问题toref vue3 vue
CPU飙高问题排查SOP
# 1.查看监控 CPU飙高:集群表现,监控中,集群50%以上的机器CPU使用率超过60% 查看监控,可以看到哪些机器CPU飙高 # 2.止血 * 如果有降级开关,则打开降级开关 * 看监控QPS top3-top5的接口,进行限流,降50%。【防止流量持续增长,留给研发解决问题的时间】 * 观察系 ......
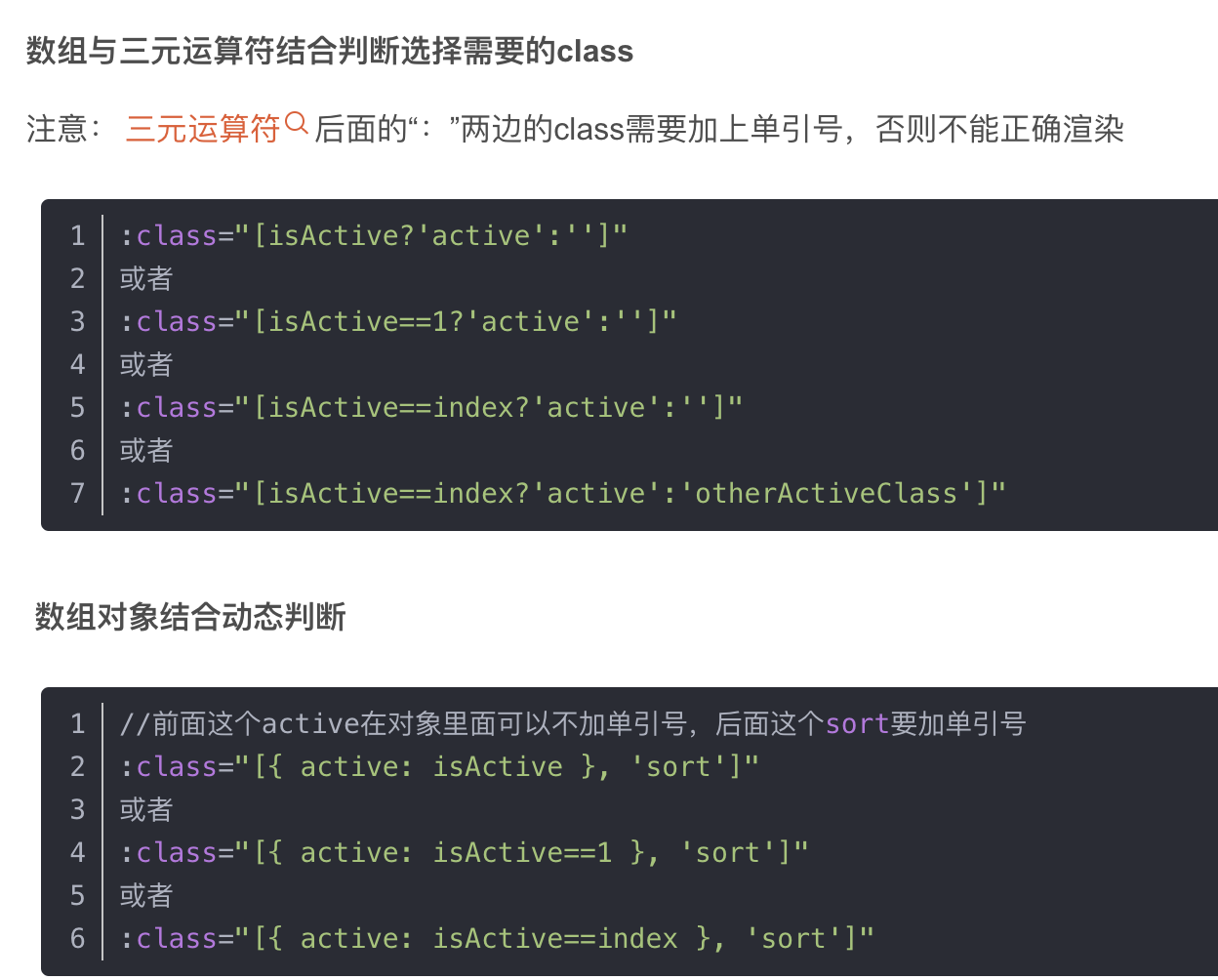
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
记一次项目 CPU 4000% 的问题处理定位过程
最近在项目中碰到某个主机CPU突然干到4000%+的情况,且长时间降不下来,在此记录一下问题定位过程和方法 1. 通过 top -p 8510 【java进程ID为8510】 过滤 进程监控列表,按H可以看到 当前java进程中每个线程的繁忙程度。【实际项目未截图,这里是测试环境的截图】 使用pri ......
Heapdump和GC问题分析SOP
# 1.登录机器 # 2.dump堆 ``` # 查看进程ID ps aux | grep java # dump存活对象(format=b或者json,存储为二进制或者Json文件) jmap -dump:live,format=b,file=livedump.hprof # 所有对象dump j ......
vue 兼容 展开语法
js 的展开语法最低兼容到 chrome 的 60 版本,客户端的chrome版本如果低于这个版本就需要做兼容 项目根目录找到 .browserslistrcn 文件(有的项目是在package.json中配置browserslistrcn,配置内容是一样的),其后添加 chrome 最低兼容至哪个 ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
vue+axios+ts封装
1.结构目录 2.新建request目录 type.ts import type { AxiosRequestConfig, AxiosResponse } from 'axios'; // 拦截器的类型 export interface InRequestInterceptors<T = Axio ......
最大子矩阵问题 加强版
# 题目描述 给定一个二维的数组(含正数或负数),请从中找出和最大的子矩阵。 ## Input 第一行:n,m 接下来n行m列,表示一个二维数组 ## Output 最大子矩阵的和 ## 样例输入 ```cpp 4 4 0 -2 -7 0 9 2 -6 2 -4 1 -4 1 -1 8 0 -2 ` ......
VUE实现一个简单的登录注册页面
# VUE|实现一个简单的登录注册页面 ## 页面效果 ## 页面代码 在我的GitHub上:https://github.com/weltme/frontend/blob/master/src/views/LoginView.vue ......
记一次python消费kafka进程持续消耗内存问题
前提:python写了一个kafka消费的脚本,脚本中消费kafka消息并将消费到的数据放在一个线程池中进行业务代码处理,使用supervisor管理这个脚本进程 遇到问题:这个进程占用的内存会越来越大,知道将机器内存消耗完 排查:网上找了一堆内存分析工具,好像都需要预埋代码,或者重新启动一个进程, ......
vue3别名联想提示设置
可以在vue3的根目录下的jsconfig.json文件里进行一个设置,如果 没有该文件就自己新建一个 在该文件里写入 { "compilerOptions": { "baseUrl": "./", "paths": { "@/*":[ "src/*" ] } } } ......
vue3的useRoute和useRouter的区别,主要是查看区别的思路
###useRoute(): 返回当前的路由地址。相当于在模板中使用 $route。 ###useRouter(): 返回路由器实例。相当于在模板中使用 $router。 ``` import { useRouter, useRoute } from "vue-router"; const rout ......
Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are required 问题解决
### 以下是报错日志  ### 解决方案 **确认以下配置是否都存在:** #### 1、配置文件有写myb ......
串口接受不了消息,乱码问题
# 收不了消息(一) 发送消息,代码所写应该为接受后发送,但是并没有出现 ```c int main(void) { HAL_Init(); SystemClock_Config(); MX_GPIO_Init(); MX_USART1_UART_Init(); uint8_t byte; uint ......
SpringBoot解决跨域问题
https://blog.csdn.net/m0_71777195/article/details/126830773 项目我用的是解决方法2,可以成功 @Configurationpublic class CorsConfig implements WebMvcConfigurer { @Over ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
华为扫地僧:揭秘IoT+鸿蒙帮助企业突围物联网安全问题
摘要:通过介绍物联网安全架构以及华为云IoT+鸿蒙端边云协同安全实践,意在通过华为云IoT+鸿蒙帮助企业解决物联网安全问题。 在本期#码出未来,与你同行#HDC.Cloud2023华为云开发者社区系列直播之《华为扫地僧揭秘IoT+鸿蒙帮助企业突围物联网安全问题》的主题直播中,华为云IoT 资深架构师 ......
解决archlinux ibus sunpinyin由于python版太新无法配置双拼的问题
想用ibus配置sunpinyin来使用双拼,但发现点击sunpinyin的按钮没有反应, 于是用命令行ibus-setup 来配置,发现python版本太高,出错: `AttributeError: module 'gettext' has no attribute 'bind_textdomai ......
vue项目打包上线时报错‘Failed to load resource: net::ERR_FILE_NOT_FOUND‘
vue项目打包上线时报错’Failed to load resource: net::ERR_FILE_NOT_FOUND’ 原因:这里的确是css以及js文件的路径问题 解决方案: 解决时并不需要手动改路径或者加一段判断去修改 最方便的办法时在项目打包前的 vue.config.js 里面将pub ......
vue的渐进式是什么意思
Vue 只关注视图层, 采用自底向上增量开发的设计。渐进式开发的关键是逐步增加功能,并按需引入。 下面是一个更好的示例来展示渐进式的代码: 首先,我们创建一个组件 `TodoItem` 来表示待办事项列表的每一项。此组件只包含一个标题属性和一个序号属性,用于渲染待办事项的标题和序号。 ```html ......
create-vue 创建vue项目
1.前提环境 已经安装16.0或者更高版本的node.js 2.创建一个vue项目 npm init vue@latest //将会安装并且执行create-vue 注意 :npm run dev ......
开发中MongoDB遇到的各种问题
[toc] ## 一、安装6版本以下 安装MongoDB6版本以下的可以参考以下博主 `->自动安装版` [(26条消息) MongoDB安装(超详细)_AI bro的博客-CSDN博客](https://blog.csdn.net/weixin_41466575/article/details/1 ......
vue学习记录 10
项目目录……改一点 “src/view/learn-bussiness-catch”: | bsns0628 |--| components |--|--| additem.vue //组件 添加事件 表单 |--|--| eidtitem.vue //组件 编辑 项事件 表单 |--|--| se ......
浏览器的密码填充问题
给input标签添加 只读 属性,然后在获取焦点的时候去除 只读 属性 <input type="password" readonly onfocus="this.removeAttribute('readonly');"/> 原文:https://blog.csdn.net/fireofjava/ ......
vue 插槽透传
vue2: <template v-for="(_, name) in $scopedSlots" v-slot:[name]="data"> <slot :name="name" v-bind="data"/> </template> vue3: <template v-for="name in ......
OutOfMemoryError: Java heap space/GC overhead limit exceeded 内存溢出问题排查
一、背景 我开发的给产线使用的工具时不时就无法登录,查看日志基本上都是内存溢出,查看实际内存基本上都占满了JVM设置的内存大小 导致的现象就是SpringBoot项目无法登录,导致系统不可用。 下面是我的java启动设置。 javaw -Xmx6G -XX:+HeapDumpOnOutOfMemor ......
vue+elementui实现树形结构表格且合并同一个children的单元格
1、实现效果 2、结构代码(给table添加classname) 3、通过设置css实现合并同一个children的单元格 .nonRelationalDatabase{ // 去除横向边框 ::v-deep .el-table__row { td { border-bottom: none !im ......
IDEA代码行数统计插件Statistic对应idea版本以及安装后无法使用问题解决
一、问题在IntelliJ IDEA 2019.1.2版本的工具中线上安装Statistic,安装之后下面工具栏没有图标。 二、解决办法原因:Statistic版本与IDEA版本不匹配 1,官网下载地址: https://plugins.jetbrains.com/plugin/4509-stati ......
前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色,
#### 前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13313 #### 效果图如下: #### ![](https://p3-juejin.byt ......