项目uniapp cli vue
vite + vue3 自动导入点击路由刷新问题记录
export default defineConfig(() => { // 这里只加入了element的有其他的也加在这里 const optimizeDepsElementPlusIncludes = ['element-plus/es']; // 预加载element样式 有其他组件也是如此设 ......
Vue3实战06-CompositionAPI+<script setup>好在哪?
Vue 3 的Composition API + ``` ``` 这就把清单功能独立出来,可在任意需要的地方复用。 基于组件去搭建应用,可实现对业务逻辑的复用。如有其他页面也需要用到这功能,直接复用。 然后,就可基于新语法实现清单应用。 把之前的代码移植过来后,使用ref包裹的响应式数据。修改tit ......
2-Vue.js环境准备-使用vue-cli快速搭建项目(cli2)
一、概述 在用Vue.js构建大型应用时,推荐使用npm安装,npm能很好的和webpack等打包工具配合使用。如果使用npm过程中安装速度过慢,可以考虑使用淘宝镜像的cnpm来代替npm。 首先Vue的安装依赖于Node.js,要保证你的计算机上已经安装过Node.js。可以参考前面的文章:htt ......
uniapp的开发
uniapp的开发发初期,我都是模拟相应的模板进行处理的,自己写样式基本上都会变形,在这里再说一下,css我是真的弱啊 做了一个登陆之后,发现还不错,不得不承认真的很简单 然后就是今天客户那国忽然说是项目不做了,晕~~老客户了,去拜访一下看看为啥,是不是时间还是太长了 不过就算不做,我也进步了很多, ......
使用IDEA进行创建后台项目
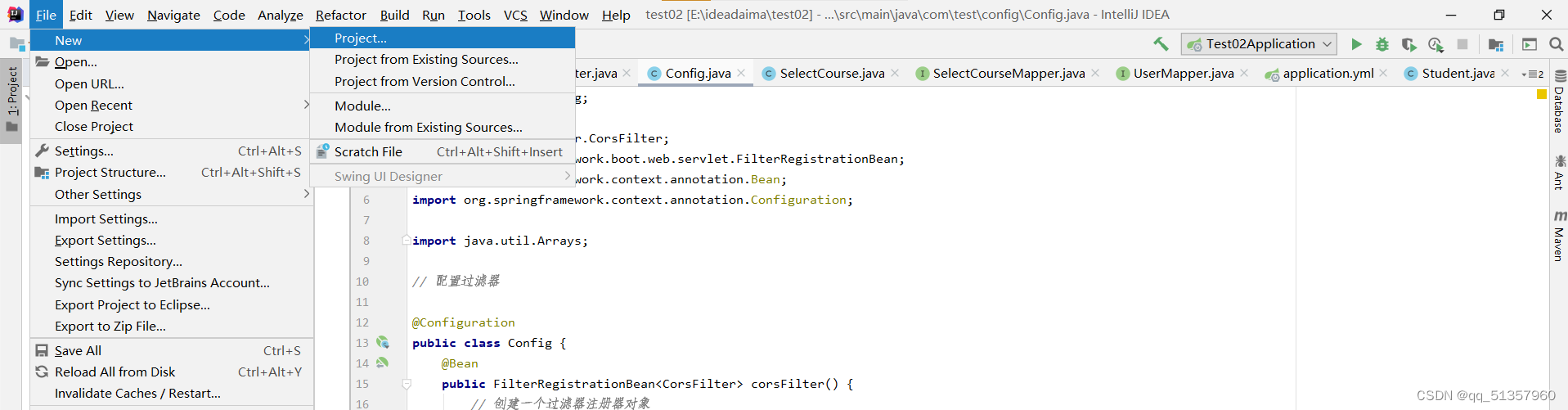
1 项目的配置过程 第一步 进行配置项目 1 选择 file -> NEW -> project  2 在左侧选择 ......
后端_项目搭建
1.创建父工程 1.1 创建springboot项目,删掉这些文件  1.2 删掉 pom 文件中的depende ......
前端项目搭建的几种方法
方法一:vue-cli 项目搭建 1.首先要安装node.js版本,根据项目需求安装对应版本,下载地址:Index of /docs/https://nodejs.org/docs/ 2.安装vue-cli,打开cmd窗口输入:npm install -g @vue/cli;查看是否安装,打开cmd ......
springboot随项目启动,实时监控日志文件并进行操作
项目中用到了一个开源音视频服务,但是同事的服务有可能导致开源服务崩溃,所以就写了一个实时监控开源服务输出日志的服务,如果日志中有error信息的话就自动重启那个开源服务。 不过后来还是在项目中把这部分屏蔽了。 1 @Component 2 public class FileWatcherRunner ......
uniapp 开发安卓/ios文件读写
利用5+app native.js io文件管理模块 ``` 1.新建js文件 // 文件写入 export const writeFileIos = function(filename, data) { plus.io.requestFileSystem( plus.io.PUBLIC_DOCUM ......
Spring Boot项目手动提交事务案例
# Spring Boot项目手动提交事务案例 ``` java // 注入 PlatformTransactionManager 对象,用于管理事务 @Resource private PlatformTransactionManager transactionManager; public vo ......
uniapp 选择地图应用
export function toMapAPP(latitude,longitude,name) { let url = ""; if (plus.os.name == "Android") { //判断是安卓端 plus.nativeUI.actionSheet({ //选择菜单 title: ......
使用Idea创建一个父子SpringBoot项目
一、概述 在设计微服务的时候,每个服务都是单独的一个应用,并且可以单独运行。一个大项目中可能会有N个微服务。此时如果不集中管理ide就会打开多个项目,每个项目都是一个单独的窗口,切换起来异常麻烦。其就相当于打开了多个不相关的项目。那么有没有办法可以让这些同一个项目的微服务集中管理呢。答案是肯定的,下 ......
npm:安装@vue/cli(5.0.8)
一,安装@vue/cli: 查看bin目录下的程序 root@lhdpc:/usr/local/source/node# ls /usr/local/soft/node-v18.17.1-linux-x64/bin/ corepack node npm npx 用npm安装 root@lhdpc:/ ......
新建vue项目(vue@3.3.4)
一,通过命令行创建 root@lhdpc:/data/vue# vue create responsive 此处使用默认选中的vue3,回车即可 二,运行vue项目: 按照提示运行 root@lhdpc:/data/vue# cd responsive/ root@lhdpc:/data/vue/r ......
springboot项目自动运行脚本
注意文件格式unix格式(Windows cr lf换行符有不可见字符) ```shell #!/bin/sh # 服务名(要与配置文件中的server名保持一致) APP_NAME="" # git本地仓库路径 GIT_RESPOSITORY="" # 配置文件存储位置 PROFILE_LOCAT ......
vue 图片加框及文字标注,并可返回base64
// 图片添加标注并转为base64,用于对图片某个地方画框标注文字 /** * 获取table可视化高度 * @param imgUrl 图片地址 * @param markInfo 标注信息,markInfo.target是标注画框的坐标,markInfo.text为标注文字,默认标注在画框的右 ......
项目管理流程文件,招标支撑文件,项目研发,验收等系列支撑文件
**写在前面:** 我花了一些时间整理了这些年从事软件行业以来的文档,将它们分类整理后,电脑瞬间变得更加简洁。我整理了数百份软件开发过程中的常用文档,包括项目计划、立项计划、需求分析、概要设计、详细设计、数据库设计、用户操作手册、测试计划、测试分析报告、开发进度报告、项目开发总结报告、软件维护手册、 ......
github开源项目win12网页版
github地址 :https://github.com/tjy-gitnub/win12 体验地址:Windows 12 网页版 (tjy-gitnub.github.io) 看看主要效果图 登录 开始菜单 资源管理器 Copilot 设置 终端 这个项目的灵感来源于作者之前看到 Windows ......
Python 搭建 FastAPI 项目
一般网上的文章都是以脚本的方式写Demor的,没找到自己想要的那种项目结构型的示例(类似Java SpringBoot 创建 Model,通过 pom 进行关联配置的那种) 看了一些源码,再结合自己的想法,建了一个简单的示例, 用 Python 做接口服务的项目搭建,仅供参考 ### 代码结构说明 ......
VUE后台管理系统(三) 项目引入Echart
### 项目引入`Echarts.js` - 安装依赖 ``` - npm install echarts ``` - 新增`lineChart组件`,用来展示`折线图` ``` - 准备容器 - 生成echart实例 - 实例.setOption({}) # 一堆的配置... ``` ``` ## ......
vue本地连接多个服务器
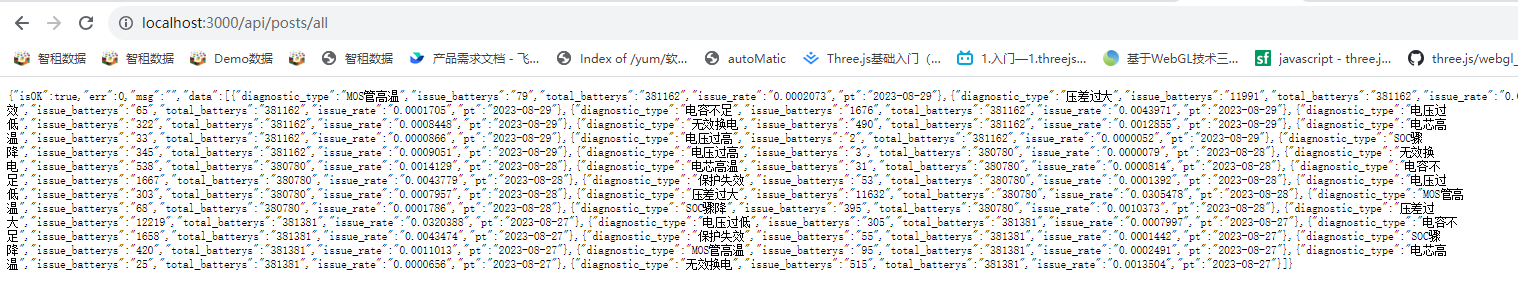
通过配置代理的方式: 后端接口在浏览器已通  前端接口:  Flink 1.17 自定义 MySQL Catalog - Flink菜鸟 - 博客园 (cnblogs.com) ......
Java程序员学vue3最好的方式就是搭建后台管理模板
作为Java程序员,vue3还是有必要学的,我推荐学会了vue3基础的Java工程师,尝试搭建自己的后台管理模板,这是提高vue3熟练度最快的方式。 ......
Clion开发C程序多项目配置
Clion是写C语言神器,吧啦吧啦...... 对于初学者来讲,一个项目,包含多个模块是多么美好的事情,于是就有了这篇博客! Clion是Cmake项目,因此只需要稍微配置一下CmakeLists.txt就可以实现如下效果 具体配置如下: 根CmakeLists.txt配置 cmake_minimu ......
JAVA项目-成绩管理系统
# 成绩管理系统 ## 系统功能: 一个综合的Java项目,可以帮助你练习基本语法、变量、数据类型、运算符以及控制流程,是一个简单的学生成绩管理系统。以下是这个项目的基本要求和功能: **项目名称:学生成绩管理系统** **项目功能:** 1. **学生信息管理**: - 能够添加、编辑和删除学生信 ......
Maven基本配置项目文件解析
Maven 项目的基本结构通常遵循一定的约定,这样 Maven 能够正确地构建和管理项目。下面是一个标准的 Maven 项目结构示例,以及每个文件或目录的含义: ``` my-maven-project/ ├── src/ │ ├── main/ │ │ ├── java/ # 主要的 Java 源 ......
vue3 mitt快速上手
为什么要使用mitt?因为vue3已经没有提供配套的事件总线bus,需要使用第三方库mitt来完成vue2中bus完成的事情 第一步:安装mitt npm install mitt1第二步:在项目的js文件中导入mitt(局部注册) // mitt.js文件import mitt from 'mit ......
vue--day80---嵌套路由
1. 配置路由规则,使用children配置项: ```js routes:[ { path:'/about', component:About, }, { path:'/home', component:Home, children:[ //通过children配置子级路由 { path:'new ......