尝试删 ......
vue绘制思维导图
## 前言 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下 ## 正文 ### vue-power-tree > **vue3** > github: [https://github.com/yj-liuzepeng/vue-power-tree](https://github. ......
Vue项目常见问题处理
开发环境推荐使用node 14版本,可以尽可能的减少版本兼容导致的问题。 安装依赖包报错 大部分安装依赖包错误是编译环境不完整引起的(例如:gyp相关错误),请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
存在则更新,不存在则插入的问题优化
一、解决的场景 开发中,经常遇到这样的场景,数据库中存在记录,则需要更新这条记录,不存在这条记录,则插入这条记录 比如:给用户加积分,加道具,存在则直接字段加值,不存在这条记录需要插入初始化的一条数据; 统计每天的参与数(每天生成一条记录) 等等。 二、优化过程 1、先查再插 最常见的编码方式: E ......
spring boot使用mongodb时,xxxRepository不能Autowired的问题
默认情况下,当继承MongoRepository的CRUD在@SpringBootApplication的子包下时,xxxRepository是能够自动被扫描和创建代理的。但是如果不在默认路径下,就无法注入了,即使是扫描路径加到了@ComponentScan也一样。 解决方法: 在springboo ......
【网易云信】直播场景播放侧常见问题分析与实践经验
在实际工作中,直播引擎会遇到各类问题,并且直播、点播场景下问题的表象通常是由播放端观察到的,排查链路也往往从播放侧开始排查。本文将结合案例,对播放侧在直播场景中遇到的一些的常见问题进行探讨。 ......
python安装问题
-- 使用pip install 命令安装插件时出现如下提示: (命令python -m pip install -i https://pypi.tuna.tsinghua.edu.cn/simple gitlab==1.0.2) (环境:Windows 10) UnicodeDecodeError ......
BOSHIDA DC电源模块关于转换效率的问题
BOSHIDA DC电源模块关于转换效率的问题 DC电源模块是电子系统中常用的电源供应器件。其作用是将交流电转换成稳定直流电,以供电子设备使用。DC电源模块在实际应用中,其效率是一个非常重要的指标。因为高效率的电源模块可以减少功耗,提高电源的使用寿命,降低散热需求等。 DC电源模块转换效率的高低取决 ......
岩土工程监测振弦采集仪与振弦传感器的兼容性问题
岩土工程监测振弦采集仪与振弦传感器的兼容性问题 岩土工程监测中,振弦采集仪和振弦传感器是不可或缺的两个部分。振弦传感器是用来测量振动和位移的,而振弦采集仪则是用来接收和处理这些数据的。然而,由于市场上的振弦采集仪和振弦传感器种类繁多,其兼容性问题也引起了广泛关注。 首先,振弦采集仪和振弦传感器之间的 ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
2-Vue核心技术
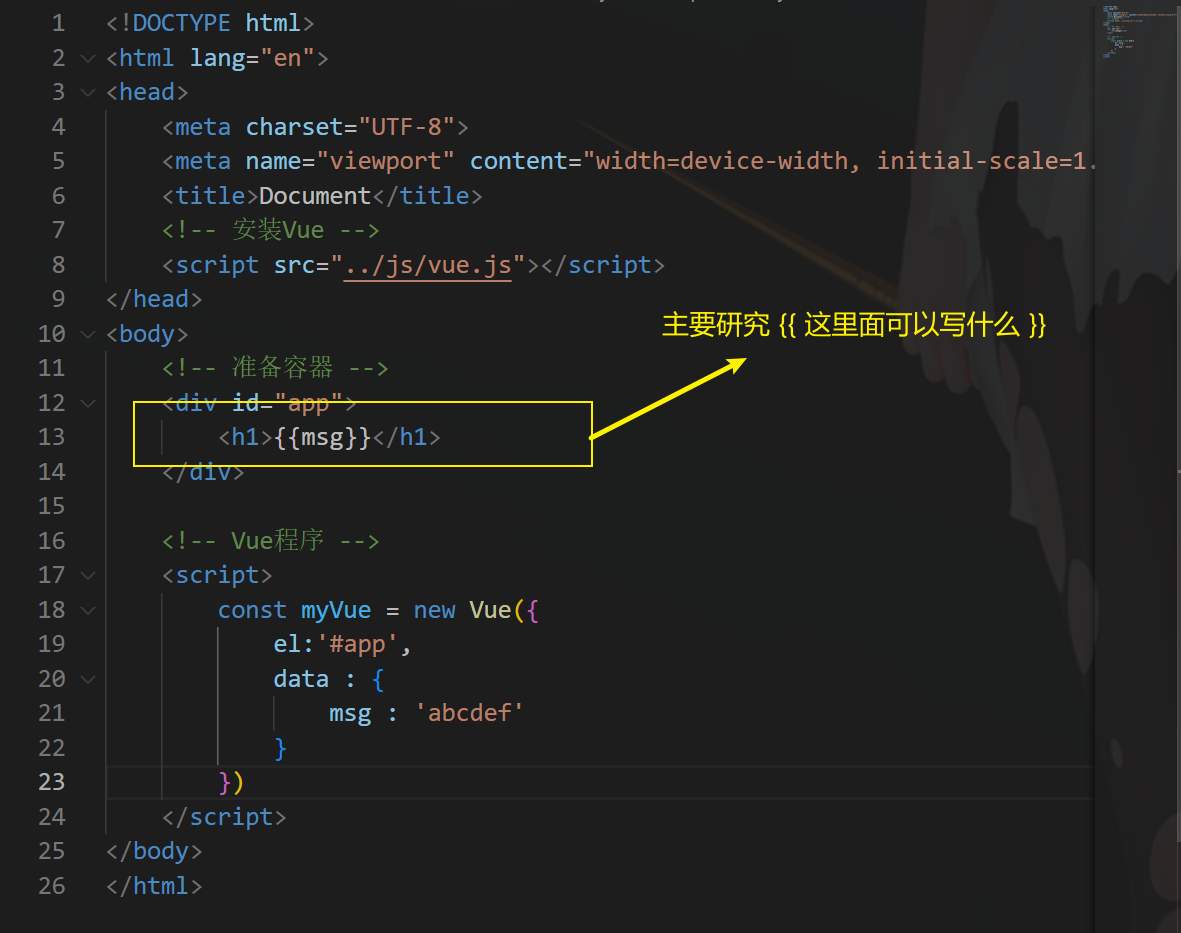
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......
Linux 下运行.NET 6 7 8 程序遇到的两个问题
## 一、 /lib64/libstdc++.so.6: version `GLIBCXX_3.4.21‘ not found 的解决办法 ### 1. 下载 libstdc++.so.6.0.21 文件 注意区分x84_64和aarch64架构,下载对应的版本 ### 2. 把 libstdc++ ......
关于vue3使用setup语法糖获取不到组件实例内部的变量
// 子组件 <template> <div>{{count}}</div> <template <script setup> import { ref } from 'vue' const count = ref(0) </script> // 父组件 <template> <div> <Chil ......
vue生成二维码以及获取当前的地址url
<template> <div class="hello"> <h2>二维码</h2> <canvas ref="qrCodeCanvas"></canvas> <div>{{url}}</div> </div> </template> <script> import QRCode from 'qr ......