阶段性 前端 阶段 基础
Mitsubishi 三菱FXPLC学习之数字电路基础
一、数制 说到数制,我想很多人都和我一样,最先想到的就是十进制,即所谓的满十进一。在很小的时候,爸爸妈妈就开始教我们用手指进行算术,也许就是因为手指只有十个,所以在我们人类的生活中十进制的用法最为普遍。 然而,除了十进制外,比较常用的数制还有二进制、八进制以及十六进制。可以说这些数制是我们与计算机沟 ......
前端 Vue 应该知道的一些东西,个人笔记 2021-11-26
## 前端代码编写规范及es6常用语法 1. 命名规范 ``` 文件夹名称,文件名称,组件名称,统一使用大驼峰或者 小横线方式命名; 组件文件名: list-item.vue.或者ListItem.vue; 基础的无状态的通用组件加V Base App前缀 BaseButton AppButton ......
UDS服务基础篇之2F
定义: 2F服务作为输入输出控制服务,其全称为InputOutControlByIdentifier。该服务是用于client主动请求server去对相关输入输出信号进行控制。 所谓的输入输出控制简而言之就是屏蔽实际的输入输出信号值,取而代之的是client主动以某种特定的控制方式去设置这些信号值。 ......
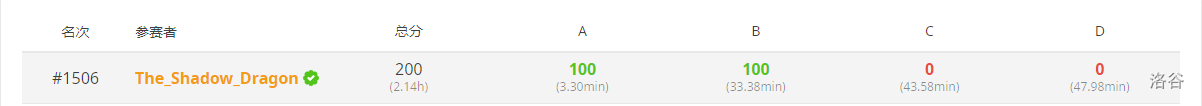
【LGR-148-Div.3】洛谷基础赛 #1 & MGOI Round I
# [【LGR-148-Div.3】洛谷基础赛 #1 & MGOI Round I](https://www.luogu.com.cn/contest/101050#problems) ## P9502 『MGOI』Simple Round I | A. 魔法数字 ### 思路 通过题目信息,可以很 ......
【补充】uni-app和开源前端项目
# 【补充】uni-app和开源前端项目 # 【一】uni-app - https://uniapp.dcloud.net.cn/tutorial/app-useragent.html - uni-app是一个基于Vue.js框架的多端开发解决方案,可以同时开发生成iOS、Android、H5等多个 ......
matplotlib基础
# matplotlib基础 ```python import matplotlib.pyplot as plt import numpy as np import pandas as pd plt.rcParams['font.sans-serif']=['SimHei'] plt.rcParam ......
k8s 学习笔记之数据存储——基础存储
在前面已经提到,容器的生命周期可能很短,会被频繁地创建和销毁。那么容器在销毁时,保存在容器中的数据也会被清除。这种结果对用户来说,在某些情况下是不乐意看到的。为了持久化保存容器的数据,kubernetes 引入了 Volume 的概念。 Volume 是 Pod 中能够被多个容器访问的共享目录,它被 ......
HTML5CSS3基础
HTML5CSS3基础 1 2D 转换 转换(transform)是 CSS3 中具有颠覆性的特征之一,可以实现元素的位移、旋转、缩放等效果。 ......
mysql基础
数据库: show databases; 显示本地数据库 select database();查询当前使用的数据库 use information_schema;选择使用哪个数据库 create database mydb 新建数据库 drop database mydb 删除数据库 表: use ......
8 最全的零基础Flask教程
# 最全的零基础Flask教程 ## 1 Flask介绍 ### 1.1 为什么要使用Flask Django和Flask是Python使用最多的两个框架 、CSS(3)、JavaScript(ES5、ES6): - 编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=ECMAScr ......
【二】Vue之基础
# 【一】条件渲染 | 指令 | 释义 | | : : | : : | | v-if | 相当于: if | | v-else | 相当于:else | | v-else-if | 相当于:else if | - 在Vue中,条件渲染是一种根据特定条件决定是否显示或隐藏元素的方式。 - Vue提供了 ......
ElasticSearch从入门到精通零基础进阶学习路线?
ElasticSearch从入门到精通零基础进阶学习路线? 如果你是零基础初学者,想要系统地学习Elasticsearch并达到精通的水平,下面是一个可能的学习路线: 1. 学习搜索引擎和Elasticsearch基础知识。- 了解搜索引擎的概念和工作原理。- 了解Elasticsearch的基本特 ......
【JavaScript14】函数基础
## 函数定义 - 函数定义的方法有多种,主要分为函数声明和函数表达式 ``` //函数声明 function func(arg1, arg2){ console.log("arg1=", arg1); console.log("arg2=", arg2); return "返回一些东西" } va ......
Linux基础:进程控制
进程函数 简单描述一下关于进程的函数,主要有fork调用、exec调用、exit调用、wait调用和sleep调用。 fork调用 所需头文件 #include <unistd.h> //标准函数库 #include <sys/types.h> //提供系统调用的标志 函数原型 pid_t fork ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。 ### eslint eslint 是一个代码 ......
【LGR-148-Div.3】洛谷基础赛 #1 & MGOI Round I
# [【LGR-148-Div.3】洛谷基础赛 #1 & MGOI Round I](https://www.luogu.com.cn/contest/101050#description) ### 据说是普及组难度? ## T1 [P9502 『MGOI』Simple Round I | A. 魔 ......
【LGR-148-Div.3】洛谷基础赛 #1 & MGOI Round I
# [【LGR-148-Div.3】洛谷基础赛 #1 & MGOI Round I](https://www.luogu.com.cn/contest/101050)  ## ......
【LGR-148-Div.3】洛谷基础赛 #1 & MGOI Round I
## T1 简单题,题面十分清晰,就是给我们$n$,要求使$2^m #define ll long long #define re register using namespace std; const int N=800, INF=0x3f3f3f3f; ll n; int main(){ cin ......
【狂神说Java】Java零基础学习笔记-Java方法
# 【狂神说Java】Java零基础学习笔记-Java方法 ## Java方法01:何谓方法? - System.out.println(),那么它是什么呢? - Java方法是语句的集合,它们在一起执行一个功能。 - 方法是解决一类问题的步骤的有序组合 - 方法包含于类或对象中 - 方法在程序中被 ......
linux基础:编译
程序编译 在linux中,gnu项目提供了gcc编译器、g++编译器和gdb调试器。 C和C++语言正在不断发展,为了保持兼容程序语言的最新特性,开发者通常选择GCC来编译C语言编写的源代码,选择G++来编译C++语言编写的源代码。 编译过程:预处理、编译、汇编、链接 预处理:将所有的#includ ......
python基础入门模块
一、os模块 os模块提供了许多与操作系统相关的函数,可以让我们在Python程序中轻松地处理文件和目录、环境变量等等。下面是os模块中常用的方法: os.getcwd() 这个函数用于获取当前工作目录,即当前Python脚本工作的目录路径。 os.chdir(path) 这个函数用于改变当前工作目 ......
零基础尝试mysql主从复制
本文参考了这篇文章 https://blog.csdn.net/tenc1239/article/details/130451736 感谢大佬的分享 前提:自己准备好两个数据库环境,我用的是本机的vm虚拟机linux中的mysql(版本8.0.33)和本机windows中的mysql(8.1.0) ......
笔记|《Python数据分析基础》
# python基础 ## Strategy for Finding a Regex We need a strategy to find a regex that matches all the winners but none of the losers. I came up with this ......
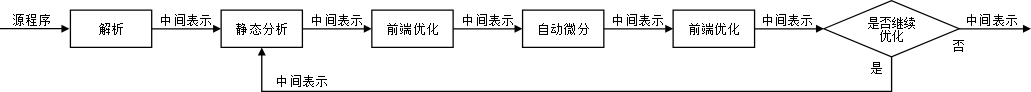
深度学习编译器前端技术概述
AI 编译器在前端经常会做一些静态分析,方便在前端做一些优化:自动微分等。  ## 中间表示(Intermediat ......
前端黑魔法 —— 如何让自己的函数变成 native code
# 前言 熟悉 JS 的都知道,原生函数转成字符串,显示的是 native code: ```javascript alert + '' // "function alert() { [native code] }" ``` 如果用自己的函数对其重写,显示的则是自己的代码: ```javascrip ......
前端黑魔法 —— 隐藏网络请求的调用栈
# 前言 浏览器网络控制台会记录每个请求的调用栈(Initiator/启动器),可协助调试者定位到发起请求的代码位置。 ![](https://img2023.cnblogs.com/blog/273626/202308/273626-20230804174418311-2014689431.png ......
单片机基础知识
###一、原理图和元器件 1.芯片引脚Vdd和Vss Vdd = Voltage Drain-Drain Vss = Voltage Source-Source ![](https://img2023.cnblogs.com/blog/37870/202308/37870-2023080613141 ......
[Go笔记] 基础-01: Golang发展简史、著名项目及基本使用
一起了解Go语言的发展史、采用Go语言的知名公司、GO开发工具、环境搭建、 代码结构、代码风格以及如何使用官方库API文档。 ......