day-drf day drf 08
vue-day11--methods实现名字案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>metho ......
「BalticOI 2011 Day2」Tree Mirroring 题解
本文网址:https://www.cnblogs.com/zsc985246/p/17539182.html ,转载请注明出处。 ## 题目大意 现在有一棵树 $T$,复制一个完全相同的 $T'$,并将这两棵树的叶子节点全部对应合并在一起,形成一个图,我们称这种图为**对称图**。 给定一个图,判断 ......
Day04_基本数据类型
1.基本数据类型_数字类型: 2.基本数据类型_字符串类型: 3.基本数据类型_列表类型操作: 4.基本数据类型_字典类型操作: 5.基本数据类型_布尔类型操作: ......
vue-day10--键盘事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
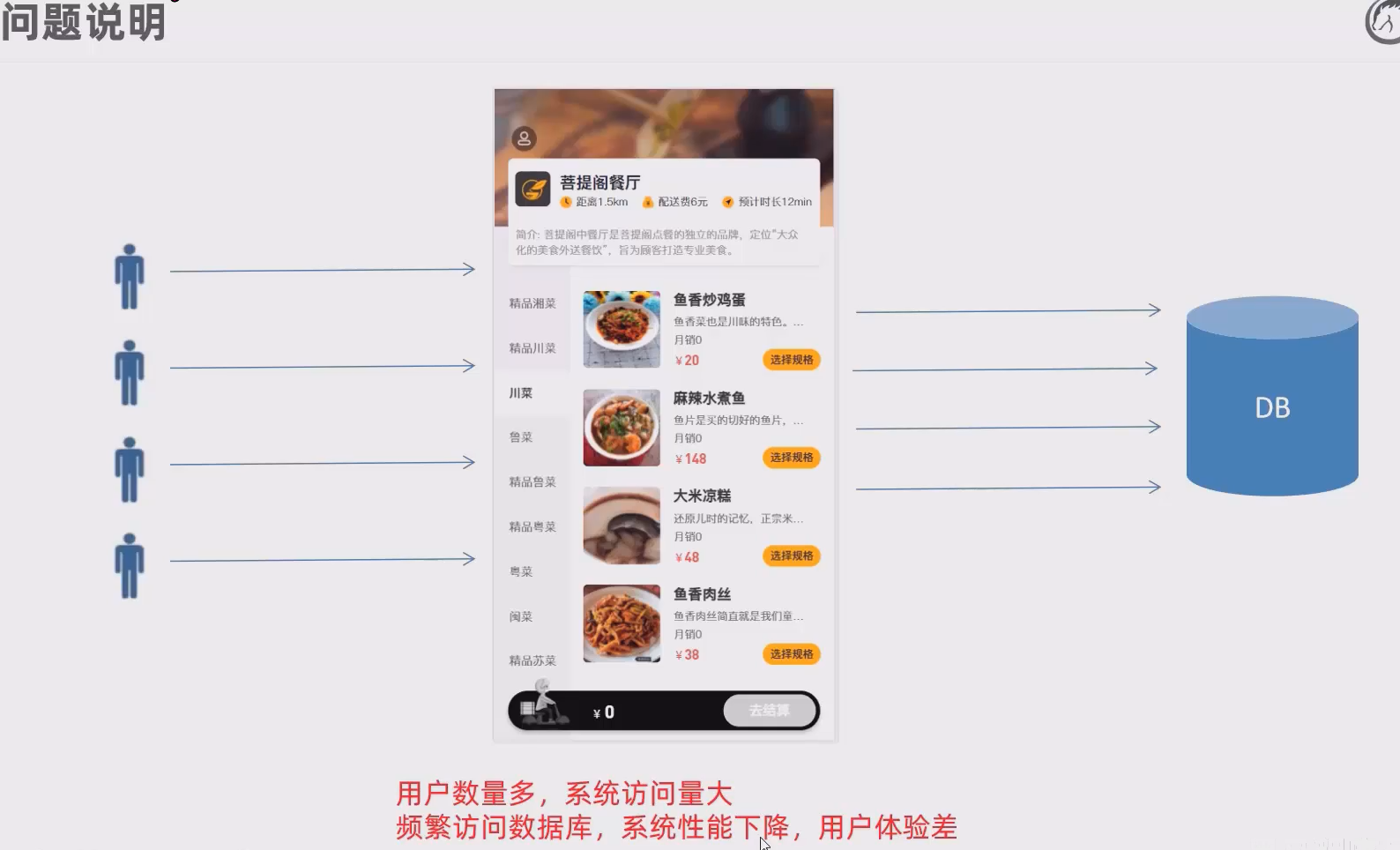
08 项目优化——缓存优化
 ## 环境搭建 ### 使用git管理代码 先创建本地仓库:  把data 对象中的所有属性添加到vm 上 为每一个添加到vm上属性都指定一个g ......
vue-day06--数据代理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>数据代理< ......
vue-day04-Object.defineproperty 方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>回顾Obj ......
iVentoy 1.0.08 同时安装启动多台机器 官方
简单来说,iVentoy 可以看成是一个增强版的 PXE 服务器。 使用iVentoy 你可以通过网络同时给多台机器启动、安装操作系统。 iVentoy 使用极其简单,无需复杂的配置,直接把 ISO 文件放到指定位置,客户机在启动时根据菜单选择要启动的ISO文件即可。 iVentoy 同时支持 x8 ......
vue-day04--mvvm模型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Docum ......
Day12-进程与线程补充
例题1 package com.lsq.study.锁;import java.util.Scanner;public class Demo03 { public static void main(String[] args) { PrintInteger_ printInteger = new ......
vue-day03--el与data的二种写法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>el与da ......
【安全学习之路】Day31
  ......
JAVA_DAY04
第四天 基本数据类型使用 : 基本数据类型 变量名 = 数据值; int i = 1; 引用数据类型使用 : 1.导包 : 指明要使用类型存在的位置 import 包名.类名;(权限定名) package包信息的下面,class类型的上面 2.定义引用数据类型的变量|引用 引用数据类型 变量名|引用 ......
7.08日
今天和往常一样,我起床后先刷了牙洗了脸,然后开始了我的一天。进行了一些家务活动,然后吃了早餐。接着,我花了一些时间进行了自习。。。 上午我花了一些时间学习编程,我正在学习Java编程语言,今天我学习了一个多小时。虽然有时候会觉得有些难,但是我还是很享受学习的过程。 中午我和朋友一起去了附近的商场逛了 ......
c++ day 4
今天来复习标准模板库 当谈到C++的标准库时,STL(Standard Template Library,标准模板库)是一个重要的组成部分。STL提供了一组通用的模板类和函数,用于实现常见的数据结构和算法。它包括容器(Containers)、迭代器(Iterators)、算法(Algorithms) ......
2023-07-08:RabbitMQ如何做到消息不丢失?
2023-07-08:RabbitMQ如何做到消息不丢失? 答案2023-07-08: 1.持久化 发送消息时设置delivery_mode属性为2,使消息被持久化保存到磁盘,即使RabbitMQ服务器宕机也能保证消息不丢失。同时,创建队列时设置durable属性为True,以确保队列也被持久化保存 ......
day01 看了几本有感悟的书籍
抱住棒棒的自己、打开心智、极简学习法。 节一 曾经我遇到没做好的事情,会自我批评,让自己感到痛苦。 曾经我希望自己像李小龙一样强壮、或者像钱学森一样伟大。 看了抱住棒棒的自己后,我发现那些想法很幼稚。 我能接纳自己的局限性,遇到困难先忘记、倒空痛苦,从客观的角度做正确的选择。 以我的能力是可以过上美 ......
2023-07-08 《数值优化方法》-庞丽萍,肖现涛-无约束最优化(五).md
2023-07-08 《数值优化方法》-庞丽萍,肖现涛-无约束最优化(五)数值优化方法Matlab最速下降法考虑无约束最优化问题 其中是一阶连续可微的 (记作), 也就具有连续的一阶偏导数. 最速下降法的基本思想正如其名字一样,就是在当前迭代点处寻找一个使目标函数下降最快的方向. 这样的方向由下述问 ......
2023/7/08
今天主要学习了字符串的创建与连接 字符串的创建方法有多种: String s=new String(字符数组名); String s=new String(字符数组名,开始的位置,长度); String s=" ";等 在这里只能用字符数组名做参数,不能用字符做参数 但是可以用第三种方法将字符转为字 ......
2023-07-08 《数值优化方法》-庞丽萍,肖现涛-无约束最优化(四).md
2023-07-08 《数值优化方法》-庞丽萍,肖现涛-无约束最优化(四)数值优化方法Matlab一维线搜索非精确线搜索ArmijoGoldsteinWolfe多维搜索前面我们学习的二分法、成功-失败法、牛顿法、抛物线法都是精确求解一维问题, 其中. 回到我们一开始的线搜索方法的目标是求解, 如果我 ......
影视后台管理项目day2
## 一、前言 使用vue,nodejs nodejs自行安装,我的版本是16.2 [vue-element-admin](http://panjiachen.github.io/vue-element-admin) 是一个后台前端解决方案,它基于 [vue](https://github.com/ ......