页面axios网络vue
VMware使用时无法连接网络的问题
首先附上原链接地址:VMware 虚拟机里连不上网的五种解决方案_虚拟机无法联网_菜鸟也秃头的博客-CSDN博客 没有网络首先要考虑是哪里没有网络了:1.主电脑没网,2.VMware没网。3.Linux服务器没网 网络检查完以后检查各服务是否正常启动/是否有权限上的冲突问题:1.电脑网络服务。2.V ......
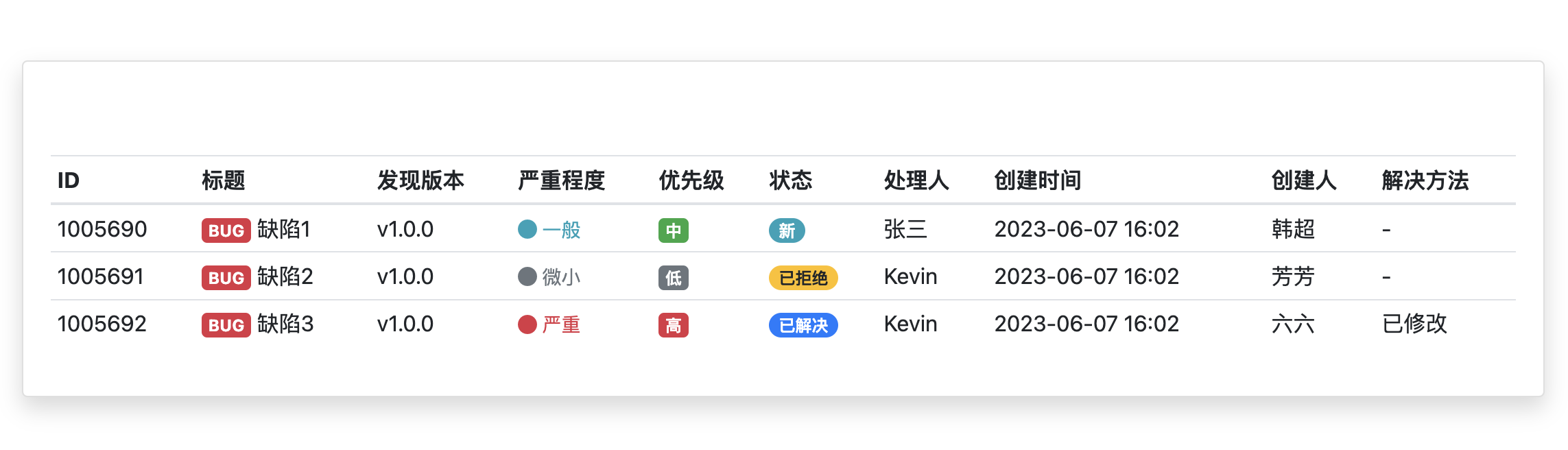
Bootstrap4实现简单缺陷列表页面
## 缺陷列表  实现代码 ```html 缺陷列表 ID 标题 发现版本 严重程度 优先级 状态 处理人 ......
【HarmonyOS】API9网络buffer图片加载
【引言】 HarmonyOS中加载网络图片常用的方法是直接给Image组件添加图片的网络地址,申请网络权限ohos.permission.INTERNET后就可以通过url加载对应的图片了,如HarmonyOS官网中的写法: Image('https://www.example.com/exam ......
高效构建 vivo 企业级网络流量分析系统
网络状况的良好与否直接关系到企业的日常收益。如何快速发现网络问题与定位异常流量已经成为大型企业内必须优先解决的问题,诸多网络流量分析技术也同时应运而生。 ......
网络流 & 二分图小记
# 网络流的定理与性质 ### 增广路定理 加了反向边之后网络流可以以任意顺序增广,增广路不存在时一定为最大流。 ### 最大流最小割定理 网络的最大流等于最小 $S-T$ 割。 从线性规划的角度看最大流与最小割互为对偶。 ### 增量加边 由于有增广路定理,在对网络流加边后,只要再跑一次网络流算法 ......
59.vue3+element-plus制作二维码生成器
1 <template> 2 <div> 3 <el-card style="height:80px;font-size: 30px;">二维码生成器</el-card> 4 <div style="display: flex;"> 5 <el-card style="width: 250px;ba ......
vue--day--51----消息订阅实现组件通讯
1. 安装组件。npm i pubsub-js 2.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提 ......
vue常用指令
v-bind(缩写为 :):用于绑定元素的属性到 Vue 实例的数据。 v-model:用于实现双向数据绑定,将表单元素和 Vue 实例的数据进行关联。 v-on(缩写为 @):用于绑定事件监听器,执行相应的方法。 v-if:根据条件判断是否渲染元素到 DOM。 v-for:用于循环渲染一组元素。 ......
vue--day51----todolist 中App.vue 和 MyItem.vue 类似 父亲和子通信 通过全局事件总线实现通信
1.mainjs /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提示 Vue.config.productionTi ......
vue创建项目步骤
安装指定版本Vue cli一、降低版本如果是已经安装了4.0以上的版本,卸载重装即可npm uninstall -g @vue/cli npm install -g @vue/cli@3.11.0 // 后面为版本号二、其他安装3.0以下:npm install -g vue-cli npm ins ......
vue概念
并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面 两大核心概念: 声明式渲染: 声明式渲染是一种描述界面应该呈现的方式,而不需要显式地操作DOM。在Vue中,你可以使用Vue的模板语法来声明界面的结构和数据绑定关系,Vue会根据数据的变化自动更新DOM。这样,你只需要关注数据和模板, ......
局域网网络
2. 网络请求 超时时间 默认超时时间和最大超时时间都是 60s; 超时时间可以在 app.json 或 game.json 中通过 networktimeout 配置。 使用限制 网络请求的 referer header 不可设置。其格式固定为 https://servicewechat.com/ ......
Python用RNN神经网络:LSTM、GRU、回归和ARIMA对COVID19新冠疫情人数时间序列预测|附代码数据
全文下载链接: http://tecdat.cn/?p=27042 最近我们被客户要求撰写关于新冠疫情的研究报告,包括一些图形和统计输出。 在本文中,该数据根据世界各国提供的新病例数据提供。 获取时间序列数据 df=pd.read_csv("C://global.csv") 探索数据 此表中的数据以 ......
网络工具示例
**如指定 IP 包长度大于 100:** tcpdump -i eth0 -n 'ip[2:2] > 100' **traceroute使用** oot@zh-hz-hr-ygyradius ~]# traceroute -I -p 2000 192.168.1.1 traceroute to 1 ......
Vue第二季
[TOC] # **016-Vue CLI 本地存储 自定义事件** ## 3.8. WebStorage(js 本地存储) 存储内容大小一般支持 5MB 左右(不同浏览器可能还不一样) 浏览器端通过**Window.sessionStorage**和**Window.localStorage**属 ......
vue之jsx
# 一. vue中的jsx 用接近模板的语法代替render函数 不仅能自由地渲染dom,同时语法上也和template相似 例如: - "标签 h+ 变量"可以生成不同类型的级别的标题 - 使用html字符串渲染 Message.alert({ messge: 确定要删除xxx的笔记?, type ......
vue + canvas 实现涂鸦面板
我们基于 canvas 实现了一款简单的涂鸦面板,用于在网页上进行绘图和创作。此篇文章用于记录柏成从零开发一个canvas涂鸦面板的历程。 ......
Vue 中如何进行权限控制?
随着前端技术的不断发展,越来越多的前端框架被使用在 Web 应用程序中,其中尤为出色的一个就是 Vue。Vue 是一个易于理解并且使用方便的框架,它被广泛地应用于 Web 应用程序的开发中。在大多数 Web 应用程序中,权限控制是至关重要的一部分,如何在 Vue 中进行权限控制就成为了一个十分关键的 ......
在vue中使用Electron开发C/S架构中的C(客户端界面)
Electron简介:Electron是利用web前端技术进行桌面应用开发的一套框架。 我是用的nodejs版本(16.18.1)和npm版本(8.19.2): 创建vue-electron项目,鄙人测试了两种方式创建vue-electron项目,如下所示:1、vue-cli-plugin-elec ......
vue 动态绑定style class
## 绑定style ```html 基本使用 123 123 123 data () { return:{ styleArr: [ { fontSize: '30px', color: '#ff0000' }, { fontStyle: 'italic' } ], astyle: { color: ......
创建一个VUE项目
下载并安装nvm nvm可以帮助更换node版本 1、在官网下载setup.zip 2、setup.zip版本无需配置环境 3、在vscode中使用终端打开powershell 3.1 执行 get-ExecutionPolicy查看当前的脚本执行策略。 3.2 执行set-ExecutionPol ......
【笔记】图论:网络流和二分图
## 网络流的求法 ## misc ### 复杂度分析 - Dinic 的复杂度上界为 $O(n^2m)$。 - 但是特殊情况下会更快,如二分图匹配是 $O(m\sqrt n)$ 的;确定流量上限 $f$ 时,复杂度为 $O(mf)$。 - 最小费用最大流的复杂度上界为 $O(nmf)$。 - 注意 ......
html页面获取cookie
function getCookie(name) { var r = document.cookie.match("\\b" + name + "=([^;]*)\\b"); return r ? r[1] : undefined; } console.log(getCookie("username ......
前端项目时因chunk-vendors过大导致首屏加载太慢,Vue Build时chunk-vendors的优化方案
1、compression-webpack-plugin插件打包.gz文件 安装插件 也可以指定版本 我这里下载的是1.1.2版本的,试过更高的版本会有ES6语法的报错,因为我node使用的是v12,如果node版本更高可以尝试更高版本 npm install --save-dev compress ......
uniapp+ts页面接收传参
<script setup lang="ts"> import { onLoad } from '@dcloudio/uni-app'; //接收传参 onLoad(options => { console.log(options ); }); </script> ......
Kubernetes 网络经过全过程思考输出
title: "Kubernetes 网络经过全过程思考输出" date: 2023-07-26T10:31:23+08:00 categories: - kubernetes - subcategory kubernetes 网络从client到服务端经过全过程思考输出 kubernetes 网络 ......
linux centos ubuntu 网络图标消失的解决办法
在使用 linux 的过程中,有时会出现网络图标消失的问题,这时系统会没有网络。有些 linux 的网络连接由 NetworkManager 管理, 问题应由它解决。先执行一下 systemctl restart NetworkManager 看有没有效果。 原因一 :NetworkManager ......
vue2项目中引入svg图标
vue 版本 vue: "^2.6.11" 1. 下载对应的svg 依赖 npm install svg-sprite-loader --save-dev 2. 创建svgIcon 文件夹 文件夹下对应3个文件 svg 文件夹:存放svg 文件 index.js 文件:vue 挂载svg index ......
LINUX 网络配置
1.网络配置命令 1.1ifconfig 查看网络配置情况 ifconfig 不加选项查看已经启用的网卡 ifconfig ens33 查看固定网卡的信息 -a 查看所有网卡的信息,不论启用没启用 ifconfig 网卡名称 (up/down) 关闭或者开启网卡 ifconfig ens33 up ......