el-select-dropdown样式dropdown select
CSS !important 规则不被其他样式覆盖
CSS !important 规则 CSS 中的 !important 规则用于增加样式的权重。 !important 与优先级无关,但它与最终的结果直接相关,使用一个 !important 规则时,此声明将覆盖任何其他声明。 #myid { background-color: blue; } .m ......
wpf样式模板的使用
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:d="http://schemas.microsoft.com/expressio ......
修改默认alert样式
alert 简单的弹窗,常用于调试时判断代码执行到哪里出问题(类似断点) 例子: alert("11111") this.$aleret this.alert() 方法用于显示带有一个标题,一条指定消息,一个关闭按钮和一个确定按钮的警告框。例子: this.$alert(`hhhhhhh`, 'bi ......
vue(五)CSS样式添加
Vue 具有三种样式化应用程序的方法: 外部 CSS 文件。 单文件组件(.vue 文件)中的全局样式。 单文件组件中组件范围的样式。 外部CSS 导入外部CSS文件 import "./assets/reset.css"; 单组件全局样式 <style> /* 全局样式 */ .btn { pad ......
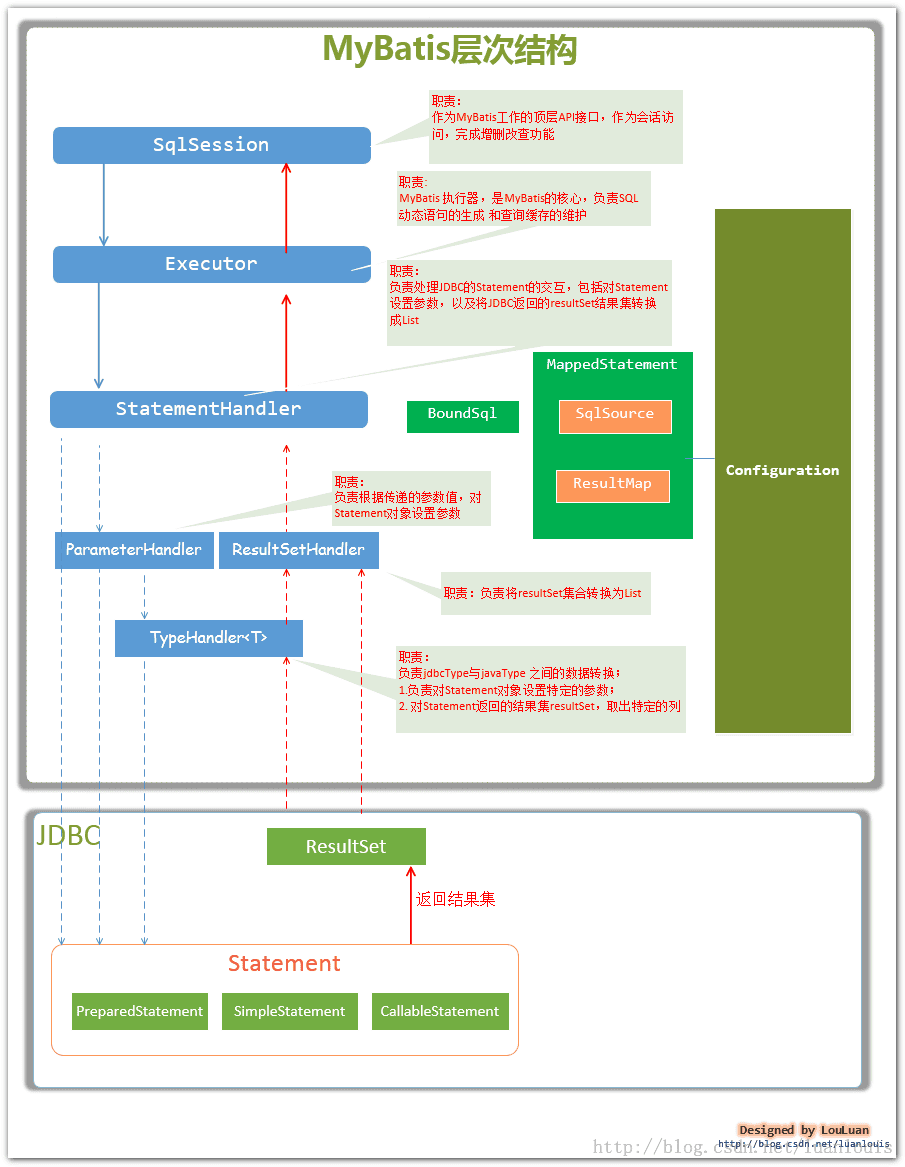
从 SELECT 看 Mybatis 执行流程
## Mybatis 层次结构  - 部件解释: >`SqlSession` 作为MyBatis工作的主要顶层API ......
css动态生成多个class样式
在纯CSS中,无法动态生成多个类样式。CSS是一种静态样式表语言,它主要用于描述网页上元素的外观和布局,而不能在运行时动态生成类样式。 然而,你可以通过使用CSS预处理器(如Sass、Less等)或CSS-in-JS工具(如Styled Components、Emotion等)来在一定程度上实现动态 ......
2023-07-06 微信开发者工具上传代码,在体验版查看时发现小程序的一些全局字体样式不生效
前言:在less中使用【@样式变量】如: @global_color: var(--global_color, red); 问题描述:在开发工具中字体样式能正常显示,预览扫码到真机上也能显示字体颜色,结果上传代码到了提样版就不行了,样式不生效。 这里用到了一个var函数,“var() 函数用于插入自 ......
关于vue清除默认样式&scoped
清除默认样式 在Vue中,可以使用以下方法来清除默认样式: 1. 使用CSS Reset: CSS Reset是一种将所有HTML元素的默认样式重置为统一值的方法,以消除不同浏览器之间的样式差异。你可以在全局的样式表中使用CSS Reset来清除默认样式。以下是一些常见的CSS Reset库: No ......
JQuery获取id层级下的class对象并修改样式
1 // JQuery修改顶牌元素的样式 2 // 选择class 3 $('.card-title1').css('font-size', '30px') 4 // 选择id 5 $('#scene-card-52432').css('width', '50px') 6 // 选择id下的clas ......
ThingJS在线开发中设置物体顶牌内容及修改样式和文本标注设置视角
效果如下: 说明:JQuery获取dom元素进而修改顶牌样式,如下(代码中有使用) 1 // 加载地图 2 var app = new THING.App(); 3 // 设置app背景为黑色 4 app.background = [0, 0, 0]; 5 // 引用地图组件脚本 6 THING.U ......
go select 使用总结
转载请注明出处: 在Go语言中,select语句用于处理多个通道的并发操作。它类似于switch语句,但是select语句用于通信操作,而不是条件判断。select语句会同时监听多个通道的操作,并选择其中一个可用的通道进行操作。 select语句的语法如下: select { case <-chan ......
十、添加资源文件和使用样式
1、添加资源文件(.qrc文件) 1.1 创建项目并打开项目 1.2 Ctrl+n创建新文件,选择“QT”文件下边的“Qt Resource File”。 1.3 输入文件名和选择保存路径 1.4 将需要添加的资源文件复制到项目目录下 1.5 导入资源文件到Qt项目中 1.5.1 为资源文件添加前缀 ......
去除内容多余样式php函数-文章来源 植物号 www.zhiwuhao.com
去除内容多余样式php函数-文章来源 植物号 www.zhiwuhao.com function KillStyle($content) { $content = preg_replace("/STYLE=.+?['|\"]/i",'',$content);//去除样式 $content = pre ......
常用 QT 样式与方法(按钮悬浮变色,渐变色等)
#1 QSS 按钮悬浮效果 类似于企业微信等,鼠标悬浮在某按钮上,按钮会改变背景色来达到告知用户 "选中" 的效果,如下图所示:  ::-webkit-scrollbar 用于设置滚动条的整体样式 在这里设置宽高,以控制滚动条尺寸,且必须要设置宽高,否则不生效 宽高分别对应 y轴 和 x轴 的滚动条尺寸 若宽高为0,则可隐藏滚动条,但仍可保持滚动 ......
【三】CSS之样式的优先级
# 【三】CSS之样式的优先级 ## 1 css样式的优先级 - css在使用过程中,因为很多的选择符有具有批量查找的特点,所以很容易出现样式污染的问题。 - 样式污染出现的原因是因为css代码编写过程中,因为引入方式、书写先后顺序以及选择符的优先级等问题导致的。 - 注意:样式污染并非不好,而是要 ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
vue2-样式冲突-了解scoped的使用和底层实现原理
# 组件之间的样式冲突问题 默认情况下,`写在.vue组件中的样式会全局生效`,因此很容易`多个组件之间的样式冲突问题`。 导致组件之间样式冲突的根本原因是: 1. 单页面应用程序中,所有组件的DOM结构,都是基于`唯一的index.html页面`进行呈现的。 1. 每个组件中的样式,都会`影响整个 ......
print-js 实现页面打印PDF,与样式缺失问题
## 参考 - https://blog.csdn.net/qq_36990322/article/details/105786298 (样式继承问题) - https://blog.csdn.net/qq_42571665/article/details/127277049 (宽度配置) ## 说 ......
vue2 input和select无法正常回显
背景:使用vue进行对象赋值,如果是一个未在data声明的属性,会导致双向绑定无法正常回显。 <template> <div> <div> <label for="">姓名</label> <input v-model="info.name" type="text"> </div> <div> <l ......
级联下拉的实现方式(如省市县)-1 Smart Selects方式
https://django-smart-selects.readthedocs.io/en/latest/usage.html 特点: 简单,不容易定制,适合简单的关联下拉,只能是table-table 有单选、多选、guoup分组等3种组合 from django.db import model ......