128293 vue3 jsx vue
前端Vue仿微信我的菜单栏组件按钮组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
React jsx使用svg写法
使用svg的use时候,属性不能使用冒号写法,例如 sketch:type > sketchType xmlns:xlink > xmlnsXlink xlink:href > xlinkHref ......
day--27--vue生命周期总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>生命周期总 ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
React、Vue框架如何实现组件更新,原理是什么?
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484356&idx=1&sn=10f0cc1989ce788e0b4bc166b2027b14&chksm=ec7cc090db ......
Vue的生命周期简介
Vue.js是一种流行的JavaScript框架,它采用了组件化的开发模式。在Vue组件的生命周期中,有不同的阶段和钩子函数,用于在不同的时间点执行特定的逻辑操作。下面是Vue组件的生命周期简介: 创建阶段: beforeCreate:在实例被创建之前,触发该钩子函数。 created:在实例被创建 ......
Vue
## 一、Vue概述 1.Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。 2.基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。 3.官网:https://v2.cn.vuejs.org/ 4.框架:是一个半成品 ......
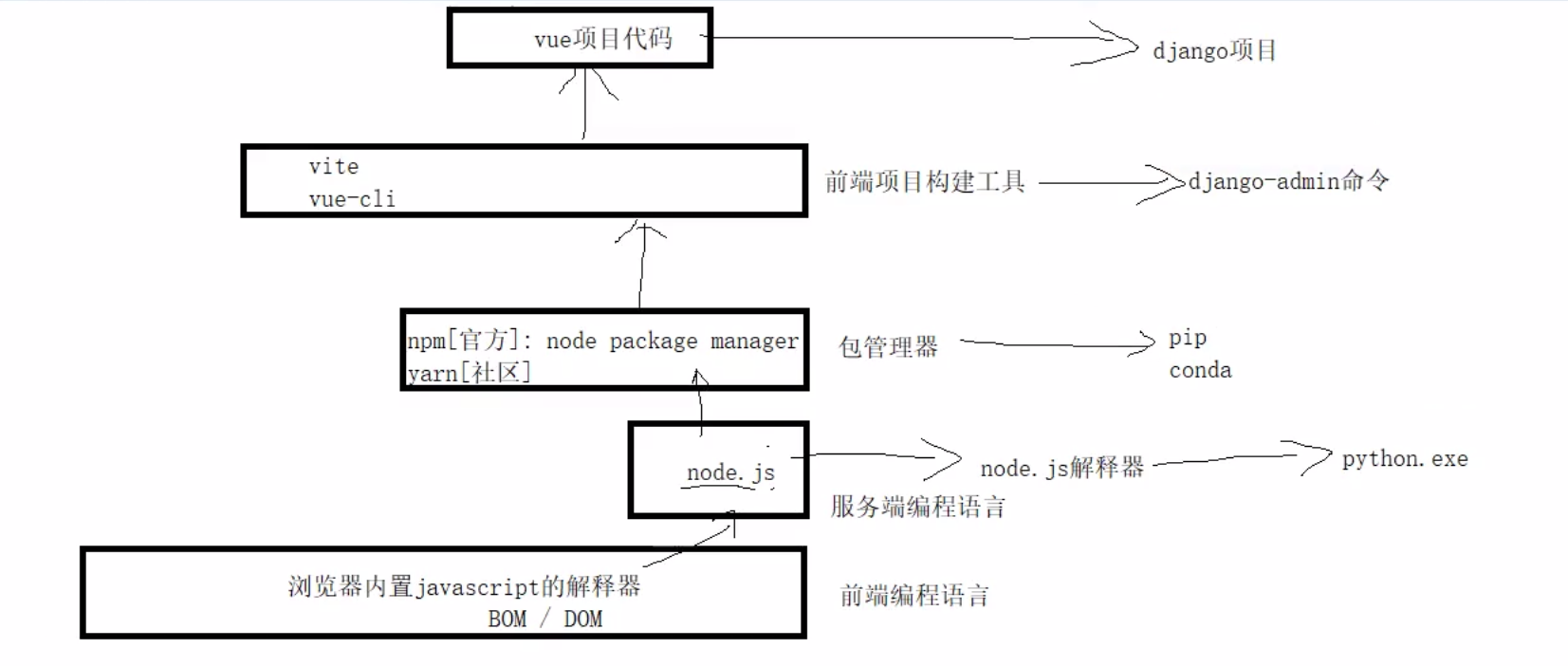
Django+DRF+Vue 网页开发环境安装(windows/Linux)
> 博客地址:https://www.cnblogs.com/zylyehuo/ # 总览 *  # 一、安装 Dja ......
React(二):JSX
一、什么是JSX JSX是一种将HTML和JavaScript结合的语法扩展,它允许在JavaScript代码中直接编写HTML标记。 上一节在学习元素渲染的时候就已经使用过JSX语法来进行元素的定义: const element = <h1>Hello React</h1>; 如上述语句所示,既不 ......
保姆级教程:手把手教你搭建vue3+vite+pinia项目,直接上手开发
虽然代码很机械的就写出来了,但是搭建项目却总是很生疏会忘记呢(毕竟一个项目做n年。。) 第一步:npm create vite projectName(你的项目名) 第二步,:选择Vue 第三步:选择想要用的语言,这里我选了javascript 第四步:切换到对应项目目录,npm install 下 ......
vue实现浏览器端大文件分片上传
以ASP.NET Core WebAPI 作后端 API ,用 Vue 构建前端页面,用 Axios 从前端访问后端 API ,包括文件的上传和下载。 准备文件上传的API #region 文件上传 可以带参数 [HttpPost("upload")] public JsonResult upl ......
第十四篇 - vue页面跳转参数传递
本文介绍的一个vue页面调到第二个vue页面时,如何传递参数。 参考链接:https://blog.csdn.net/m0_73493077/article/details/126906574 第一步:先修改LoginPage.vue,跳转携带参数 /* eslint-disable */ <tem ......
从vue2过渡到vue3的配置修改和升级
1.卸载旧的vue-cli npm uninstall vue-cli -g 2.卸载旧版本的node(版本号可能不适用vue3) 3.进入node官网,下载并安装最新的稳定版本node (当前版本号:18.16.1) 3.1.检验是否安装成功 4.安装vue(当前版本号:3.2.13) npm i ......
vue开发 tinymce.js富文本插件报错:Cannot read properties of undefined (reading 'open')
应该是预加载的问题 因为需要同时展示多个富文本框 所以网上搜索到的 把v-if 换成 v-show是行不通的 最后想到办法 就是 再最外面再加一个 富文本 宽高设置成0 这样里面的富文本就能 正常使用了 k-rich-editor 是基于 tinymce 封装起来的富文本编辑器 ......
Vue3+.net6.0 八 监听器 watch,回调
有时候我们需要根据变量的变化去更改dom或者输出结果,也就是需要监听data部分,和Vue2一样,需要用到watch监听器。 简单例子,输入框绑定了context,当我们改变输入框的值时,watch里同名监听器context监听到了变化,通过判断新旧值是否有变化弹出提示。 需要注意的是: 1、监听器 ......
Vue3 遍历显示Json数组
在Vue项目中 遍历显示Json数组 以列表的形式显示的页面上 main.js 全局 json 对象 //全局json const globalData=reactive({ extTelTalkData: [ { userExten: "1000", userName: "刘亦菲", callSt ......
vue3 provide/inject使用
provide/inject 可解决深层组件传值问题 父组件 import { provide } from "vue"; const curValue = ref(props.modelValue); provide('curTabName',curValue); 子组件 import { inj ......
VUE|创建一个基础的VUE应用
## 1 应用实例 参考官方文档 [应用实例 API | Vue.js (vuejs.org)](https://cn.vuejs.org/api/application.html) > 示例 ```javascript const {createApp} = Vue // 通过createApp创 ......
js:http-vue-loader从浏览器直接引入vue文件
doc ``` github: https://github.com/FranckFreiburger/http-vue-loader ``` index.html ``` ``` my-component.vue ``` Hello {{who}} ``` 使用 sass ``` ``` 使用 l ......
前端Vue自定义可自由滚动新闻栏tabs选项卡标签栏标题栏组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
key在vue中的作用与虚拟dom与diff算法
一。虚拟dom:(它是存在于内存中的) VNode的全称是Virtual Node,也就是虚拟节点;事实上,无论是组件还是元素,它们最终在Vue中表示出来的都是一个个VNode。VNode的本质是一个JavaScript对象。 其实虚拟Dom是真实Dom的一种状态。当真实Dom发生变化后,虚拟Dom ......
vue-day26--引出生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>引出生命周 ......
vue-day25--自定义指令总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义指令 ......
vue-day25--自定义指令v-fbind
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义指令 ......
vue-day25--自定义指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>自定义指令 ......
vue-day25--v-pre指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>v-pre ......
vue-day25--v-once指令
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>v-onc ......