angular cli
ChatGPT CLI:将您的命令行界面转换为 ChatGPT
推荐:使用NSDT场景编辑器助你快速搭建可二次编辑的3D应用场景 hatGPT现在是每个人生活的一部分。GPT 模型为用户提供了几年前不存在的东西,例如简单的知识搜索、营销规划、代码完成等等。这是一个只会在未来进一步发展的系统。 使用 ChatGPT 的一种常见方法是通过网络平台,我们可以在其中探索 ......
Github - Clone a Github repository using Github CLI
Step 1: Install Github CLI following the instructions provided on page https://github.com/cli/cli#installation . Step 2: Run 'gh auth login' to login. ......
Vue CLI 安装
安装这个新的包: npm install -g @vue/cli 你还可以用这个命令来检查其版本是否正确: vue --version 启动界面 vue ui ......
如何安装 Angular Grid 与配置 Angular Grid
要在 Angular 脚手架项目中安装和配置 Angular Grid,可以按照以下步骤进行操作: 在项目根目录下,打开终端或命令提示符。 运行以下命令来安装 Angular Grid 包: npm install ag-grid-angular ag-grid --save 这将安装 ag-gri ......
Angular: 样式绑定
# 解决方案 使用`ngClass`和`ngStyle`可以进行样式的绑定。 ## ngStyle的使用 ngStyle 根据组件中的变量, isTextColorRed和fontSize的值来动态设置元素的颜色和字体大小 ```HTML This text has dynamic styles b ......
Angular:error TS2717: Subsequent property declarations must have the same type. Property 'contentRect' mu st be of type 'DOMRectReadOnly', but here has type 'DOMRectReadOnly'.
# 解决方案 在`tsconfig.json`的`compilerOptions`选项中添加如下内容`"skipLibCheck": true`。 如下图所示 是内容分发网络,它的目的是通过在各地建立节点缓存数据,使用户可以就近获取数据,从而提高数据获取的速度和稳定性。 Angular 是一种用于构建客户端应用的开发平台。它带来了一种新的方式来构建应用,完全是在浏览器中运行,无需借助任何后端服务。 ......
Angular 服务器端渲染应用返回 HTTP 404 和 200 状态码对 SEO 的影响
在理解为什么 Angular 应用在正确的时间点返回 HTTP 404 状态码对 SEO 非常重要之前,我们首先需要了解一些基本的 SEO (搜索引擎优化) 概念,以及 HTTP 404 状态码的含义。 搜索引擎优化(SEO)是一种通过理解搜索引擎如何工作、什么样的内容受欢迎,以及用户在搜索时会使用 ......
Angular 应用里的 public_api.ts 文件的作用
在 Angular 应用中,`public_api.ts` 是一个常见的约定,用于定义库或模块的公共 API。这个文件导出了库或模块提供给外部使用的所有部分,例如组件、服务、接口、类型、函数等。当其他应用或库引用这个库时,它们只能访问在 `public_api.ts` 中导出的内容。 `public ......
HPC扩容agent&CLI节点步骤梳理
0. 修改待扩容节点主机名称,配置待扩容节点时间同步服务器。 1. 添加新增加节点条目到/etc/hosts,保证各节点hosts文件一致。 2. 在扩容节点添加相关用户,通过以下脚本在portal节点获取脚本文件,拷贝到待扩容节点执行。 userlist=(donau_guest ccs_agen ......
vue-cli3.0 项目无法通过ip访问
第一: 在 package.json 中添加 -- host 0.0.0.0 第二 : 在 vue.config.js 中添加 host: 0.0.0.0 ......
vue-cli构建Vue3项目
1、node环境检查 node -v //查询Node版本 2、vue-cli版本检查 vue -V //查询 vue-cli版本 npm uninstall -g vue-cli //卸载旧版vue-cli npm install -g vue-cli //旧版vue-cli2 npm insta ......
uni-app vue-cli命令行创建项目,拉取模板(dcloudio/uni-preset-vue)失败,443超时报错
### 安装vue/cli npm install -g @vue/cli ### 问题 >根据官网提示,通过 vue-cli 命令行创建项目,出现如下报错。 ``` Fetching remote preset dcloudio/uni-preset-vue... ERROR Failed fet ......
Angular: 父子·组件传值
# 父传子 在子组件中,使用 @Input() 装饰器来声明输入属性。  
导读 使用 GUI 和 CLI 方法从 Fedora 37 工作站版升级到 Fedora 38 的完整步骤。 Fedora 38 已发布,没有任何延误。此版本带来了令人惊叹的 GNOME 44 工作站版桌面、KDE Plasma 5.27(最后一个 Plasma 5 系列)等。你可以在 此页面 上阅 ......
Angular: 点击一次按钮,增加一个元素
# 解决方案 ## 思路 1. 在组件的typesscript文件中,创建一个数组来存储每个按钮的信息 2. 在模板中使用 `*ngFor` 指令来循环渲染按钮列表 3. 在按钮事件的处理函数中,每次点击按钮时向按钮数组添加一个新的按钮信息 ## 实例 在组件的typescript代码中 ``` t ......
angular/platform-browser 开发包里的 BrowserModule
在 Angular 中,BrowserModule 是一个关键的模块,它提供了在浏览器中运行应用程序所必需的服务和指令。这个模块是由 @angular/platform-browser 包提供的。 BrowserModule 为我们提供了很多基础的服务、组件和指令,如 CommonModule、Ap ......
Angular:修改启动端口号
# 目标 修改预先设定的4200端口号,改为4100 # 解决方案 在启动命令中添加 `--port 4100`.参数 `--open`,会在启动时自动打开浏览器。 ``` ng serve --open --port 4100 ``` ,则默认的访问控制是public。 Public访问修饰符表示成员可以从任何地方进行访问,包括类内部、类外部以及派生类。当没有显式地指定访问修饰符时,Typ ......
关于 Angular 应用里 Component 继承和 Override 的一个实际例子
我有一个 Angular Component Class,我称之为 A,里面有一个成员 model$: Observable,然后我新建了另一个 Class B,用 B 去 extends A,在 B 的代码里,看到了 override model$: Observable = ... 的用法。 在 ......
speedtest-cli
speedtest-cli 命令行下测试服务器外网速度 ## 补充说明 **speedtest-cli** 是一个使用python编写的命令行脚本,通过调用speedtest.net测试上下行的接口来完成速度测试,最后我会测试运维生存时间所在服务器的外网速度。项目地址:https://github. ......
Docker CLI docker container prune 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
Docker CLI docker pause 和 unpause常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
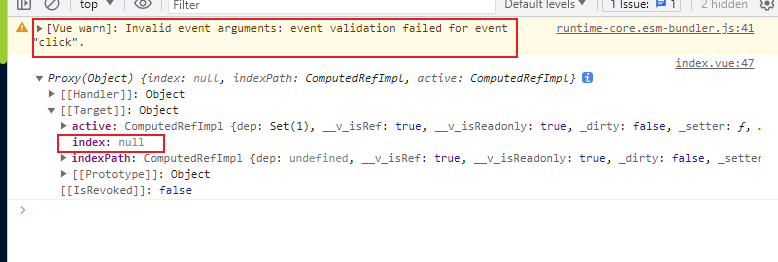
针对el-menu-item组件的警告Invalid event arguments: event validation failed for event "cli
##### 现象:  ##### 解决办法: ![image](https://img2023.cnbl ......
Docker CLI docker container ls 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......
十分钟学会angular
首先笔者有一定的vue基础,但是遇到了含有angular的应用,因此需要学习angular的应用,在学习过程中将自己的学习步骤给一一记录下来,因此假设读者也是具有html及js的基础,在此基础上可以跟着我快速学习并掌握angular的基本使用方法。 一、angular的基本介绍: Angular是一 ......
Docker CLI docker container logs 常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。Docker是内核虚拟化,不使用Hypervisor是不完全虚拟化,依赖内核的特性实现资源隔离。本文主要介绍Docke ......