阶段性 前端 阶段 基础
Pandas基础
# pandas基础 pandas包导入 `import pandas as pd` pandas提供两种常用的数据结构:**Series**和**DataFrame**。 ## Series Series是一维数组型对象 `obj = pd.Series([4,7,-5,3])` `obj2 = ......
Java-语法基础
> JDK8 > > 复习用 ## Java前置知识 1. JavaSE Java Standard Edition 标准版 支持面向桌面级应用(如Windows下的应用程序)的 Java平台,提供了完整的Java核心API 此版本以前称为 J2SE 2. JavaEE Java Enterpris ......
Java基础语法
1、Java的八种基本数据类型 1、byte 1字节 取值范围:-128~127 2、short 2字节 取值范围:-32768~32767 3、int 4字节 取值范围:-231~231-1 # int是开发中最常用的,也是Java中默认的数据类型 4、long 8字节 取值范围:-263~263 ......
Mysql基础篇(二)之函数和约束
# 一. 函数 **Mysql中的函数主要分为四类:字符串函数、数值函数、日期函数、流程函数** ## 1. 字符串函数 **常用函数如下:** | 函数 | 功能 | | | | | CONCAT(S1, S2, ......Sn) | 字符串拼接,将S1,S2,.....Sn拼接成一个字符串 | ......
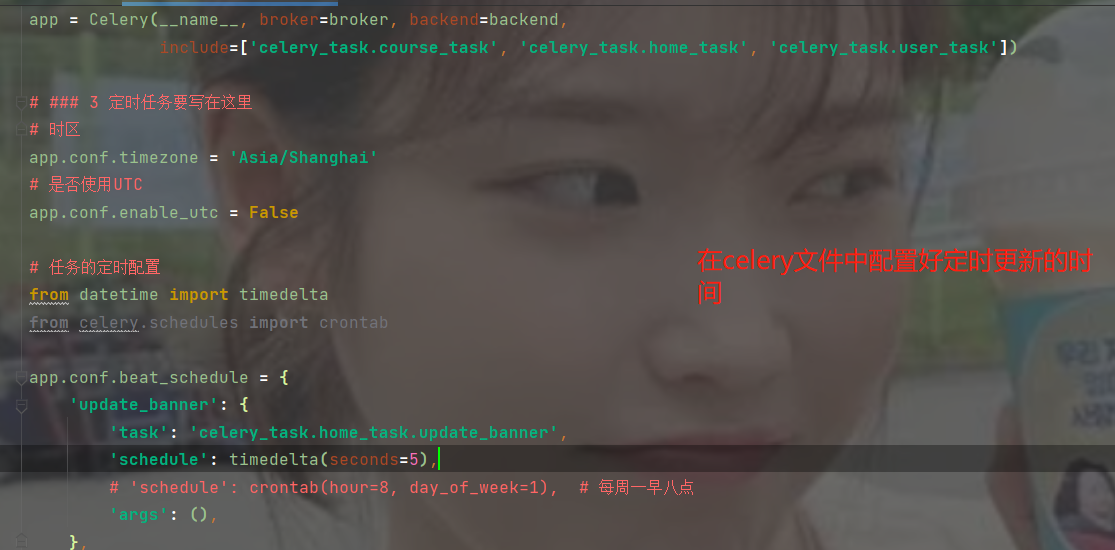
双写一致性之定时更新、异步发送短信、异步秒杀逻辑前后端、课程页页面前端、课程相关表分析、课程表数据录入、课程主页接口
[toc] # 一、双写一致性之定时更新  ### 任务逻辑 ``` @app.task def upd ......
DTCloud基础之后端数据校验
原则上,前端和后端我们都应该进行数据校验,单纯的把数据校验放前端做,后端不做任何数据校验是不合理的,那么,我们如何简洁地、快速地、或者说一劳永逸地完成这一步呢,现在,小编就手把手,带你一步一步完成后端的数据校验工作。 首先,在我们当前模块的models目录下新建一个类ValidateModel,如图 ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......
【c++基础】位域结构体
前言 code #include <iostream> typedef struct { unsigned int a : 5; unsigned int b : 3; } tBits; int main() { tBits aa; aa.a = 205; // 1100 1101 aa.b = 8 ......
Java基础-Day07
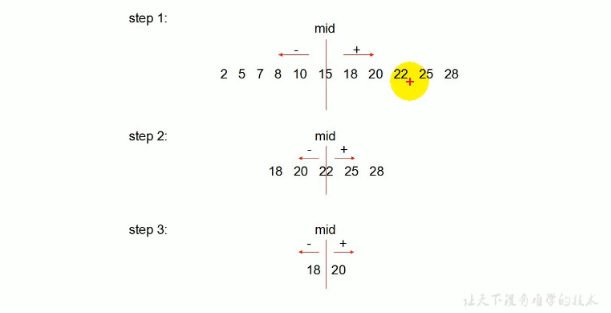
# Java基础-Day07 ## 数组中涉及到的常见算法 - 二分法  - 排序算法  => { for (let i = 0; i < arr.length; i++) { for (let j = 0; j < arr.length - i; j++) { if (arr[j] > arr[j + 1]) { let t ......
【前端教程02】js拖拽布局demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
java spring MVC接收前端特殊字符被解析后解决方法
WEB开发时,在前端通过get / post 方法传递参数的时候 如果实参附带特殊符号,后端接收到的值中特殊符号就会被转义 比如 ur=ssd& 后端接收的却是 ur=ssd& java中可以使用 org.apache.commons.lang3 包中的 StringEscapeUtils. ......
一篇文章带你掌握主流基础框架——Spring
这篇文章中我们将会介绍Spring的框架以及本体内容,包括核心容器,注解开发,AOP以及事务等内容 那么简单说明一下Spring的必要性: Spring技术是JavaEE开发的必备技能,企业开发技术选型率高达90%! Spring可以帮助简化开发,降低企业级开发的复杂度 Spring可以进行框架整合 ......
强化学习从基础到进阶-案例与实践[5.1]:Policy Gradient策略梯度-Cart pole游戏展示
# 强化学习从基础到进阶-案例与实践[5.1]:Policy Gradient策略梯度-Cart pole游戏展示 - 强化学习(Reinforcement learning,简称RL)是机器学习中的一个领域,区别与监督学习和无监督学习,强调如何基于环境而行动,以取得最大化的预期利益。 - 基本操作 ......
强化学习从基础到进阶-案例与实践[4.2]:深度Q网络DQN-Cart pole游戏展示
# 强化学习从基础到进阶-案例与实践[4.2]:深度Q网络DQN-Cart pole游戏展示 - 强化学习(Reinforcement learning,简称RL)是机器学习中的一个领域,区别与监督学习和无监督学习,强调如何基于环境而行动,以取得最大化的预期利益。 - 基本操作步骤:智能体`agen ......
swiper基础
## /swiper笔记 ```text # Swiper.md ## 介绍 Swiper是一款前端制作轮播图的插件 ## 安装 ### CDN 可以进入https://www.swiper.com.cn/cdn/index.html 直接复制,一般使用`4.0.1`版本,复制下面两行,并且修改版本 ......
PHY15 复变函数基础(夏令营复习第一弹)
赌一把它不考偏微分方程…… ### 1 基本定义 **复数**: $a+bi$。 **序列极限存在的柯西充要条件**: 对任意 $\epsilon$,存在 $N$,使得对任意正整数$p$, $|z_{N+p}-z_N|0,p\neq 1$。设 $z=p\cos\theta+ip\sin\theta$ ......
Linux 使用Curl命令查看 http 请求各阶段响应时间
#Linux 使用Curl命令查看 http 请求各阶段响应时间 访问慢,首先我们自己要先访问,看访问过程花费时间 ```bash $ curl -o /dev/null -s -w "time_namelookup:%{time_namelookup}\ntime_connect: %{time_ ......
前端 http大文件断点续传上传
IE的自带下载功能中没有断点续传功能,要实现断点续传功能,需要用到HTTP协议中鲜为人知的几个响应头和请求头。 一. 两个必要响应头Accept-Ranges、ETag 客户端每次提交下载请求时,服务端都要添加这两个响应头,以保证客户端和服务端将此下载识别为可以断点续传的下载: Accept-R ......
正则基础
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body>用于匹配和操作文本的工具</body></html><script>//匹配字母const reg1=/[a-z ......
前端实现radio+其它自定义输入选项
后端数据库设计:1.类型字段 2.用户输入的其它信息记录字段 前端: <el-form-item label="性能要求类型"> <el-radio-group v-model="form.performanceRequirementType"> <el-radio v-for="dict in p ......
pikachu靶场SQL基础知识大全集
1、什么是SQL注入 SQL注入是一种网络攻击技术,它利用应用程序对用户输入数据的处理不当,从而使攻击者能够执行恶意的SQL查询或命令。通过成功利用SQL注入漏洞,攻击者可以绕过应用程序的安全验证,访问、修改或删除数据库中的数据,甚至执行系统级命令。 SQL注入通常发生在使用结构化查询语言(SQL) ......
行行AI人才直播第5期:系列课-AI理解及ChatGPT从基础到高级应用
当前,人工智能是全世界研究的重点对象,也是人们茶余饭后讨论的经典话题。自从 OpenAI 发布 ChatGPT-4 之后,似乎无论是在工作、娱乐、甚至是日常生活中,我们都能感受到AI带来的便利和改变。 然而,对于很多人来说,人工智能还是一个比较抽象的概念,既讲不清楚什么是人工智能,对 ChatGPT ......
mongodb基础操作
#查看数据库show dbs; #创建数据库use user_image; #创建集合db.createCollection("user_images") #添加内容db.user_images.insert({"id":1,"val":"JVMJava虚拟机"}) #查询集合db.user_ima ......
前端知识点整理(二)——css
# 一、基本用法 ## 1、css语法 ``` ``` - 选择器:要修饰的对象(东西) - 属性名:修饰对象的哪一个属性(样式) - 属性值:样式的取值 ``` Document 111 111 ``` ## 2、CSS应用方式 也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式 ## ......
内网渗透基础学习
# 1. 内网渗透测试基础知识 ## 1.1 内网工作环境 **内网环境分为工作组环境和域环境。** **工作组环境:**工作组环境是最常见的资源管理方式,就是将不同的计算机按照功能/部门划分为不同的组,组内机器可以在网上邻居内相互访问,该方法适用在网络中计算机不多,资产规模小,且安全管理不严的情况 ......
阶段考试(月考解释版)
# 阶段考试(月考) ## 【一】介绍 满分100分,90分及格 ### 考试范围: - 1.Python基础 - 2.数据类型 - 3.流程控制 - 4.文件处理 - 5.函数 - 6.面向对象 ## 【二】基础题(40分) ### 1.定义一个变量有三个特性,分别为?(1分) > 一个变量具有三 ......
阶段考试(月考无解释版)
# 阶段考试(月考) ## 【一】介绍 满分100分,90分及格 ### 考试范围: - 1.Python基础 - 2.数据类型 - 3.流程控制 - 4.文件处理 - 5.函数 - 6.面向对象 ## 【二】基础题(40分) ### 1.定义一个变量有三个特性,分别为?(1分) #### 等号比较 ......