项目vue3 vue
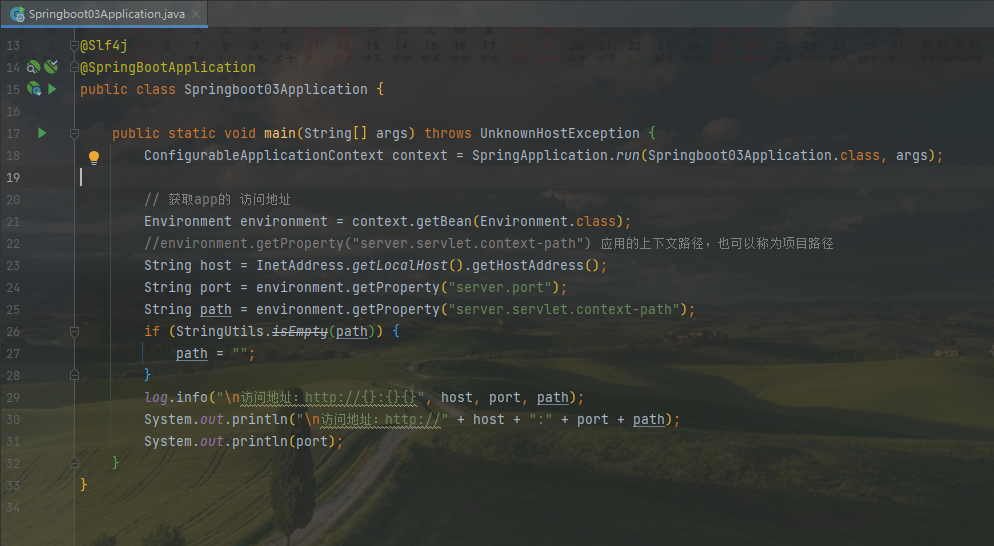
springboot项目启动找不到外部入口url怎么办?
启动类下输出控制面板直接打印  ``` @Slf4j @SpringBootApplication public ......
vue--day39--mixin混合
组件就是在复用代码,如果组件里面有许多配置是相同的可以借助混合去复用 1. minxin.js //组件就是在复用代码,如果组件里面有许多配置是相同的可以借助混合去复用 export const hunhe={ methods:{ showName(){ alert(this.name); } }, ......
SpringBoot项目集成Mybatis Generator代码生成器
# 添加依赖 在项目的pom.xml文件中添加以下依赖 ``` org.mybatis.generator mybatis-generator-maven-plugin 1.4.0 src/main/resources/generator/generator-config.xml true true ......
JVAA springboot 项目启动后,localhost加端口可以访问,但是外网IP不行// OCPP KYOHOON 京鸿通信 15507589165
现象java springboot项目启动后,localhost(或127.0.0.1)加端口可以访问,但是使用外网IP却无法访问。 原因及解决方法springboot 的配置文件(yml 或 properties) 中缺少 server.address 的设置。 解决方法:在springboot ......
vue 学习第1天
vue的特点: 1.采用组件化模式,提高代码复用率,且让代码更好维护,一个模块可以封装组件 2.声明式编码,提高开发效率,心有林夕,标签+for循环,而不是一步步去写 3.虚拟dom,相当于后端的缓存 脚手架的文件的格式 1: vue-cli 脚手架初始化项目 2: node + webpack + ......
IntelliJ IDEA配置GitHub上传项目
保证本地已安装 $Git$ ### 一、配置GitHub账号 新建项目,$File\rightarrow Settings\rightarrow Version\ Control\rightarrow GitHub$ 添加 $GitHub$ 账号  M - Model 数据:它是与应用程序的 ......
python获取当前项目根目录
```python def get_item_path(item_name): """ :param item_name: 项目名称,如pythonProject :return:项目根目录 """ # 获取当前所在文件的路径 cur_path = os.path.abspath(os.path.d ......
idea启动项目发现端口被占用!!!导致启动不起来
windows端口被占用 netstat -ano |findstr 端口号 任务管理器详细信息 PID排序找到刚才查到的 
1.Vmware 安装麒麟系统 参考文档:http://www.360doc.com/content/23/0529/21/1082641269_1082641269.shtml ......
IDEA中打开新项目maven默认配置
## 前言 想必大家都为IDEA中打开新项目时重新配置Maven所苦恼过吧。每次都配置,整个人都不好了,其实只要为新项目设置默认的Maven配置就可以完美解决问题 ## 解决方法 1. 依次点击 `File`-->`New Projects Settings`-->`Setting for New ......
vue实时监听input输入框中 输入内容
参考:https://blog.csdn.net/qq_38215042/article/details/106709153?spm=1001.2101.3001.6650.2&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault% ......
单页html+vue3+element-plus+axios
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="apple-mobile-web-app-capable ......
vue 上传图片到腾讯云对象存储
今天最大的收获是知道了不仅springboot后端上传文件到腾讯云,也可以前端直接上传到腾讯云。 vue+element-ui就可以,具体教程如下:(48条消息) vue 上传图片到腾讯云对象存储_vue3 腾讯云上传_*且听风吟的博客-CSDN博客 ......
vue-day37--修改默认配置
1. vue脚手架文件结构 2. 不同的版本vue 3. 修改默认配置 修改默认配置 1. 查看脚手架的默认配置 vue inspect >output.js 2. 为什么 main.js 是入口文件,index.html 是首页 调整 vue.config.js ......
vue--day36--render函数
1.脚手架里面为什么main.js 里面,使用了render 函数/** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提示 ......
python接口自动化项目部署在centos7上
我选择在apache根目录下/var/www/html创建一个目录test 切换到test目录下 进入创建的目录,并初始化 git,输入命令git init 如果会报错Initialized empty Git repository in /var/www/html/test/.git/,就输入yu ......
Vue 中不同页面之间如何进行传值
情景:比如页面1中获取到的值,页面2中需要用到,如何将页面1中的值传递给页面2呢? 解决方法:可通过路由传参的方式 参考:https://blog.csdn.net/pleaseprintf/article/details/131345971 ......
vue+element-ui封装一个下拉框
一.单下拉框组件封装 1.下载安装element-ui组件库,并创建文件夹文件等操作,配置好路由。 2.在element-ui里面复制select代码至组件中。 3.数据的处理(数据应该放在使用者的身上而不是select组件上,用组件通信的方式进行传值) 4.选择值的处理 子组件选择一个内容后要把值 ......
vue--day35--脚手架分析
pckgage.json 包的说明书 "scripts": { "serve": "vue-cli-service serve", 运行项目 "build": "vue-cli-service build", 编译 "lint": "vue-cli-service lint" 语法检查 }, pac ......
在docker环境中部署前后端分离项目
本文记录下docker环境下部署前后端分离项目的主要步骤,其中后端.net6 webapi,前端ant deisgn pro v5,代理nginx,数据库postgresql。 # 1.安装docker # 当前笔者使用的docker for windows。安装文件可以到[官网](https:// ......
vue--day34--创建vue 脚手架
1. 配置淘宝镜像 npm config set registry https://registry.npm.taobao.org 2. 获取淘宝镜像是否设置成功 npm config get registry 3. 仅执行一次 全局安装 npm install -g @vue/cli 可能会报错 ......
vue-day33-vue 单文件组件
1.indedx.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>练习一下单文件组件的语法</title> </head> <body> <div id="root"></div> <script type="te ......
vue 使用vue-json-viewer 展示 JSON 格式数据
# 为什么需要Vue-json-viewer 在前端开发中,我们经常需要处理JSON数据。然而,JSON数据一般是以字符串的形式来传递,难以直观地查看、理解和调试,这阻碍了我们开发工作的进程。Vue-json-viewer组件正是为了解决这个问题而生。 # 安装 vue-json-viewer插件 ......