echarts地图
P3180 [HAOI2016] 地图
## Problem 给出 $n$ 个点 $m$ 条边的无向连通图,且每条边最多被包含在一个环中,每个点有颜色,有 $q$ 次询问,每次询问给出一个点 $x$ 和参数 $y$,假如将 $1$ 到 $x$ 所有简单路径上的边删去后,从 $x$ 出发,能到达的所有点中,颜色编号小于等于 $y$ 且出现次 ......
echart 实现添加警戒线
代码: option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value', }, series: [ { name: '数据系 ......
echarts数据更新了但是series没变
参考:https://www.jianshu.com/p/2fa6c0d74b98 setOptions加第二个参数true this.chart.setOption(options, true); ......
2023年8月最新全国省市区县和乡镇街道行政区划矢量边界坐标经纬度地图数据 shp geojson json
发现个可以免费下载全国 geojson 数据的网站,推荐一下。支持全国、省级、市级、区/县级、街道/乡镇级以及各级的联动数据,支持导入矢量地图渲染框架中使用,例如:D3、Echarts等 geojson 数据下载地址:https://geojson.hxkj.vip 该项目 github 地址:ht ......
谷歌卫星地图路网偏移,代替品——巨硬地图(可选择:谷歌卫星+高德路网、地标)
中国大陆地图出现严重偏差,整块中国大陆向东南偏东错误移位约半公里,而卫星视图则正常。造成位置错误的原因是中国官方要求所有在中国运行的地图服务商要加装“国家保密插件”(亦称加密插件、加偏或SM模组),以“保障国家安全”。此插件会将真实的坐标加密成虚假的坐标,且此加偏并非线性加偏,所以各地的偏移情况都会 ......
Echarts图常用字段
后期持续更新。。。。。。 不然每次都要去文档里面找半天,记录一些常用的,节省下时间。 饼图 option = { title: { text: 'Referer of a Website', subtext: 'Fake Data', left: 'center' }, tooltip: { tri ......
若依前后端不分离Echarts饼状图、折线图、地图写法。。。。。。
Controller @Controller @RequestMapping("/system/image") public class EchartsController extends BaseController { private String prefix = "system/state" ......
实现地图遮罩 leaflet
# 1 前言 在地图中加载的底图是瓦片服务(固定大小的规则矩形),底图的范围很大,铺满了整个div,但是我们的感兴趣的部门可能只是其中一部分,如何在整个屏幕中突出感兴趣的部分-- **地图遮罩**(遮挡图像中不感兴趣的部分)。最常见的用处是突出行政区内部区域。  2、问题现象: echarts 的占位 没有数据的话是只展示 x 轴和 y 轴 解决办法: 利用title的副标题subtext,默认为“暂无数据”,当数据 ......
使用echarts画流程图-2
# 效果图  # 代码 ```js var data = [ { name: '数据中心人员专题库', tooltip: ......
TSINGSEE青犀视频安防监控EasyCVR视频汇聚平台电子地图定位偏移的排查与解决
TSINGSEE青犀视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、智能分析等,平台融合性强、开放度高、部署轻快,在智慧工地、智慧园区、智慧工厂、智慧码头、智慧水利等场景中有着广泛的应用前景。 ......
全国各乡镇的边界数据,json格式适配echarts;
湖南省的数据现有,联系我获取(免费、帮我看一下小程序); 其他省份可通过联系我用脚本获取(要手动输入验证码),或者网站获取(tips:每个区县需要一个个手动下载,且每个下载需要输入验证码): https://www.poi86.com/ ......
ECharts随笔
EChats的loading ECharts中有自带的loading方法 showLoading() 通常搭配 hideLoading()使用 1 xxx.showLoading({ 2 text: "数据正在路上...", 3 color: "#409eff", 4 textColor: "#00 ......
[数据分析与可视化] Python绘制数据地图4-MovingPandas入门指北
MovingPandas是一个基于Python和GeoPandas的开源地理时空数据处理库,用于处理移动物体的轨迹数据。它提供了一组强大的工具,可以轻松地加载、分析和可视化移动物体的轨迹。通过使用MovingPandas,用户可以轻松地处理和分析移动对象数据,并从中提取有关行为、模式和趋势的见解。无 ......
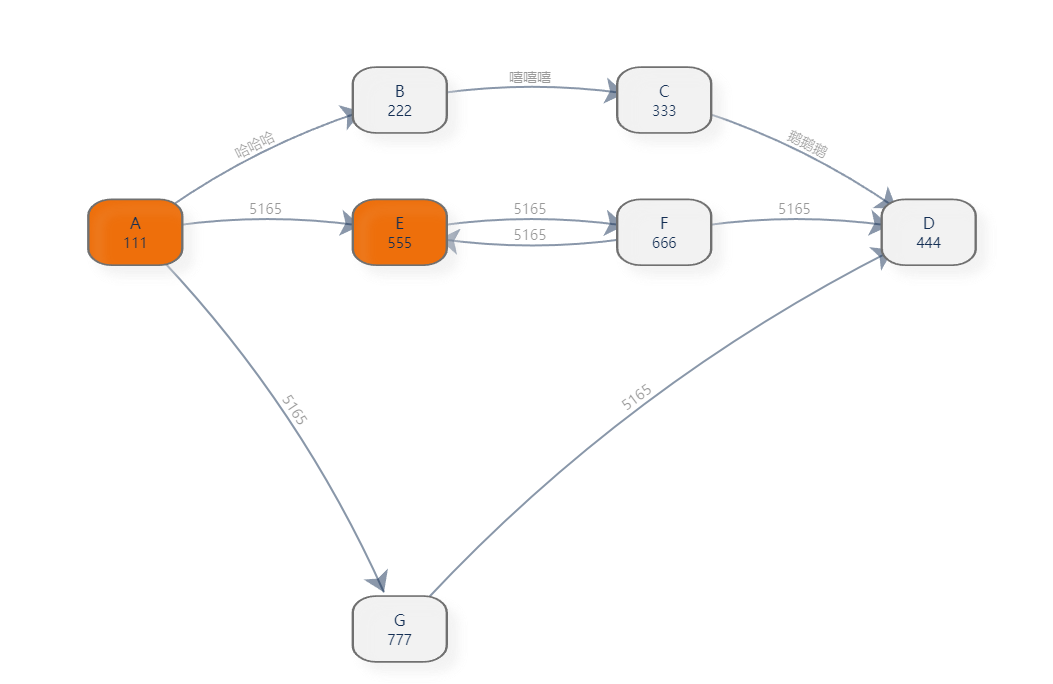
使用echarts画流程图
# 场景 流程图中涉及到弯曲的箭头,使用普通的css是画不出来的,至少我是没想到办法。 # 效果图  # 代码 ```j ......
react中简单使用echarts图表
1:下载echarts-for-react插件 2:组件内引入 import ReactEchatrs from 'echarts-for-react' 复制echarts官网图表的option 例如:柱形图的option react组件内 定义函数存放复制的option 并返回 import Re ......
推荐几个优秀的echarts图表网站
[ppchart](http://ppchart.com/#/) [makeapie](https://www.makeapie.cn/echarts) [madeapie](https://madeapie.com/#/) [MCChart](http://echarts.zhangmuchen. ......
高德地图车机版 、百度地图汽车版 官网下载
高德地图车机版 (amap.com) https://auto.amap.com/ https://mapdownload.autonavi.com/apps/auto/manual/V710/Auto_V7.1.0.600067_release_signed.apk 车机版 https://map ......
echarts中legend实现排列对齐
## 问题 当图表中的 legend 过多的时候,就需要考虑 legend 进行换行,但是换行之后,图例就会无法对齐。 ## 解决 ``` legend: { icon: "rect", width: "80%", itemWidth: 6, itemHeight: 6, bottom: 0, te ......
微信小程序使用echarts动态设置宽高
微信小程序中动态设置了echarts的高度,但是canvas变形,并没有重新resize ## 原因 chart获取不到父组件的宽高,小程序里获取宽高用的是 wx.createSelectorQuery() ,echarts里resize的时候,并没有调用这个API,肯定无法重置宽高。 ## 解决 ......
Vue h5实现跳转百度、高德地图
1、在index.html文件引入js <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=3e4d1229e928904d97938107acc0305b&plugin=AMap.Geocode ......
vue循环生成echarts图表
1. 效果图 2. 引入echarts npm install echarts --save 3. main.js全局引入 4. 页面 data数据是从后台接口中返回的,需要通过watch监听来获取created方法中获取到的数据。用mounted由于是异步调用,是获取不到created中的数据的。 ......
Vue中使用Echarts---小记
# Echarts使用小结 > vue环境使用echarts ## 1. 柱状图 ### 1.1 分析 **当前需求:** - 有横向滚动条; - 柱条的颜色为渐变色; - 鼠标悬浮自定义展示(展示数据百分比) **示例图:**  => { const result = params.map((item, index) => { const str = item.name.substring(0, 1); if (echartsBarData[i ......
PostgreSQL+GeoHash地图点位聚合
### PG数据库安装扩展 需要用到pg数据库的空间扩展postgis,在进行操作之前需要在数据库中安装扩展。 ```sql CREATE EXTENSION postgis; CREATE EXTENSION postgis_topology; CREATE EXTENSION postgis_g ......
如何使用地图制作一个自定义的旅游线路示意图 All In One
# 如何使用地图制作一个自定义的旅游线路示意图 All In One > Vlog 视频 Vlog 视频博客 Video blog、Video log ## demos > 环球骑行路线图解 https://www.cnblogs.com/xgqfrms/p/17577179.html --> ## ......
开源视频监控管理平台国标GB28181视频EasyCVR电子地图功能展示优化
开源视频监控平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频播放上,平台可支持1、4、9、16个画面窗口播放,同时播放多路视频流,也能支持视频定时轮播,国标GB28181协议视频平台EasyCVR还能对外分发RTSP、RTMP、FLV、HLS、WebR... ......