component function template属性
property 用于以访问属性的方式调用函数
property 是 Python 内置的功能,常用来修饰类方法,用于以访问属性的方式调用函数。 描述符对象为了能够实现访问属性就调用某个函数,这里将利用 描述符对象 作为本文的实现起点,当某个类定义了 __get__ 方法后,通过其方法名称可以直接调用 __get__ proptery 主要依赖于 ......
Vue插值语法,文本指令,事件指令v-on,属性指令v-bind
Vue插值语法: 总结:插值语法使用{{}}传入变量,相当于形参 script中data中传入变量值,相当于实参,vue将data的值传给{{}}中 html中: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
Verilog笔记:function和task
一、格式/用法 function的一般格式为: function <返回值的范围> (名字) <端口说明语句> <变量类型说明语句> begin …… end endfunction 例如: function [7:0] data_rx ; input [7:0] data_in; integer ......
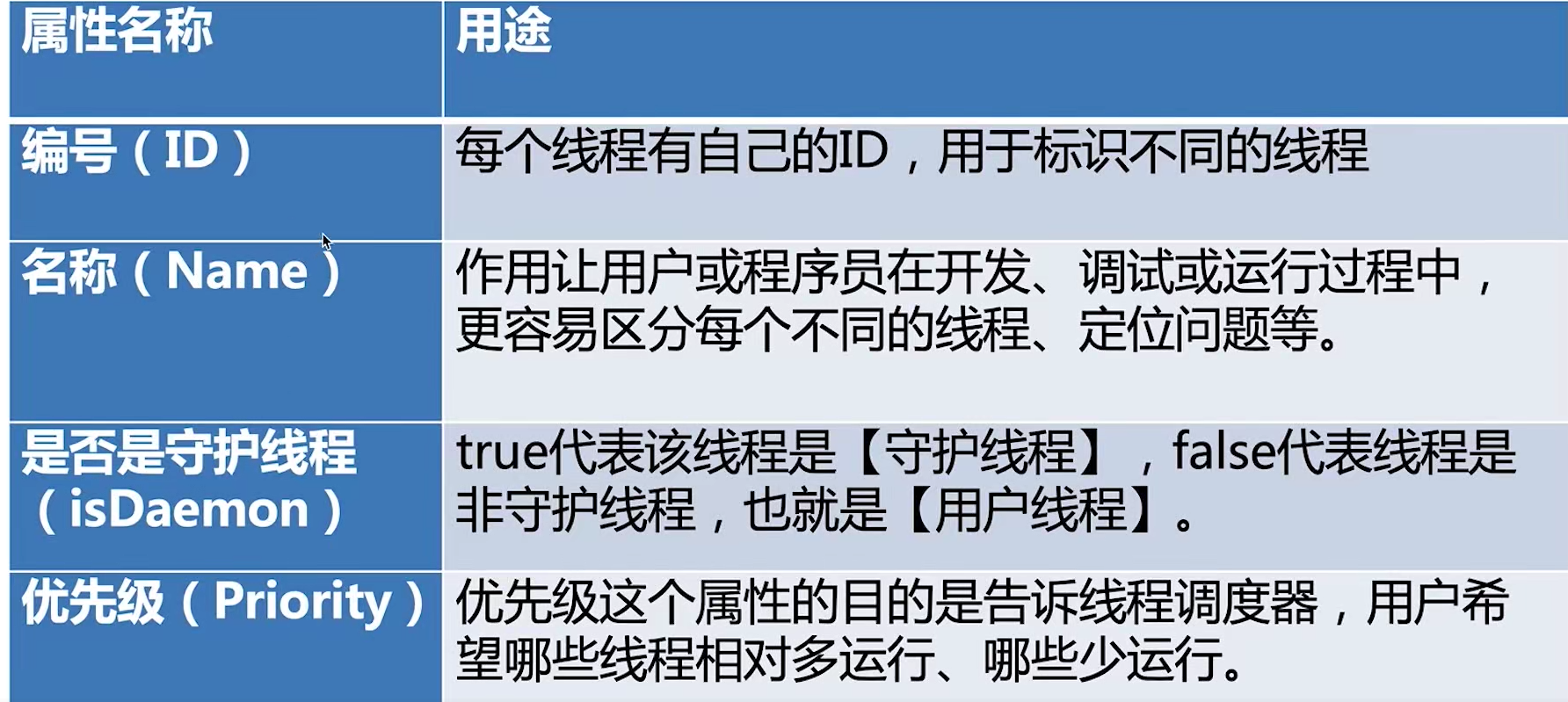
线程的四个属性
 如上图所示,线程有四个属性: - 线程ID - 线程名称 - 守护线程 - 线程优先级 ### 1. ......
Vue——属性指令、style和class、条件渲染、列表渲染、事件处理、数据双向绑定、过滤案例
## vm对象 ```html {{name}} 点我 ``` ## 函数传参 ```html 函数,可以多传参数,也可以少传参数,都不会报错 点我 事件对象,调用函数,不传参数,会把当前事件对象,传入,可以不接收,也可以接收 点我2 点我3 ``` ## 属性指令 ```html // 标签上 n ......
vue基础用法-在插值和属性绑定中编写js代码
# 使用Javascript表达式 在vue提供的模板渲染语法中,除了支持`绑定简单的数据值`之外,还`支持Javascript表达式的运算`,例如: ```html 1+2的结果是:{{1+2}} {{tips}}反转的结果是:{{tips.split('').reverse().join('') ......
事件指令,属性指令,style和class,条件列表渲染,事件处理,数据双向绑定,过滤
# 0 事件指令 ## 0.1 vm对象 ```html Title {{name}} 点我 ``` ## 0.2 函数传参 ```python # 1 v-on:事件名='函数' 》简写成 @事件名='函数' # 2 触发函数,可以传参数 ``` ```html Title 函数,可以多传参数,也 ......
How to check function arguments type in Python All In One
How to check function arguments type in Python All In One
Python & argument type check
......
template模板
#C++ 模板 > 模板是`泛型编程`的基础,`泛型编程`即以一种独立于`任何特定类型`的方式编写代码。 ##函数模板 > **模板函数定义的一般形式如下所示:** ```cpp template ret-type func-name(parameter list) { // 函数的主体 } ``` ......
判断数组内所有属性均相等
if( this.data.orderList.every(item=>item.obligationTime this.data.orderList[0].obligationTime)){ console.log('全等') this.data.flag=true clearInterval(t ......
Function函数实现去除多个if
声明接口: /** * 任务函数 * taskPush()、taskCheckStatus()、fileData()实现业务的方法 * @return */public Map<String, Consumer<Entity>> taskConsumer() { Map<String, Consum ......
exact-match BGP团体属性过滤器/团体属性列表,路由策略精准匹配
在匹配community值做策略时,在一条路由有多个community值,只要匹配一个就可以 ip community-list 1 per 100:1 route-map test per 10 match community 1 ◆ 可以通过关键字 exact-match 设置,有多个commu ......
Python function argument All In One
Python function argument All In One
Python 函数参数
function argument types
default arguments
keyword arguments
positional arguments
arbitrary positional ... ......
props自定义属性
props 含义 props是组件的自定义属性,在封装通用组件的时候,合理的使用props可以极大地提高组件的复用性。 注意:全局组件在main.js里注册;使用者中标签直接调用(注意v-bind);组件里注意props的只读性。 method单行代码简写 仅单行能这么写 <template><di ......
Template execution failed ReferenceError BASE_URL is not defined
错误 Vue Template execution failed: ReferenceError: BASE_URL is not defined ReferenceError: BASE_URL is not defined 解决 替换 index.html 替换前 <link rel="icon ......
5.7 成员属性封装
* 类中成员属性,98%都会用private来封装,不让直接修改,只可以通过setter方法来修改成员属性的值。 ``` class Person { private String name;// private 对外不可修改,对类内部是可见的;setter getter 设置或获得属性; priv ......
vue基础用法-属性绑定指令
# 属性绑定指令 注意:插值表达式只能用在元素的**内容节点**中,不能用在元素的**属性节点**中! 如果需要为`元素的属性`动态绑定`属性值`,则需要用到`v-bind`属性绑定指令。用法示例如下: 在vue中,可以使用 v-bind:指令,为元素的属性动态绑定值; 简写是英文的 `:` ``` ......
【十二】查看内置属性(1)
### 【十二】**查看内置属性**(1) - dir() : - 查看对象的内置属性 - 访问的是对象中的 `__dir__()` 方法 ```python print(dir(tuple)) #查看元组的方法 ``` ......
在.net core中实现字段和属性注入的示例代码
简单来说,使用Ioc模式需要两个步骤,第一是把服务注册到容器中,第二是从容器中获取服务,我们一个一个讨论并演化。这里不会考虑使用如Autofac等第三方的容器来代替默认容器,只是提供一些简单实用的小方法用于简化应用层的开发。 将服务注入到容器 asp.netcore官方给出的在容器中注册服务方法是, ......
在.net core中实现字段和属性注入的示例代码
简单来说,使用Ioc模式需要两个步骤,第一是把服务注册到容器中,第二是从容器中获取服务,我们一个一个讨论并演化。这里不会考虑使用如Autofac等第三方的容器来代替默认容器,只是提供一些简单实用的小方法用于简化应用层的开发。 将服务注入到容器 asp.netcore官方给出的在容器中注册服务方法是, ......
mysql functions ,LAST_INSERT_ID() 或 自定义主键
http://dev.mysql.com/doc/refman/5.6/en/information-functions.html LAST_INSERT_ID() 这个值如果各个table 都有一个 自增的 id,那么各个table用各自的 LAST_INSERT_ID() 自定义: # 固定前缀 ......
MBG 配置文件各个元素及属性
http://www.mybatis.org/generator/configreference/xmlconfig.html 配置文件都能做什么 是否生成注释 注释是否带时间 是否强制使用BigDecimals 是否使用数据库的schema 来生成包 <?xml version="1.0" enc ......
IIS 应用程序池 PowerShell 脚本更改高级属性的方法
## IIS WebAdmin Module Import-Module WebAdministration $AppPool = "mqttService(8011)" $Site = "mqttService(8011)" $AppPoolInstance = Get-Item IIS:\App ......
spring 事务传播属性 (propagation)
propagation /ˌprɒpəˈɡeɪʃn/ 传播 资料: https://www.cnblogs.com/zno2/p/4767565.html https://docs.spring.io/spring-framework/docs/4.2.x/spring-framework-refe ......
java -jar XXX.jar 没有主清单属性以及找不到或无法加载主类的问题
<skip>true</skip>一定要去掉 每个插件都有一个< skip ></skip>属性,maven在调用插件的时候判断这个属性的值是否是true,是true的话就跳过。 <plugin> <groupId>org.springframework.boot</groupId> <artifa ......
如何绑定Property以实现控件属性同步
# 如何绑定Property以实现控件属性同步 控件的属性往往是各种 Property ,比如 StringProperty, IntegerProperty 。它们有着特殊的性质: - 可以在其上添加一个监听函数,在属性发生变化时自动调用 - 可以绑定另一个 Property ,从而同步变更 ## ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
Hutool工具类属性汇总
### hutool工具类 [官网](https://www.hutool.cn/) [API文档](https://apidoc.gitee.com/dromara/hutool/) 优点: Hutool是一个小而全的Java工具类库,通过静态方法封装,降低相关API的学习成本,提高工作效率,使J ......
GPT-Investigation on the Implementation of Rockchip Product's Audio and Video Codec Function
## 1 Is this function of Rockchip product developed on Linux? Yes, this function of Rockchip product is developed on Linux. According to the datasheet ......