element-plus element vue3 plus
uniapp-chatgpt跨端仿ChatGPT实例|uniapp+vue3+pinia多端聊天模板
基于uniapp+vite4+pinia跨多端实现chatgpt会话模板Uniapp-ChatGPT。 uni-chatgpt 使用uni-app+vite4+vue3+pinia+uview-plus等技术构建多端仿制ChatGPT手机端APP会话应用模板。支持编译到h5+小程序+APP端,支持渲 ......
mybatis-plus自动生成实体类
需要引入的依赖pom.xml <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId></dependency><dependency> <groupId>com.baomidou</gro ......
【TypeScript】Element 组件导入在 TypeScript 5 报错:模块 ““element-plus““ 没有导出的成员。。。
## 报错现象  ## 解决方法 typescript 5.0版本升级,使用了 `compilerOptions.modu ......
【Vue】Vue3+Vite 实现 SVG 组件自动加载 icons 目录下所有文件
## 1. 安装依赖插件 vite-plugin-svg-icons > vite-plugin-svg-icons 用于生成 svg 雪碧图。 > 特点: 1.预加载 在项目运行时就生成所有图标,只需操作一次 dom 2.高性能 内置缓存,仅当文件被修改时才会重新生成 [vite-plugin-s ......
vue3.0之axios使用
```js // 导入包 import axios from "axios"; // 使用示例 axios.post('发送请求地址', { 携带变量key1: 变量value1, 携带变量key2: 变量value2, }).then(response => { // 后端返回给前端的数据都在re ......
vue3.0之emit的使用
主要用于跨组件传输数据,emit可以调用父组件中的自定义函数。 # 使用方法 ```js let emit = defineEmits(['父组件自定义函数1', '父组件自定义函数2', '...']) // 调用父组件自定义函数的执行 emit('父组件自定义函数') ``` # 主要逻辑 1. ......
vue3.0之cookies的操作
# 安装 ```js npm install vue-cookies ``` ```js import VueCookies from 'vue-cookies' const cookies = VueCookies cookies.set('key值', '字符串或变量', '7d') // 7d ......
VUE3学习笔记
VUE3出现已经很长时间了,由于工作比较忙,项目比较紧,现在才看,已经晚于很多人了。 这是vue3学习笔记,边学边写。 1,项目创建 可以使用git下载:winpty vue.cmd create hello-world 使用之后会让你选择vue2还是3 可以直接node创建:vue create ......
Element-table表格末尾按指定列合计的实现方法
getSummaries(param) { const { columns, data } = param const sums = [] columns.forEach((column, index) => { if (index 1) { sums[index] = '合计' return } ......
Appnium报错TypeError: visibility_of_element_located() takes 1 positional argument but 2 were given问题,已解决
报错信息: 原因: 类型错误,visibility_of_element_located()方法需要1个参数位,但提供了两个 解决方法: 添加括号!让其成为一个整体 ......
SpringBoot hikari mybatis-plus 多数据源配置
1、编写配置文件 application.yml spring: datasource: primary: driver-class-name: org.postgresql.Driver url: jdbc:postgresql://ip:5432/iotdata username: postgr ......
Element UI 下拉选择树父子脱离关系后仅能选择其中一级
<el-form-item label="业务类型"> <el-tree-select @check-change="CheckBoxClick" v-model="ywdm" :data="yjywdmTree" :cache-data="defaultShowCode" :render-afte ......
VUE3中实现“收起”“展开”功能
《好记性不如烂笔头系列》 <template> <van-row> <div class="roadshowDescValueDiv"> <div ref="desContent" class="desContent" :class="{ 'show-all': desShowAll }"> <sp ......
Element textarea 行数限制,超过限定行数不允许输入
## 代码 ```js methods: { // 获取行数 getRow(val) { let row = 0 val.split('\n').forEach(item => { if (item.length 0) { row += 1 //如果一行只有回车符就是行数增加一行 } else { ......
vue根据element-ui实现下拉多选
### 下拉多选element-ui 实现效果  组件代码 ```vue ``` 使用代码 ```vue ``` ......
vue3 手写组合API
# 3. 手写组合API ## 1) shallowReactive 与 reactive ```js const reactiveHandler = { get (target, key) { if (key '_is_reactive') return true return Reflect.g ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
!!最新ChatGPT Plus开通!!
大纲: 1.使用美国Apple ID (没有的话自己注册一个) 2.支付宝充值礼品卡到美区Apple ID 3.升级到ChatGPT Plus 4.使用体验 一、注册美区ID 假设你已经拥有可以下载app的美区账号(账单地址记得选免税州-AK) 然后注册完打开App Store,右上角的头像登录一 ......
Element UI 中国省市区级联数据
1.下载:npm install element-china-area-data -S 2.按需导入:import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, Text ......
1.element表头居中内容左对齐, 2.自定义el-table中新增编辑表格不刷新的问题。
一、 <el-table :header-cell-style="{ 'text-align': 'left' }"> ... <el-table-column :cell-style="{ 'text-align': 'left' }"> ...</el-table-column> </el-ta ......
element表格多选改为单选,且去除表头的多选框
一、利用el-table自带方法selection-change(当选择项发生变化时触发该事件)关键代码:this.$refs.serialnoTable.clearSelection() this.$refs.serialnoTable.toggleRowSelection(val.pop()) ......
Mybatis Plus逆向工程
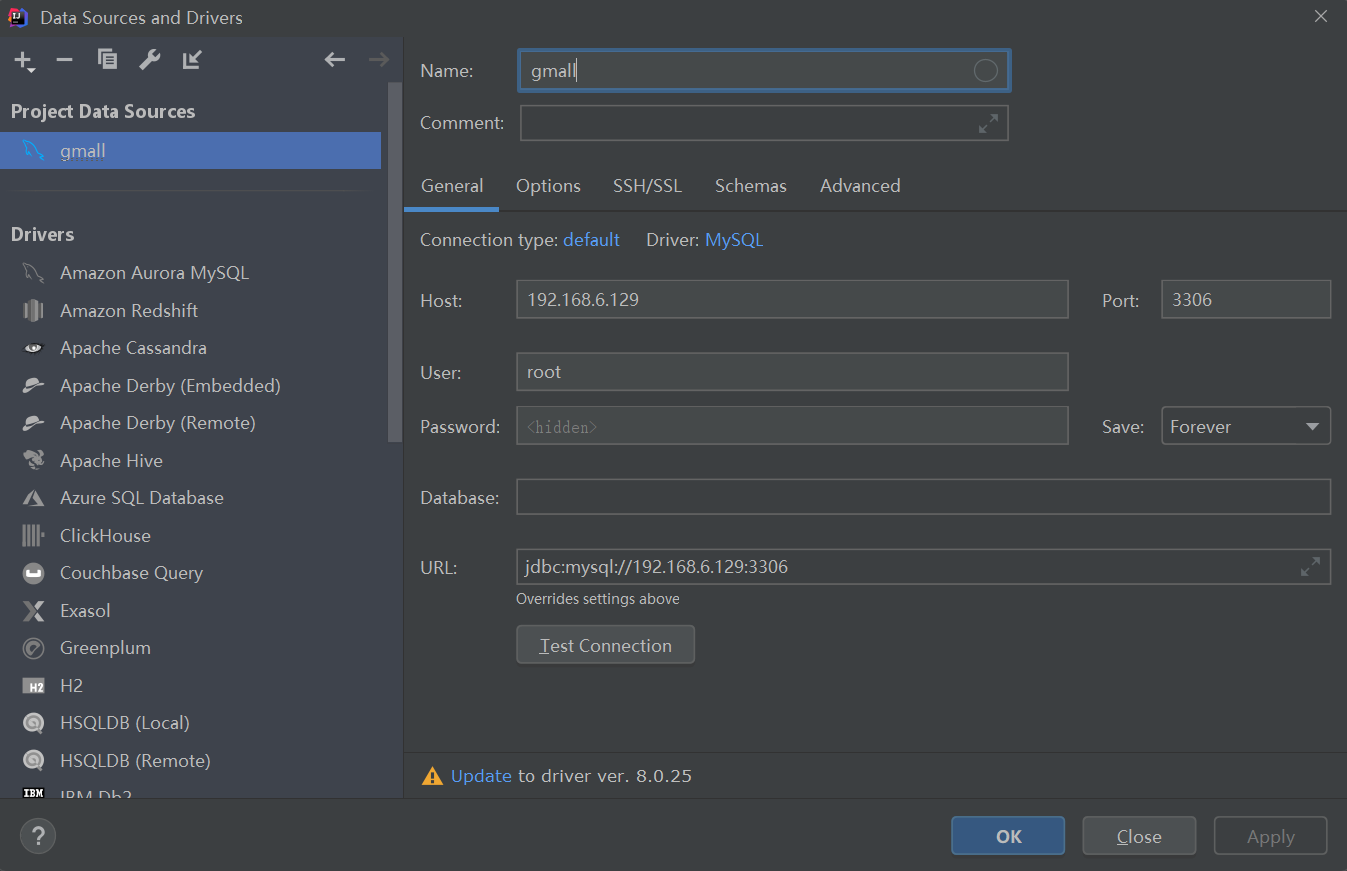
# Mybatis Plus逆向工程 1. 连接mysql数据库  2. 选中对应的数据库表,生成逆向工程 ......
基于uni-app+vue3渲染markdown格式|uniapp软键盘顶起问题解决方案
前些时候有给大家分享一篇uni-app+vite4+uview-plus搭建跨端项目。今天主要分享下在uniapp中渲染markdown语法及uniapp中软键盘弹起,页面tabbar或顶部自定义navbar导航栏被撑起挤压的问题。 如上图:支持h5+小程序+App端markdown解析渲染。 上面 ......
Vue3 判断鼠标上移动还是下移动的 Hook 函数封装
```ts import { useThrottleFn } from "@vueuse/core"; export function useWheelRollsUpAndDown( onDown: Function, onUp?: Function, options?: { throttle?: ......
Vue3 watch 函数监听子组件 props 的变化
在 Vue3 中,想要监听子组件的 props 变化需要将其先转换为 Ref 类型的值才可以监听。虽然 props 可能是由父组件传递过来的响应式数据,但 props 不是一个响应式的数据。 如下所示: ```ts const props = defineProps({ strHtml: { typ ......
element ui 穿梭框宽度调整
element ui 穿梭框宽度调整 ``` //... ... /* 穿梭框 赋值后*/ this.$nextTick(function () { this.$refs.grant_transfer.$el.querySelectorAll('div.el-transfer-panel').for ......
vue3 ref和reactive的区别
这两个都是vue3引入的响应式数据的api。 但也有区别: 1.ref一般后面跟的是基础数据类型。 而reactive一般都是 对象或者数组 。 示例如下: //基础类型:number const count: Ref<number> = ref(0);//实例对象 const data=react ......
适合新手的12个Mybatis-Plus常用注解
## mybatis-plus简介 MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。 **愿景是成为 MyBatis 最好的搭档!** 官方地址:[https://baomidou.com/](https ......
MyBatis-Plus公共字段填充
1. 在实体类的属性上加入@TableField注解,指定自动填充的策略 ```java @TableField(fill = FieldFill.INSERT) //插入时填充字段 private LocalDateTime createTime; @TableField(fill = Field ......