项目vue3 vue
vue+element项目中统一处理接口异常,只提示一次异常信息
有时候一个页面会同时调多个接口,但是多个接口异常,需要做提示,那么提示的时候会弹出很多的提示信息,这无疑让体验感降低很多。 所以针对这种情况,我们配合element UI统一做一个异常状态的处理,只能显示一次提示的功能,后续代码调接口的时候 也可以省略去写异常状态下的逻辑了。首先新建一个文件 mes ......
肖 sir____ 传输平台项目讲解____整理
简历项目参考: 项目名称:传输通(app) 项目描述:传输通是一款用于公司内部以传输文件为主的软件,支持在线聊天、视频通话、点对点断电续传文件、共享文件等多种功能的一款通信软件。 我主要负责文件传输的模块。 测试工具:svn、禅道、Fiddler、monkey、Solopi、JMeter、QNET、 ......
vue组件详细解释
vue组件 含义 根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目开发维护。 vue中的组件化开发(形式) 规定:组件的后缀名为.vue,App.vue本质就是一个vue的组件。 3个组成部分 每个.vue组件都由三个组成部分构成 template:组件的模版结构 script:组件 ......
vue+docxtemplater,填充word模板
安装依赖 yarn add docxtemplater yarn add pizzip yarn add jszip-utils yarn add file-saver // 模板解析插件(支持list循环直接使用$index,使用if判断语法) yarn add angular-expressio ......
vuex加入后启动项目出现WARNING
出现问题: import Vuex from ‘vuex’;Vue.use(Vuex);安装导入vuex后,在终端执行npm run serve后出现WARNING,网页中vue无法启动 WARNING Compiled with 3 warnings 10:33:05 warning in ../ ......
WPF项目阅读顺序
在一个典型的 WPF 项目中,通常按照以下顺序查看和理解代码: 入口点:从 App.xaml 和 App.xaml.cs 开始,这是应用程序的入口点。在这里可以查看应用程序级别的设置、资源引用和事件处理程序。 主窗口:查看 MainWindow.xaml 和 MainWindow.xaml.cs,这 ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
vue.config + postcss-pxtorem 安装与包装的问题
https://juejin.cn/post/7088133930674552868 不要写在 vue.config.js 里边,直接写在 postcss.config.js 里边即可。 pnpm i postcss-pxtorem module.exports = { plugins: { aut ......
vue开场动画2
<!-- 加载中动画 --> <style> .app-loading-box { position: fixed; display: flex; justify-content: space-around; align-items: center; width: 100vw; height: 10 ......
vue出现样式问题,竖线样式为正常展示
预期样式效果: 但是有时候是这样的: 有时候又是好的,奇奇怪怪得bug,经过查看debugger,发现是代码逻辑出现了问题。 本来finally里面得东西是放在请求外面的,请求时异步得,先执行了下面finally里面的逻辑,导致后执行得请求返回来的函数,接收不到变量的变化就gg了,刚开始这里用的还是 ......
如何创建和发布Vue组件库
入门 npm create vite@latest我通过运行和命名我的项目来开始该项目,brian-component-lib以与我之前的帖子保持一致。当出现这些选项时,我还选择使用 TypeScript 和 Vue。 (VueJs教程:https://www.java567.com/search. ......
vue中向docx模板填充数据并下载以及docx文件预览
一、向docx模板填充数据并下载 1.安装对应依赖 cnpm install docxtemplater pizzip --save-dev cnpm install jszip-utils --save cnpm install jszip --save cnpm install file-sav ......
vue报<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
由于系统重装,运行项目,后台报node-sass@4.13.1 postinstall: `node scripts/build.js` 页面报 大概率node-sass有问题 ``` 1、卸载: npm uninstall node-sass 2、安装: npm install node-sass ......
vue基础用法-体验vue调试工具和数据驱动视图
  ```html {{username}} ``` ......
Vue2实现双向数据绑定原理
Vue2.x 采用数据劫持结合发布订阅模式(PubSub 模式)的方式,通过 Object.defineProperty 来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选 ......
PowerShell实战系列:按需更改.net解决方案中的项目名称
一、需求 产品在生命周期中可能会更改名称,比如产品从Product1升级为Product2,为了使产品代码与之同步,产品源码项目名称需要改动,通常一个产品由包含很多项目,手动更改有很大的工作量,且未来该工作仍可能重复(产品继续升级,带来改名需求)。 对于大量且重复的工作,编写脚本可有效满足此类场景需 ......
VUE
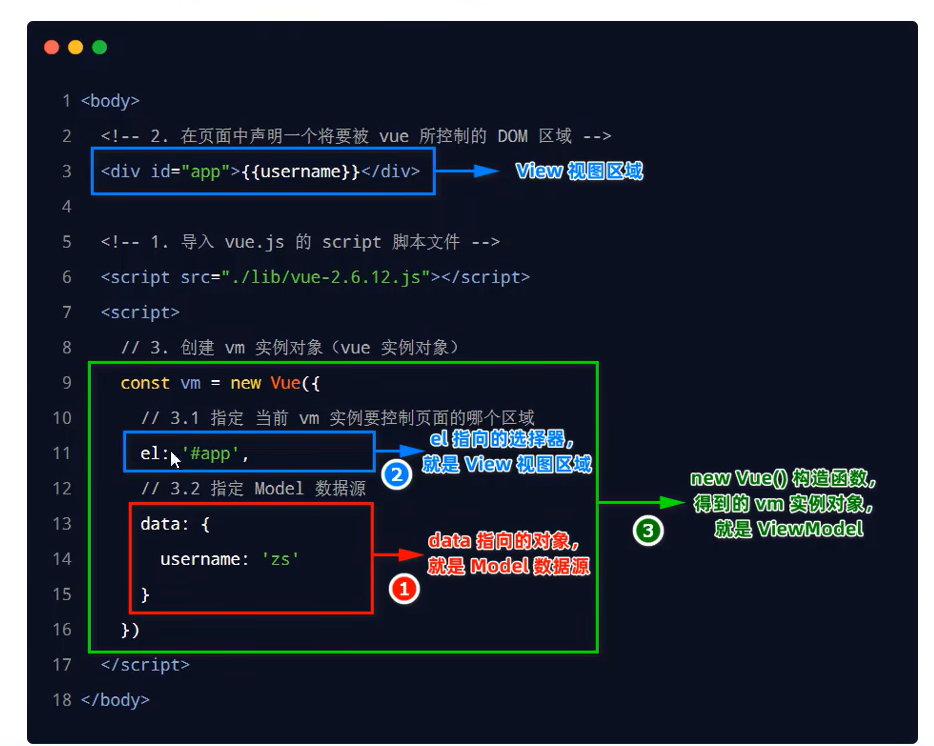
# 一、Vue 程序初体验 学习源:动力节点老杜课程 ## 1.1 下载并安装 vue.js 第一步:打开 Vue2 官网,点击下图所示的“起步”: https://v2.cn.vuejs.org/  * isLink: 是否超链接菜单,开启外链条件,`1、isLink:true 2、链接地址不为空` * isHide: 是否隐藏此路由 * activeMenu 菜单 ......
1008.Django项目用户功能之docker
docker跟virtualbox一样:是一个虚拟软件,可以创建多个程序的运行环境。 docker与virtualbox的差别:docker不会虚拟出自己的内核,而是直接使用宿主机的内核。 为什么要用docker? 集群:分布式相关的环境使用和部署 mysql长沙 mysql北京 mysql上海 数 ......
eclipse项目如何使用IDEA打开
1、点击左上角的File→New→Project from Existing Sources。 基于STM32硬件平台搭建控制系统,使用USART/IIC等通信协议实现模块间通信。 (2)包括语音模块、WIFI模块、温湿度传感器、电机等。 (3)移植FreeRTOS实现多任务调度,支持语音控制、APP控制。 步进电机是通过脉冲信号来进行控制,每输入一个 ......
在 nginx 服务器上发布vue项目 步骤与配置
1.在vscode 中使用 yarn build:prod 进行vue项目的发布  2.进入发布文件  是 JavaScript 的超集,可以提高代码的可维护性和可读性 本文基于Vite、Vue3和TypeScript搭建L7开发环境并示例 ## 2. 环境安装 这里使用Vue 官方的项目脚手架工具创建Vue开发环境(其他方式 ......
vue3-element-plus DatePicker type=week 设置从周一到周日展示
main.js import ElementPlus from 'element-plus' import zhCn from 'element-plus/dist/locale/zh-cn.mjs' app.use(ElementPlus, { locale: zhCn, }).mount('#a ......
肖sir____智能机器人类型 ____项目
一、简历项目 项目名一:阿里云智能巡检机器人 项目描述: 阿里云智能巡检机器人是一款基于人工智能和机器人视觉技术的智能巡检机器人,包括web端、小程序端、安卓端和机器人端。主要应用于室内配电房,它可以搭载多种传感器,包括摄像头、激光测距仪、红外传感器等,实时监测设备运行状态,检测设备故障通过钉钉及时 ......
第六篇 - 将spring boot项目和vue项目关联起来
前两节分别创建了spring boot项目和vue项目,现在将前后端关联起来 一、调整后端API 参考链接:https://wenku.csdn.net/answer/d49ae1ebbbaa7fe6f09e2f637a9379d6 将springboot项目的server.port=8081,vu ......