页面axios网络vue
[远程连接]无法连接到远程主机,请检查主机网络与端口是否正确
# 问题描述 已知主机网络和端口号没有错误,账户和密码也正确  # 问题解决 网卡掉了IP丢失了,用dhclient ......
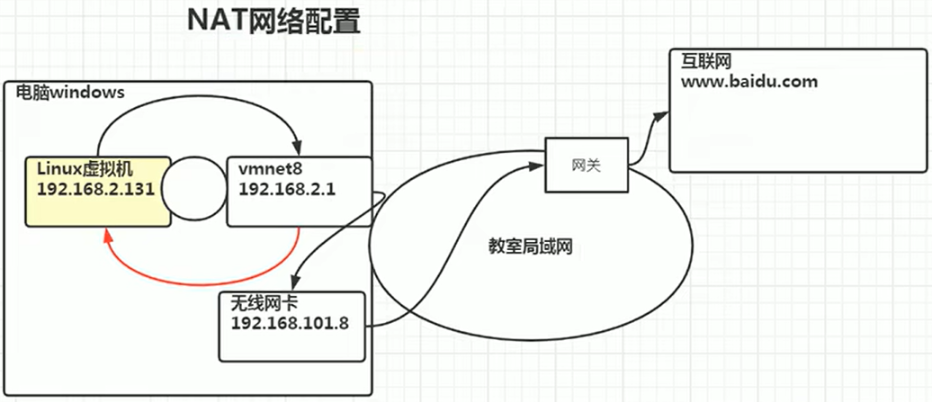
虚拟机 NAT网络拓扑
## 摘要 目的:介绍 虚拟机linux 的NAT网络结构 ## 虚拟机网络结构  分析: 1. 实际上,主机是开 ......
查看虚拟机网络ip信息:vmnet8的ip
## 摘要 目的:查看虚拟机 虚拟网络的 ip,网关等(也可以设置) ## 查看/设置主机虚拟网络 ### 1. VMWare查看 1. 首先点击虚拟网络编辑器  如果不支持就回退驱动版本 2. ......
vue注册全局组件,批量注册全局组件的所有方式
本文列出所有主流在vue中批量注册全局组件的方法 本文下面所有例子的组件目录如下: 方法一:直接在main.js中循环遍历注册 1.在main.js中 // 引入所有需要注册的全局组件 import aboutView from '@/components/common/aboutView.vue' ......
VMware fusion的网络配置(MacOS)
subnet 255.255.255.0 netmask 255.255.255.0 { range 255.255.255.128 255.255.255.254; option broadcast-address 255.255.255.255; option domain-name-serve ......
在前端页面中一直出现"Signature has expired."的报错该如何解决
在排查完后端的问题后,发现还是出现这样的情况 很有可能是前端代码传入身份验证的jwt_token时出现了问题 jwt 和 token串之间需要添加一个空格 ......
vue-router钩子执行顺序
Vue的路由在执行跳转时,根据源码可知,调用了router中定义的navigate函数,源码中可以看出,由Promise then的链式调用保证了路由守卫按照以下顺序执行 ......
743. 网络延迟时间
743. 网络延迟时间 有 n 个网络节点,标记为 1 到 n。 给你一个列表 times,表示信号经过 有向 边的传递时间。 times[i] = (ui, vi, wi),其中 ui 是源节点,vi 是目标节点, wi 是一个信号从源节点传递到目标节点的时间。 现在,从某个节点 K 发出一个信号 ......
关于vue集成element ui表格无法渲染
依赖版本问题 安装后重新加载依赖,直接 npm install 版本修改: cnpm install core-js@3.8.3 ......
vue中的provide/inject具体使用
隔了很长一段时间才更新。 因为这段时间换了个地方搬砖,事情比较多,需要熟悉公司的各个项目涉及到的业务和代码,所以才没更新。 从今天开始准备慢慢恢复更新,争取一周分享一篇自己学习的心得。新坑主要技术栈是以vue为主,所以分享的内容主要也是以vue为主。随着形势的发展,前端行业对于从业人员来说要求也会越 ......
react useEffect a页面跳转b页面,b页面跳转a页面,接口调用多次
react useEffect a页面跳转b页面,b页面跳转a页面,接口调用多次 useEffect(() => { xxx(); return () => { history?.go(0); }; }, []); 我的解决方式是在,在离开页面之前触发return () => {history?.g ......
Vue3多条数据复制功能,复制内容用逗号拼接
<div class="person-list"> <div class="person-item">9939939939399399</div> <div class="person-item">1111111111111111</div> </div> <el-icon class="allow ......
网络编程面试
TCP和UDP的区别 TCP是面向连接的,传输前需要建立连接。UDP传输前不需要建立连接 TCP仅支持一对一,UDP支持点对点,一对多,多对一 TCP是面向字节流,UDP面向数据报 TCP是可靠的,UDP是不可靠的 TCP首部开销大于UDP,TCP首部开销最少20字节,UDP只需要8字节 TCP有三 ......
Vue3的响应式数据处理方式
问题:data[0].tableId 是 undefined,但控制台可以打印出 data[0] 的值 原因: Vue 3 的响应式数据处理方式导致的。 Vue 3 使用了 Proxy 来实现响应式数据。当你访问一个响应式对象的属性时,Vue 会在底层进行拦截,并返回响应式的值。这意味着,当你访问 ......
基于异构图神经网络的电影预测
[TOC] > 本文根据传入的用户对电影的评分以及电影的类型数据,首先电影和用户作为图的点,根据电影的类型作为电影的特征,用户则通过embedding映射成向量作为特征,用户对电影的评分作为边,再通过torch_geometric把单向边转换为双向边,也就是异构图(点的类型多种,边的类型多种)。最后 ......
vue 页面刷新防止数据丢失的解决办法
在vue项目中,经常会切换tag,或者刷新页面。导致路由中的数据丢失, 可以使用以下方法 1:将需要缓存的数据 存在stroge(session,local)中,这样即使页面刷新也不会丢失 2:将数据保存在url中,eg: { name: 'zlgmmasterdataedit', path: 'z ......
页面测试模板
# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 我是正文。 wo shi zheng wen. ## 代码块 ### Java ```java package com.standard.controller; import java.util.LinkedList; import ......
vue2和vue3的区别
1.性能提升 vue3对性能进行了优化,相较于vue2,在运行时的性能更高。vue3采用了Proxy代理机制,使得在数据变化时可以更快的更新视图,从而提供了更好的响应性能。 2.Composiiton API (组合式API) vue3引入了Compsition API,这是一种新的API风格,它允 ......
vue3中的watch与vue2中的watch的对比
新版的 watch 和旧版对比,在使用方式上变化非常大!旧版是这样用的,和 data 、 methods 都在同级配置: // 旧版的写法: export default { watch: { // ... }, data () { return { // ... } }, methods: { / ......
vue3实现图片滚动播放
<template> <div class="swiperBox"> <div id="swiper"> <div class="imgBox" @mouseenter="mouseenter" @mouseleave="mouseleave"> <a v-for="(x, i) in LinkLi ......
vue3状态管理工具Pinia的使用
1.安装 npm install pinia --save 2.src文件夹下新建store文件夹,并新建index.ts import {createPinia } from 'pinia' const pinia = createPinia() export default pinia 2.在m ......
lottie-player src路径错误>在Vue.js中不工作
lottie-player src路径错误>在Vue.js中不工作 浏览 153关注 0回答 1得票数 0 原文 当我在我的Vue.js代码中插入<lottie-player>并且动画来自lottiefiles的网站时:它工作得很好。但是如果我的animation.json来自我的公共文件,我会在控 ......
vue中vue-alipayer-v2的使用
项目中播放视频用到了vue-alipayer-v2,代码如下 <template> <VueAliplayerV2 :source="$api.showImageUrl + playvideo.videopath" ref="VueAliplayerV2" ></VueAliplayerV2> </ ......
vue vuedraggable实现拖拽,table表格拖拽,拖拽自定义样式
效果 1,npm install --save vuedraggable 2, import draggable from "vuedraggable"; 3, components: { draggable, }, 4, <table cellspacing="0" cellpadding="0" ......
vue.js:el-checkbox的全选复选框例子(element-plus@2.2.5)
一,官方文档地址: https://element-plus.gitee.io/zh-CN/component/checkbox.html#%E4%B8%AD%E9%97%B4%E7%8A%B6%E6%80%81 二,代码: 1,html代码 1 2 3 4 5 6 7 8 9 10 11 12 1 ......
vue.js:路由跳转后自动定位到页面顶部(vue@3.2.37)
一,代码: 说明:在main.js中增加代码,在路由跳转后滑动到顶部,如下 //页面加载后滑至顶部 1 2 3 router.afterEach(() => { window.scrollTo(0,0); }); main.js的例子如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 ......
web | 在node中使用axios进行同步和异步请求
# web | 在node中使用axios进行同步和异步请求 最近在看怎么用nodejs整爬虫,摸索一下axios的使用。 ```js const axios = require('axios'); // 异步写法 axios("https://mz1.top") .then(res=>{ cons ......