间距 组件css
drf——登录功能、认证、权限、频率组件(Django转换器、配置文件作用)
## Django转换器、配置文件作用 ```python # django转换器 2.x以后 为了取代re_path int path('books/') >/books/1 >pk=1 >当参数传入视图类的方法中 str path('books/') path path('media/',ser ......
css字体复合
body { font: font-style font-wight font-size/line-height font-family; } body { font: italic 700 16px 'Microsoft yahei'; } ......
06-Vue组件化基础
## 01. 组件化思想 当我们面对一个复杂问题的时候,常见的、高效的做法就是对复杂问题进行拆分, 将复杂问题拆分成一个个小的、简单的问题, 逐一解决小问题,再将处理好的小问题整合到一起, 如此解决复杂问题。 ) -自动生成路由 ``` ## 1.1 什么情况下使用自动生成路 ......
drf-视图组件
[toc] # 一 视图之两个视图基类 两个视图基类有: ```python # 视图类: -APIView:之前用过 -GenericAPIView:GenericAPIView继承了APIView ``` ## 1.1 APIView ```python rest_framework.views ......
drf之登录功能,认证组件,权限组件,频率组件
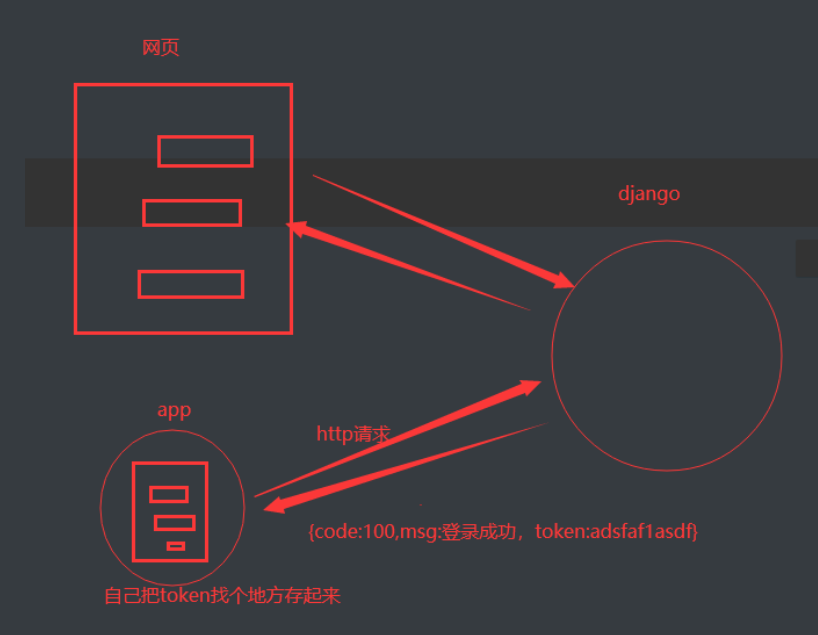
[toc] # 一、登录功能  ## 表模型 ```python class UserInfo(models ......
django配置文件作用,drf 登录功能,drf认证组件,drf权限组件,drf频率组件
django配置文件作用: drf 登录功能: view内: from .models import UserInfo, UserToken from rest_framework.viewsets import ViewSet import uuid from rest_framework.res ......
jmeter--定时器组件
工作中,用jmeter写接口测试脚本、性能测试脚本时,通常也会用到定时器组件,一般用的比较多的还是固定定时器、同步定时器。对于其他的定时器了解的不是特别深,为了更系统更深入的学习jmeter工具和工具中的定时器组件,自己对一些经常使用的定时器组件进行了学习、探索,并记录了一些知识点。 在JMeter ......
vue2实现高度过渡效果,函数式组件
1.首先创建src下创建utils文件夹,创建transition.js文件封装过渡组件 const transitionStyle = '0.3s height ease-in-out' const Transition = { // 进入前 设置el元素的transition,高度0 befor ......
vs2019打包程序时添加自定义的系统必备组件
若要创建引导程序包,必须创建产品清单 产品清单 product.xml 包清单 package.xml 将文件复制到引导程序文件夹位置C:\Program Files (x86)\Microsoft Visual Studio 14.0\SDK\Bootstrapper\Packages文件夹下 ......
html+css实现的计算机科学学院首页静态页面
家人们啊,我真是出息了 终于不是我仿写的了,是我真正意义上完全由自己编写的一个静态页面,总算是看起来比较可以了 主要是在仿写的时候,感觉博主写的实在是太乱了又很复杂,不如自己编写一下简单,就简单试了一下 经过了大概一个星期,总算是写出来了 主要是一个西南石油大学计算机学院的页面,很简单,更多的是类似 ......
HTML与CSS综合设计报告
【项目描述】 最近来自国产的独立像素游戏《风来之国》发售,借此做一个相关的游戏介绍网页来介绍这款游戏,并收集感兴趣玩家的信息反馈,以此改进游戏,吸引玩家的加入。 图1 主页预览图 【涉及知识点】 1、 HTML 布局 2、 文本属性 3、 图片的插入 4、 css链入式的使用 5、 选择器的使用 6 ......
Java大文件分片上传/多线程上传组件
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。 public c ......
【服务治理】基于SpringCloudAlibaba微服务组件的灰度发布设计(二)
一.背景 在上文中,灰度发布遇到了些问题,例如: 1.动态修改Nacos配置中心的元数据信息,如何同步到Nacos注册中心对应服务的列表中 2.管理后台业务调用其它服务灰度实例时的路由规则 二.解决方案 //TODO ......
CSS基础-文字样式
文字是网页展示的重要内容之一,所以对文字的修饰也是CSS重点关注的一部分, CSS提供了以下常用的样式属性来修饰文字。 ### color 属性 color 用来设置文字颜色。 设置方式支持以下几种格式 - 英语颜色单词形式,如: red(红)、black(黑)、orange(橙色)等。 ```js ......
单文件组件开发文档
在大多数启用了构建工具的 Vue 项目中,我们可以使用一种类似 HTML 格式的文件来书写 Vue 组件,它被称为单文件组件 (也被称为 *.vue 文件,英文 Single-File Components,缩写为 SFC)。顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript) ......
Vue3——基于tdesign封装一个通用的查询组件
# 前言 基于`Vue3+TS+tdesign`封装一个通用的查询组件; > 临时写的一个demo  # 内容 ## ......
搭建直播平台,利用ScrollController获取、控制滚动组件的滚动位置
搭建直播平台,利用ScrollController获取、控制滚动组件的滚动位置 1、先构建一个ScrollController ScrollController _controller = ScrollController(); 2、初始化时绑定滚动事件监听 //监听滚动事件,打印滚动位置_co ......
直播app开发,基于van-uploader封装的文件上传图片压缩组件
直播app开发,基于van-uploader封装的文件上传图片压缩组件 1、调用 <template> <div> <compress-uploader v-model="fileList" :compressSwitch="true" :quality="0.5" :maxCount="3" /> ......
中亿丰单文件组件开发文档
在大多数启用了构建工具的 Vue 项目中,我们可以使用一种类似 HTML 格式的文件来书写 Vue 组件,它被称为单文件组件 (也被称为 *.vue 文件,英文 Single-File Components,缩写为 SFC)。顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript) ......
CSS3 的新特性
1. CSS3 新增选择器 CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。 1.1 属性选择器 属性选择品可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器。 选择符 简介 E[att] 选择具有 att 属性的E 元素。 E[att="val"] 选择具有 ......
【CSS】div宽度由内部文字宽度决定
默认 div 的宽度会占满全屏 或由父级决定 使用 width:fit-content; 可以解决 前后对比 前: 后: ......
vue父子组件通信
一:在子组件中通过this.$parent.event来调用父组件的方法 父组件: <template> <div> <child></child> </div> </template> <script> import child from './components/dam/child'; exp ......
vue自动导入组件和自动导入类库 api
vue3 项目中,使用 vue 常用的 api 比如 vuex 的 api 或者 ref,reactive 等,以及导入多个自定义组件、UI 组件库的组件,都需要反复的手动导入,注册,很是影响开发体验,这里推荐 antfu 开源的两个插件,上链接: 自动导入组件 https://github.com ......
vue平铺日历组件之按住ctrl、shift键实现跨月、跨年多选日期的功能
一开始看到这个功能需求,我也很懵逼,因为从来没有做过啊,哈哈。。。但转念一想既然产品能提出这个需求,想必会有人实现过,就去网上查了查资料,果不其然,还真有人做过,但离我想要的效果还是差着十万八千里,所以按照网上大神的思路,结合我司的实际需求,自己就把它给捣鼓出来了。
其实刚做好的效果还是能实现产品... ......
vue2子组件切换,监听方法失效(监听多个字段)
记录下问题 本来是在父页面上放了多个子组件,利用单选按钮控制每个组件,选择了某个按钮,设置该组件控制字段为true,例如v-if="component"来控制销毁创建,根据component=true或者flase来控制子组件创建或者销毁 后来发现子组件切换时,监听不生效,监听方法也加了immedi ......
css如何让img图片居中?css的display属性实现图片居中(代码实例)
我用的第一个。 在我们开发前端页面的时候,为了让页面效果美观,会让图片呈现居中效果。那么css怎么让img图片居中显示呢?本篇文章给大家带来css如何让img图片居中?css的display属性实现图片居中(代码实例),让大家可以了解并掌握css的display属性设置img图片居中的两种方法。有一 ......