项目vue3 vue
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
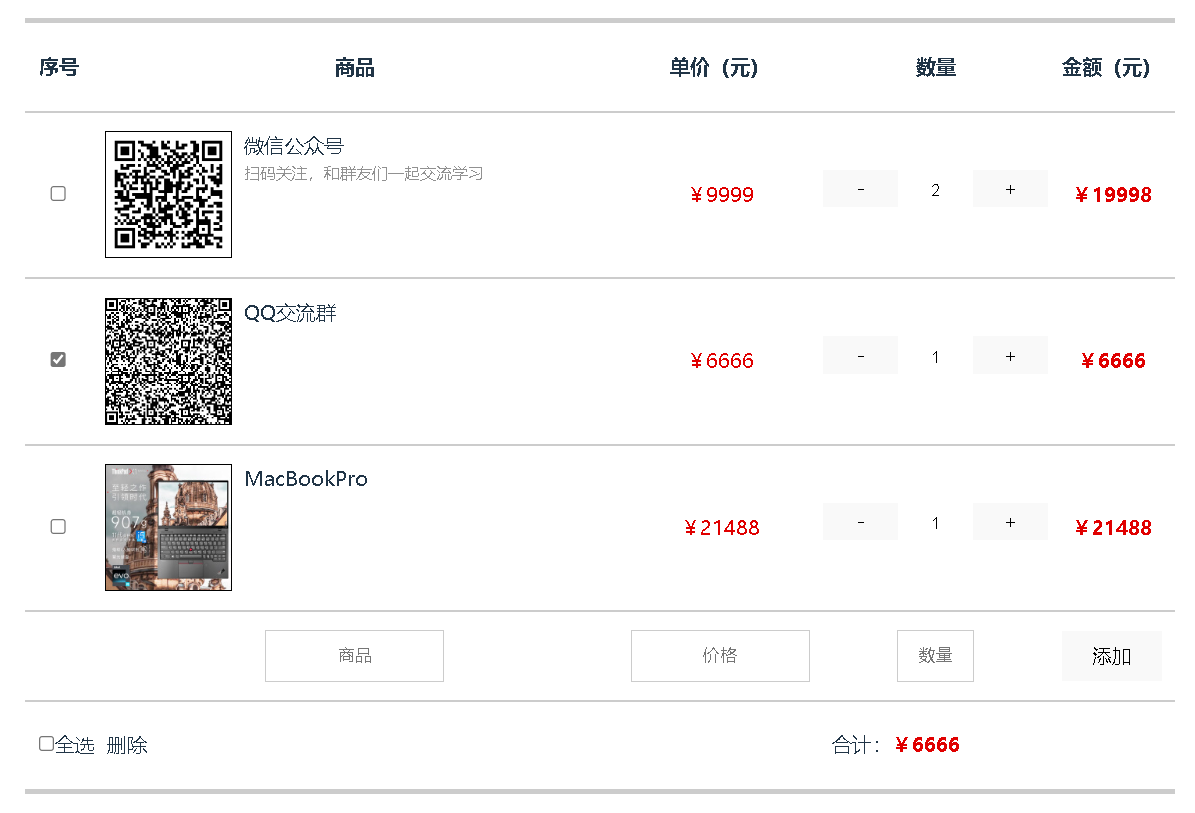
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
Yii2启动Restful风格Api接口,用于前后端分离项目或者对外的第三方Api接口
使用高级Yii2模板:yii2-app-advanced 原因:建立Restful的Api相当于一个独立的项目,如backend(后端)、frontend(前端),又因为Api与后端项目相识度高,只是封装方法对外暴露,因此需要复制一份backend,重命名为api项目,放在根目录,与backend、 ......
案例2 接口巡检项目
# 案例2 接口巡检项目 ## 需求场景 > 你们公司Web平台,有时候会有些页面打不开或没有数据,但是涉及的模块和页面非常多,需要你做一个接口(页面)监控脚本,当页面打不开(或查询接口无数据)时,及时发出报警。 ## 提示 需要的能力 * 使用Chrome开发者录制并导出har * JSON数据提 ......
STM32CubeMX创建项目
一、 二、 简单步骤如下: 1.选择芯片 2. 选择使用外部晶振 3.时钟树配置 开发板外部晶振是8MHz STM32F407ZGT6芯片是168MHz 所以SYSCLK 应该是168MHz,下面有显示蓝色的MHz大小的,就是要达到的目标。 4.生成项目配置 代码写在USER CODE BEGIN ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
VUE npm run serve 提示error Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
解析: 看这个错误提示意思就是“不允许代码中出现空格和tab键混合的情况”大多数代码约定要求使用空格或 tab 进行缩进,禁止使用空格和tab混合缩进。因此,一行代码同时混有 tab 缩进和空格缩进,通常是错误的。 解决办法:原因找到了,解决办法就是找到spaces和tabs混合的地方,然后统一即可 ......
vue项目结合vant,实现上拉加载更多,下拉刷新
上拉加载思路: 1. 引入vant 组件 上拉list 2. 后端数据做了分页处理,获取接口数据,渲染到页面上,(此处只会显示一页的数据) 3. 设置属性去实现效果,loading,finished为vant组件中提供的 4. 每次滚动到底部后把页面数+1,发送一次请求获取新分页数据. 5. 获取完 ......
axios拦截无法使用vue-router
在axios的接口拦截配置中,无法直接使用导入vue-router路由实例的方式进行路由跳转 import { useRouter } from "vue-router"; const router = useRouter (); router.push("/login"); 会出现以下报错: Un ......
缓解项目压力,畅享生活
在一个紧张的 .NET 项目中,压力时刻伴随着我们。为了缓解这种压力,我们需要适当放松,给自己一些喘息的时间。周末的到来,为我们提供了一个出游的机会,让我们期待着一个晴朗温暖的天气,一起出去遛娃,享受一下生活。 我们决定前往一个美丽的温泉度假村,避开高峰期,减少交通拥堵。在路上,孩子们兴奋不已,他们 ......
使用VUE的component is 组件实现切换标签
VUE实现切换标签: <!DOCTYPE html> <html> <head> <title>Dynamic Components Example</title> <script src="https://unpkg.com/vue@2"></script> <style> .tab-button ......
Vue通过v-modal实现子组件通讯
1、在props设置属性value ``` props: { value: { type: Object, default: {} } } ``` 1、设置属性,接收value,在mounted或created中赋值 ``` data(){ return { valueObj:{} } }, mou ......
3 个令人惊艳的 ChatGPT 项目,开源了!
过去一周,AI 界又发生了天翻地覆的变化,其中,最广为人知的,应该是 OpenAI 正式上线 ChatGPT iOS 客户端,让所有人都可以更方便的在手机上与 ChatGPT 聊天。 此外,Stable Diffusion 母公司 Stability AI 也在 GitHub 开源了一款 AI 图像 ......
学系统集成项目管理工程师(中项)系列24a_信息系统集成专业技术知识(上)
 # 1. 信息系统的生命周期 ## 1.1. 【19下选10】 ## 1.2. 立项 ### 1.2.1. 形成 ......
华为的项目管理能力是如何炼成的
一、VUCA时代,项目管理的发展趋势的七个变化 最近听到最多、最深刻的两个词即是“价值”、“VUCA”,项目的交付在不确定的大环境中,已从结果交付转变成价值交付,只有价值交付才能有更长久、更长远的使干系人相互依存,共生共赢。 项目趋势的7个变化,要求项目管理以客户价值实现为目标,通过对项目团队赋能、 ......
react-create-app 创建的项目添加保存自动格式化
## 前言 首先, react-create-app 创建的项目是自带安装eslint的, 所以我们要安装prettier 及相关插件 参考 => https://juejin.cn/post/6844903901544742925 ## 安装的包 这些都是开发时依赖, 注意安装位置 ### esl ......
java基于的springboot+vue4S店车辆管理系统,车辆销售管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 首先介绍了4S店车辆管理的技术发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功 ......
现代 .NET中大型项目开发必备 工具项
在DeveloperSharp框架中,存在两个非常强大的工具接口,一个是IUtility工具接口(提供一系列有用的功能),一个是IDataAccess工具接口(提供数据访问功能)。 本文将具体介绍IUtility。 IUtility所在的命名空间是:DeveloperSharp.Framework. ......
2023/5/21每日随笔 调用chatgpt接口实现项目的基本需要
首先,对于我要求的工作,gpt完美胜任,那么问题来了,怎么调用chatgpt,是可以免费调用的,但需要keyword,也就得进入chatgpt官网,就得用外网,但是要它的api应用到android上,外网手段就不可取了,于是,准备冲别人搭建的平台上调用,很幸运的是,在B站上还真的找到资源,up主也很 ......
SSM + MySQL + Vue2.x + ElementU 图书管理系统(期末作业)
# 图书管理系统 ## 项目介绍 🔥 SSM + MySQL + Vue2.x + ElementUI 🔥 本项目使用 Idea 开发工具采用当前最火的Java + Web前端框架开发,在保证质量的同时界面美观,交互友好,实在是期末大作业的首选项目。 ## 软件架构 使用软件设计三层架构 + 前 ......
vue集成markdown
安装 (二选一) npm : npm install mavon-editor -S yarn : yarn add mavon-editor -S main.js进行全局注册 //main.js全局注册 import mavonEditor from 'mavon-editor' import ' ......
vue.config.js跨域配置,以及代理配置
1 //配置代理后端路径 2 //并设置跨域 3 module.exports = { 4 devServer: { 5 port: 2222, //启用时的端口号 6 proxy: { //代理访问后端接口 7 8 //配置拦截器替换规则 9 '/api' : { //碰到路径中带有/api的路径 ......
vue集成高德地图
<template> <div style="width:100%; height:100%; background-color:gray; display:flex; justify-content:center; align-items:center"> <!-- loding-icon --> ......
vue实现页面无限滚动
<div id="load2" class="infinite-list" v-infinite-scroll="load" style="overflow:auto; display: flex;flex-wrap: wrap;justify-content: center;" > <el-car ......
vue集成websocket
安装websocket yarn add nodejs-websocket 导入并创建服务端 /** * 服务端代码 */ // 1.导入nodejs-websocket包 const ws = require('nodejs-websocket'); const PORT = 3000 // 2. ......
Nas Docker 安装个人记账web项目:firefly_iii &beancount-gs
Nas Docker 安装个人记账web项目:firefly_iii &beancount-gs 1.经过搜索以及GPT的询问,通过预览界面感觉firefly_iii 官方示例demo:https://demo.firefly-iii.org/ 官方安装文档:https://docs.firefly ......
搭建人人开源项目的代码生成器
人人开源项目:https://gitee.com/renrenio/renren-generator 使用git 将代码拉下来 git clone git@gitee.com:renrenio/renren-generator.git 新建项目 renren 把拉下来的代码 复制到renren项目中 ......
python 云服务器部署 flask 项目
测试模式,非生产模式 1.修改host 和port 2.上传项目 3.下载python项目管理器 4.创建项目 5.开放端口,远程连接数据库 ......
vue实现卡片滚动效果
vue实现卡片滚动左右切换效果 HTML: //最外层盒子 <div class="box_1"> //内层盒子 <div class="box_2" :style="{ transform: 'translateX' + '(' + currentOffset + 'px' + ')',}"> / ......