颜色 主题antdv vite
vite插件
### 插件是什么?  ### vite常用插件 vite-aliases 帮忙生成@别名  let bView = UIView() aView.frame = CGRect(x: 100, y: 300, width: 100, height: 100) aView.alpha = 1 aView.b ......
vite插件
### rollup-plugin-visualizer 打包耗时打印 ```shell pnpm add rollup-plugin-visualizer -D ``` ```ts import { visualizer } from 'rollup-plugin-visualizer'; exp ......
主题备份
  然后在pyplot方法中使用 例如 patches, texts, autotexts = plt.pie(sizes, l ......
Linux 修改终端的用户名主机名目录等颜色
[root@localhost ~]# vim ~/.bashrc [root@localhost ~]#[root@localhost ~]# source ~/.bashrc[root@localhost ~]# # .bashrc # User specific aliases and fun ......
Oh-my-zsh主题乱码解决办法
Oh-my-zsh主题乱码解决办法是安装 Powerline 字体。 打开终端,参考以下命令安装 Powerline 字体: ```bash cd ~/Downloads && git clone https://github.com/powerline/fonts.git #将 Powerline ......
WordPress主题,当前页面使用了哪个template模板文件?
对于页面与模板的对应情况一般都是能确定的,不过新朋友一时不熟悉可能还是需要花一点时间。 其实,可以有一个小技巧,可以快速确定当前页面对应的模板文件。 想要实现上面的效果,只需将下面代码加入主题的 functions.php 文件。 function zhuige_admin_bar_init() { ......
Vite的基本使用
浏览器支持 默认的构建目标是能支持 原生 ESM 语法的 script 标签、原生 ESM 动态导入 和 import.meta 的浏览器。传统浏览器可以通过官方插件 @vitejs/plugin-legacy 支持 —— 查看 构建生产版本 章节获取更多细节。 所以说,默认情况下,vite构建的项 ......
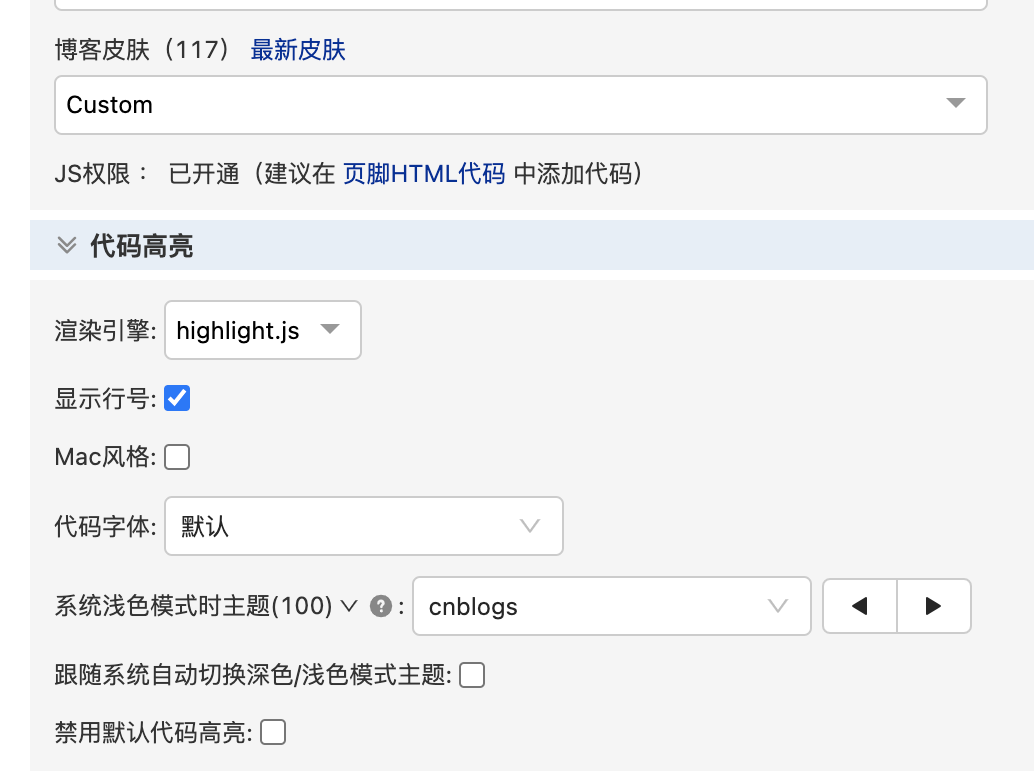
主题备份
 页面定制CSS 
## 前言 一开始是一个自用的应用,原本是用razor写的。最近有了点新想法,加点新功能,但是我接触的项目基本都是vue+api的前后端分离,用这razor写的是真不习惯,最后决定还是用习惯的vue重写。 之前尝试过在.net core里使用vue2+webpack,毕竟实际上就是把.vue翻译成了 ......
Wordpress:安装Astra主题后,无法找到主题模板?
在使用Wordpress安装Astra后,发现侧栏Appearance没有出现Starter Templates, 这样就无法使用很多Astra相关的免费模板,如何解决? 1.点击Plugins,在搜索框输入Starter Templates,安装后激活 2.在Appearance找到Starter ......
input伪类focus边框颜色没有生效问题记录
+ 想要实现的效果如下  ``` #html 全部商品 redmi k60e 空调 冰箱 手机 洗衣机 耳 ......
Silence - 博客园主题配置
# Silence - 博客园主题配置 ## 部署指南 https://esofar.github.io/cnblogs-theme-silence/#/guide ## 配置选项 下列所有选项均需要配置在「页脚 HTML 代码」处的`window.$silence`中 配置用户选项 ### ava ......
前端Vue自定义精美悬浮菜单按钮fab button 可设置按钮背景颜色 菜单按钮展开条目
#### 前端Vue自定义精美悬浮菜单按钮fab button 可设置按钮背景颜色 菜单按钮展开条目,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13321 #### 效果图如下: ![](https://p3-juejin. ......
使用vite解决跨域
直接看vite.config.ts配置 ``` import { defineConfig } from 'vite'; import react from '@vitejs/plugin-react'; // https://vitejs.dev/config/ export default de ......