顶部 页面 动画
我认为好的数据查询系统页面的设计
查询条件可定制 具体显示哪些查询项,查询项的顺序。可通过配置来实现 列表显示列的可定制 列表具体显示哪些列,每列的宽度可以根据需要来定制 尽量展示更多的内容 设计要紧凑,不影响美观的前提下,或者说如果用户对数据有更高的要求影响一部分美观的前提下,尽量多的展示内容 每一列该设置多款,工具栏,查询条件, ......
VUE实现一个简单的登录注册页面
# VUE|实现一个简单的登录注册页面 ## 页面效果 ## 页面代码 在我的GitHub上:https://github.com/weltme/frontend/blob/master/src/views/LoginView.vue ......
添加 <meta http-equiv="refresh" content="60"> 定时刷新页面
<html> <meta http-equiv="refresh" content="60"> <body> 百度 <iframe style="height: 90%;width: 100%;" src="https://www.baidu.com/"></iframe> </body> </ht ......
动态路由-刷新页面时的 短暂404 bug修复
动态路由-刷新页面时的bug修复1.问题说明 如果我们手动刷新浏览器网页,会发现跳到了404页面 对于addRoute添加的路由,在刷新时会白屏 2.问题分析解决页面刷新时,页面 404 问题 在静态路由后面有一个路由通配符,addRoutes添加的路由是异步添加的。路由设置中的404页处在中间位置 ......
print-js 实现页面打印PDF,与样式缺失问题
## 参考 - https://blog.csdn.net/qq_36990322/article/details/105786298 (样式继承问题) - https://blog.csdn.net/qq_42571665/article/details/127277049 (宽度配置) ## 说 ......
FFmpeg 已支持动画 JPEG-XL
导读 除了 Apple 宣布在其 Safari 浏览器中支持 JPEG-XL 图像格式之外, FFmpeg 也宣布现已支持解码动画 JPEG-XL 文件。 去年以来,FFmpeg 已经能够使用 libjxl 库解码静态 JPEG-XL 图像,随着本周在 FFmpeg 6.1 发布之前合并的提交,现在 ......
53.vue中点击按钮,新开一个页面
vue中点击按钮,打开新页面 不是在当前页面重新渲染哦,而是再开一个页面 在Vue中,你可以使用router-link组件或者编程式导航来在点击按钮时打开一个新页面。 使用Router-Link组件: 在Vue Router中,你可以使用<router-link>组件来创建一个链接,点击链接时会导航 ......
IOS下的微信H5页面的底部前进后退横栏如何隐藏
header里增加 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover" /> 重点 ......
Element ui plus --- el-select 下拉框下拉选项过多导致页面卡顿处理方法
业务场景: 多个页面调用同一个接口 作为下拉框的选项数据,接口返回上千条 导致页面异常卡顿 解决办法: 使用Select V2 虚拟列表选择器 代码示例: <el-form-item label="场所名称"> <el-select-v2 class="row-inp" v-model="query ......
TornadoFx 页面之间的数据传递
> 原文地址: [TornadoFx 页面之间的数据传递 - Stars-One的杂货小窝](https://stars-one.site/2023/07/01/tornadofx-view-param) 和Android开发一样,经常遇到两个页面之间需要进行数据的交互传输,本文讲解下Tornado ......
双写一致性之定时更新、异步发送短信、异步秒杀逻辑前后端、课程页页面前端、课程相关表分析、课程表数据录入、课程主页接口
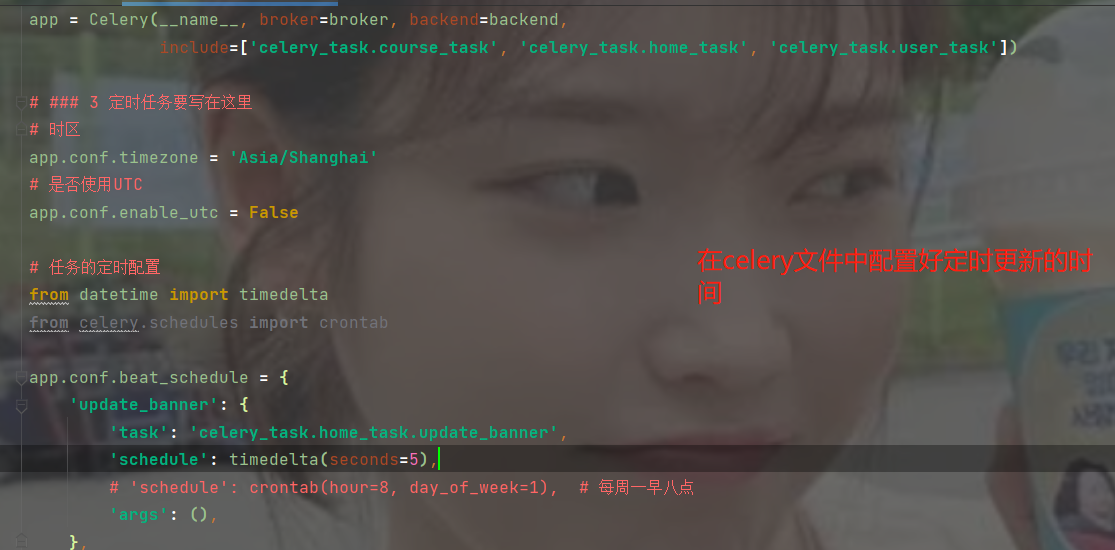
[toc] # 一、双写一致性之定时更新  ### 任务逻辑 ``` @app.task def upd ......
移动端一键返回顶部
1.顶部栏给了固定高度且position:fixed,进入页面后主体部分的盒子会有上面一部分隐藏在顶部栏后 给顶部栏和主体盒子外面的大盒子设置了display:flex就好了; 2.一键返回顶部用的document.getElementsByClassName('类名')[0].scrollTop ......
小程序实现页面转图片
要实现一个小程序页面转图片的需求,实验了以下方案: 1.wxml2canvas 微信提供的解决方案,写起来很麻烦,页面样式还有好多不支持,pass 2.webview+html2canvas 在小程序里通过webview打开一个外部页面,然后在外部页面使用html2canvas插件生成图片,这种方式 ......
Vue3 reactive 操作数组 响应性(数组变了,但页面显示没变)问题
问题代码: tableTemplates: Array<HkTaskTemplateEntity> = reactive([]); //删除方法的一部分 ,根据templateId删除数组数据this.tableTemplates = this.tableTemplates.filter(item ......
SPA单页面网站首屏加载优化
对于vue和react这些单页面应用都有一个弊端,首屏加载时间长,对于用户的使用体验很不好,我们这次的目标是把页面整体加载时间控制在800ms以内 首先说下我的项目情况是vite+vue3+ts 下面主要说说要做哪些事情: 一、开启gzip资源压缩 gzip需要后端配置,在nginx里面开启,ngi ......
餐厅页面
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, m ......
登录页面
<!DOCTYPE html><html><head> <title>Register</title> <style> body { font-family: Arial, sans-serif; background-color: #f4f4f4; } .container { max-width ......
按钮动画效果
<style> #btn{ width: 50px; height: 20px; position: relative; } #btn>button{ width: 50px; height: 20px; background: #1e50ae } #btn>div{ width: 0; heigh ......
多种方案教你实现iframe嵌套页面相互传参(父子通信)
[toc] ## 需求描述 在工作中,我们会遇到一些需求,使用iframe嵌套另一个页面,这个页面大部分情况下不会部署在父页面相同的域名下,但是又需要父子页面进行数据交互,那么我们该怎么处理呢? ## 开始上手 打开Axure RP的原型设计页面解决办法
默认谷歌浏览器是不能直接访问Axure RP 所生成的原型文件的,需要安装个谷歌浏览器插件 下载地址:https://yvioo.lanzouw.com/i9rvE10rcakb 然后按照里面的教程处理即可 ......
直播平台制作,使用动画设置ProgressBar进度
直播平台制作,使用动画设置ProgressBar进度 布局文件: <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns: ......
django页面导入导出
django页面导入导出 导出的业务比较通用,广泛,需要开发效率,可以使用 django_import_export 导入,业务不常用,但需要定制化,错误消息要详细,用django_import_export导入,一般用在后台或开发人员自己转移数据。 但提供给前台用户, 还需要选择可定制的,我选择d ......
elecrton 隐藏最顶部框架
main.js const mainWindow = new BrowserWindow({ width: 1200, height: 800, frame: false, }) ......
vue2+element-ui国际化实战不刷新页面
# 背景 有的时候我们做的项目需要支持中英文切换,那么我们就需要使用到`vue-i18n`插件 # 步骤 ## 安装以及挂载 1. 安装`vue-i18n`依赖 ```shell npm i vue-i18n@8 ``` 2. 在`src`同级的目录下创建`language`文件下,在`langua ......
R语言动态可视化:制作历史全球平均温度的累积动态折线图动画gif视频图|附代码数据
全文链接:http://tecdat.cn/?p=9766 原文出处:拓端数据部落公众号 最近我们被客户要求撰写关于动态可视化的研究报告,包括一些图形和统计输出。 在某些情况下,你可能希望通过在每帧中添加数据并保留先前添加的数据来进行动画处理。 现在,我们将通过制作点线图的动画来探索。 以下是制作图 ......
记录--不定高度展开收起动画 css/js 实现
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 不定高度展开收起动画 最近在做需求的时候,遇见了元素高度展开收起的动画需求,一开始是想到了使用 transition: all .3s; 来做动画效果,在固定高度的情况下,transition 动画很好使,满足了需求,但是如果要考虑之后可 ......