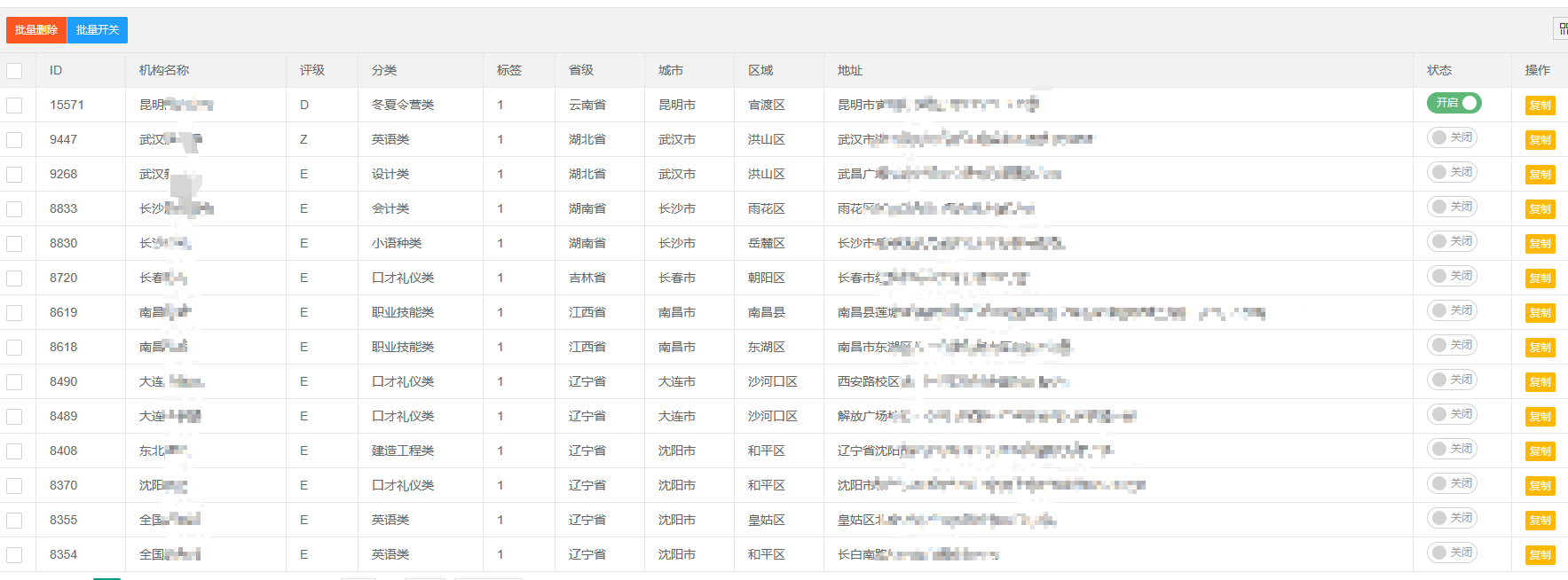
elasticsearch aggregation问题could
vue3 reactive响应式赋值页面不渲染问题
## 问题描述: ``` // 声明变量 let data = reactive([]); http().then(res=>{ data = res.data console.log(data) }) // data数据更新,页面没有渲染, ``` ## 1、因数据结构而导致的未渲染解决方法: * ......
定时crontab执行数据库备份不起作用,手动运行起作用的问题
用crontab定时任务去执行mysqldump,定时备份数据库,手动是可以执行的。如下图,生成了备份文件。 但是,用crontab 去执行这个back.sh脚本的话,是不会生成备份文件的,起初怀疑crontab没有执行。 查看crontab日志 cat /var/log/cron 发现,是执行了的 ......
debain虚拟机内存热插拔不生效问题处理
vmware中的debain虚拟机开启了内存热插把功能,但是在vmware中给虚拟机增加了内存之后,登录虚拟机发现没有添加成功。 # free -g total used free shared buff/cache available Mem: 31 15 9 0 5 12 Swap: 0 0 0 ......
layui2.4.5版本解决table使用templet导出数据问题
在使用 table 自带的导出功能时对使用了templet的数据导出为空   public ......
Latex 标题与正文重合问题
在使用Latex的时候出现以下问题:  即文章标题与文章正文出现重叠,\section{}失去了添加空白的 ......
Vue3 watch API 踩坑记录 | 方法未定义问题
在使用 setup() 语法糖时,方法的定义和 watch 的调用都在 setup内部进行。 需要确保方法在 watch 调用之前可访问。 **错误示例** ```html ``` 这个时候,会报错`Uncaught (in promise) ReferenceError: Cannot acces ......
VS2022默认创建类的访问修饰符为internal问题
# VS2022默认创建类的访问修饰符为internal问题 由于创建类是根据模板文件生成的,所里这里我们需要修改以下vs自带的模板 1. 找到模板位置 通常情况位于你的{安装位置}\Microsoft Visual Studio\2022\{安装的版本:比如(Preview,Professiona ......
SqlServer select 赋值问题
@@sqlserver select 赋值 --变量赋值正确,单个数据默认为变量declare @s1 varchar(20)set @s1 =(select MAX(parked_id) from parked) --变量赋值错误,多个数据默认为数据集declare @s2 varchar(20) ......
SqlServer中使用Select语句给变量赋值的时候需要注意的一个问题
@@sqlserver select 赋值 我们知道在SqlServer中可以用Select语句给变量赋值,比如如下语句就为int类型的变量@id赋值 1 declare @id int=-1; 2 3 select @id=id from 4 ( 5 select 1 as id 6 union ......
Mysql数据库遇到的问题及解决办法
1、1205 - Lock wait timeout exceeded; try restarting transaction 该异常代表数据库中有进程锁住了,会导致后续对数据库的操作都无法执行,需要杀掉锁住的进程 解决办法: 1)、SELECT * FROM information_schema. ......
el-button 鼠标移开后不自动失去焦点问题
在按钮点击后强制按钮失去焦点 1.在按钮点击的方法后加上失去焦点的方法 <el-button @click="showDetail(scope.row, $event)">详情</el-button> showDetail (rowData, event) { if (event.target.no ......
elasticsearch2
##### 聚合查询(aggs) ``` #用于进行聚合的字段必须是exact value,分词字段不可进行聚合,对于text字段如果需要使用聚合,需要开启fielddata,但是通常不建议; #聚合查询分类 #1.分桶聚合(Bucket agregations):类比SQL中的group by的作 ......
问题记录
5/25 什么是React Fragment? React Fragment 是 React 中的一个特性,它允许你对一组子元素进行分组,而无需向 DOM 添加额外的节点,从而允许你从 React 组件中返回多个元素。要从 React 组件返回多个元素,需要将元素封装在根元素中。这种方法效率不高,在 ......
Vue2路由嵌套是注意子路由path问题
1、当子路由以/开始时,它会被视为根路由,并且会显示在URL的根路径中  2、当子路由不以/开始时,它将 ......
接口自动化测试遇到的问题
###from openpyxl.styles.colors import * 的失败调用问题,使用openpyxl 模块调用 进行颜色分配时,无法调用函数colors openpyxl进行版本降低 2.6.1后,正常使用  2、当子路由不以/开始时,它将 ......
记录一次服务器磁盘爆满问题
# 服务器磁盘满了!!! 事发突然,我在给博客的图片新增的时候,发现上传文件和下载文件一直报错。因为我用的是`1Panel`面板去管理服务器,话不多说看图:  { /*1.开启时钟*/ RCC_APB1PeriphClockCmd(RCC_APB1Periph_TIM2, ENABLE); /*2.选择时基单元时钟*/ TIM_InternalClockConfig(TIM2); /*3.配置时基单元*/ TIM ......
解决uniapp写微信小程序不支持table的问题
<view class="table"> <view class="tr "> <text class="th ft16">股金</text> <text class="th ft16">份额</text> <text class="th ft16">分成</text> <text class="t ......
vscode git-bash设置问题
#### 在vscode终端使用git 命令显示不是内部或外部的命令 ```script 1 问题描述 在vscode终端中使用git 相关命令显示不是内部或外部的命令 且本地path 路径配置正确 git bash 使用相关命令可用, 在vscode环境下不可用 2 解决方法 1- 在vscode ......
Oracle迁移到MySQL时数据类型转换问题
最近在做“去O”(去除Oracle数据库)的相关工作,需要将Oracle表结构转换成MySQL的表结构。这里面最重要的一点就是字段数据类型的变化。 1.ORACLE常用的数据类型与MySQL的对应关系 2.Oracle 中 varchar2(N) 与 varchar2(N char) 的区别 var ......
记一次windows装docker,然后nacos连接宿主机mysql报错问题
之前一直用linux装docker,这两天有空研究下windows上装Docker Desktop。 安装步骤就不一一细说了,记录几个容易忘得地方。 设置docker镜像存储位置 //打包现有镜像 wsl --export docker-desktop-data "D:\\work\\other-t ......
idea修改idea64.exe.vmoptions导致打不开问题
问题原因是在idea中改了idea64.exe.vmoptions配置,导致idea打不开。 网上帖子很多说是C盘appdata里面的缓存idea64.exe.vmoptions文件删除或者更改成跟安装目录一样的就行了。 其实得看你的idea是不是用了激活工具,没有用激活工具当然按那种方式就可以解决 ......
Elasticsearch 之 join 关联查询及使用场景
在Elasticsearch这样的分布式系统中执行类似SQL的join连接是代价是比较大的,然而,Elasticsearch却给我们提供了基于水平扩展的两种连接形式 ......
vue遇到的问题
这个是eslint的报错,严格模式下的话不会允许未使用的字段存在 两个解决方案,要么把定义但是没用到的东西输出(console.log(参数)),要么就关闭严格模式 项目下看看有没有.eslintrc.js文件把这个配置改一下然后重新运行一下 没有这个文件的话就找找package.json里面的es ......
MYSQL 超时问题排查过程
发现疑点 通过IT的监控发现存在负载(Load)最高了两个SQL如下: SELECT * FROM `wobshiporder` WHERE `WOBShipOrderID` = ? FOR UPDATE INSERT INTO `WOBShipOrder` ( `OAID` , `IsDecryp ......