externals webpack
webpack学习
[TOC] ## 1.Webpack的作用? Webpack可以把JS文件中依赖的各种资源,分门别类的摘立出来,根据一定的配置规则,该编译编译,该合并合并,该压缩的压缩,最终生成干干净净的静态资源文件。 ## 2.Node中的CommonJS规范 在Node里面写JS代码,CommonJS的模块包关 ......
【八股文 03】extern、static、this、inline、volatile 关键字
# 0 概览 以下为概览,如果看到问题都能基本想到答案,则不需要看正文中详细的内容 - extern - 作用 - static - 作用 - 修饰变量 - 局部变量 - 全局变量 - 类成员变量 - 修饰函数 - 普通函数 - 类成员函数 - this 指针 - this 指针的类型为?在常函数里 ......
How to get User Name from External Login in ASP.NET Core?
How to get User Name from External Login in ASP.NET Core? 回答1 Do you have access to SignInManager or can you inject it? If yes, then this is how you w ......
C语言 | extern关键字
`extern`是C语言中的关键字,它会**声明**一个**全局**变量或者函数,表明变量或者函数是**定义**在其他其他文件中的。 **定义**:表示创建变量或分配存储单元。 **声明**:说明变量的性质,但并不分配存储单元。 ```c extern int i; // 只是声明,但没有分 ......
C++ | extern "C" 的用法
`extern "C"`是C++中的一种用法(无法在C语言中使用),其作用是 修饰一段代码,将其用C语言的方式进行编译。 ###### 那么,使用C语言方式进行编译与使用C++方式进行编译又有什么区别呢? 在C++中,支持函数重载: ```c++ void func(); void func(int ......
webpack5 devServer浏览器打开显示 can not get
webpack5中通过使用 webpack-dev-server 插件,配置 devServer 来浏览器启动页面,对于单页面,我们可以直接配置打开首页,多页面,可以配置打开一个文件目录,选择各个页面的目录 当我们配置好 webpack 后,执行 npm run dev,浏览器打开经常会看到显示 c ......
webpack devServer代理打印日志
proxy: { '/api': { target: 'http://api.xxx.com', //去除api头,即去除context,不加pathRewrite,则不去除任何 pathRewrite: {'^/api': ''}, changeOrigin: true, logLevel: 'd ......
webpack图片压缩
npm install file-loader --save-dev npm install image-webpack-loader --save-dev ......
vite 项目webstorm跳转失效 VSCode、vue 无法对 @ 路径 跳转 ,几乎适用于所有webpack、vue、react项目
在根目录加一个jsconfig.json文件 { "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] }, "target": "ES6", "allowSyntheticDefaultImports": true }, ......
webpack的部分知识
webpack 真的好累啊 什么是webpack webpack是一个现代javascript应用的静态模块打包工具,其主要功能就是模块和打包 这里我一直觉得和maven很像,早在之前的学习过程中,maven具体的工作是什么我一直百思不得其解,认为我们普通的java程序就能够很好的跑起来为什么还要m ......
webpack项目本地dev环境正常,部署至微信字体或图片报cors
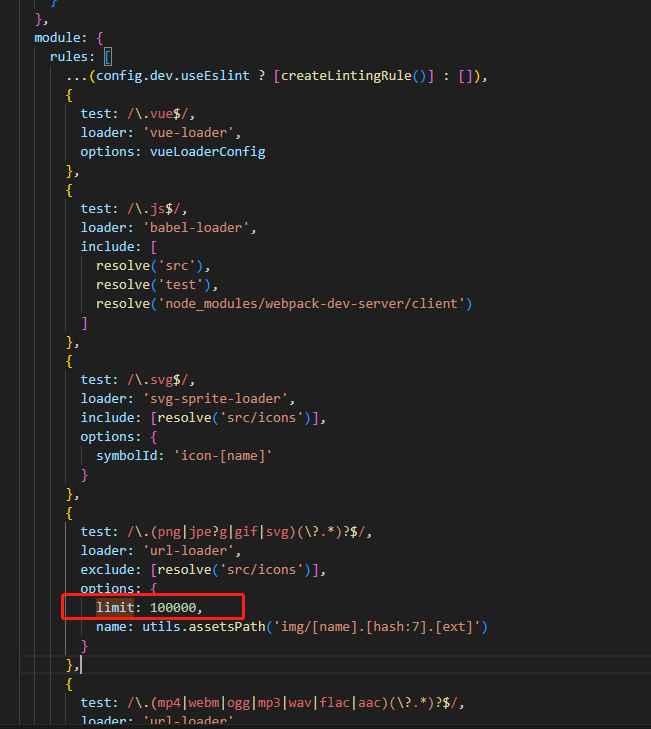
由于webpack设置了高于xxx大小的文件不打包,又与小程序平台的域名不一致导致的问题。  修改limit,将其 ......
Name Mangling and extern “C” in C++
Since C++ supports function overloading, additional information has to be added to function names (called Name mangling) to avoid conflicts in binary ......
当我尝试着把老项目 Webpack 迁移到 Vite 时,发现并没有这么香
 # 背景 最近,就 前端开发过程中的痛点及可优化项 做了一次收集。 其中,构建耗时、项目编译速度慢 的字 ......
webpack 学习笔记2(进阶)
1. webpack的 watch模式 执行 npx webpack --mode=development --watch 命令的话,就是执行一次编译多次。只要你修改了相关的文件,保存后就会重新触发编译。这个比较适合多次反复调试的情况。 2. 使用Webpack-dev-server监听代码修改的同 ......
webpack学习笔记
webpack: 学习目标: 1 知道能做什么,不能做什么 学会webpack常用功能 2 了解大致原理 知道webpack怎么工作,webpack结果文件怎么阅读 3 根据业务合理配置webpack 学习注意: 1 不要死记写法,记住规律 2 不要试图学会所有功能 3 了解原理,但没必要深入原理 ......
webpack配置externals汇总
``` vue@2.7.14 vue-router@3.6.5 element-ui@2.15.13 ant-design-vue@1.7.8 ``` #### cdn引入vue 如果npm安装了`vue`,看不顺眼可以选择卸载,不卸载也是无所谓的 ``` npm un vue ``` 但是`vue ......
jquery__WEBPACK_IMPORTED_MODULE_2___default(...)(...).combobox is not a func
1、问题:使用jquery的combobox控件的时候出现了这个错误。 $('#mySelect').combobox({ width: 200, data:comboboxData, valueField: 'desc', textField: 'text' }); 2、解决过程: 我上网看了很多 ......
These are the list of external providers available to the application.
These are the list of external providers available to the application. https://github.com/davidfowl/TodoApi/blob/c209f6ae5c5f31f4808b0df85f358d4a572ea ......
webpack打包格式及使用说明
webpack打包的devTool选项格式的含义如下 选项 含义 优点 缺点 适用场景 eval eval 会将每一个module模块,执行eval,执行后不会生成sourcemap文件,仅仅是在每一个模块后,增加sourceURL来关联模块处理前后对应的关系 速度快 由于会映射到转换后的代码,而不 ......
c++学习之extern C
g++也可以编译c语言函数, 1 // filename: extern_c.cc 2 3 #include <iostream> 4 5 #ifdef __cplusplus 6 extern "C" { 7 #endif 8 //c语言语句开始 9 #include <stdio.h> 10 1 ......
External Identity Provider with ASP.NET Core Identity - Code Maze (code-maze.com)
External Identity Provider with ASP.NET Core Identity - Code Maze (code-maze.com) Using an external identity provider while login to the application i ......
PyCharm external tools
这个external tools 用来执行命令,就不用打开terminal了,尤其是带一堆参数的时候 在File->Settings->Tools->External Tools下,点击加号,就可以创建 Name是最后的名字 Program是一个可执行文件,比如py,pyuic Arguments就 ......
前端框架及项目面试-聚焦Vue、React、Webpack
第1章 课程导学介绍课程制作的背景和课程主要内容。第2章 课程介绍先出几道面试真题,引导思考。带着问题来继续学习,效果更好。第3章 Vue 使用Vue 是前端面试必考内容,首先要保证自己要会使用 Vue 。本章讲解 Vue 基本使用、组件使用、高级特性和 Vuex Vue-router ,这些部分的 ......
vite和webpack的区别
### Vite和Webpack都是现代前端开发中的常见打包工具,五个主要区别: ###1. 开发模式不同 > Webpack在开发模式下依然会对所有模块进行打包操作,虽然提供了热更新,但大型项目中依然可能会出现启动和编译缓慢的问题;而Vite则采用了基于ES Module的开发服务器,只有在需要时 ......
基于vue-cli 5 和webpack 5实现微前端
有这么一个需求,项目里有很多业务模块,它们都有引用一些公共组件,每个业务模块打包后都是一个独立的应用,当公共组件修改时,单独打包公共组件,其他应用能够不需要重新构建,就能直接使用最新的公共组件,要怎么实现? 一开始我想到的是使用网络资源,就是把公共组件打包后的js文件放到服务器,其他应用通过scri ......
webpack是什么?
## 一、webpack是什么? [2] Webpack是一个开源的JavaScript模块打包工具,其最核心的功能是**解决模块之间的依赖,把各个模块按照特定的规则和顺序组织在一起,最终合并为一个JS文件**(有时会有多个,这里讨论的只是最基本的情况)。这个过程就叫作模块打包。 你可以把Webpa ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
webpack-dev-server 中 inline 和 HMR 的区别
https://www.codercto.com/a/4836.html webpack-dev-server webpack-dev-server是一个小型的node.js Express服务器,它使用webpack-dev-middleware中间件来为通过webpack打包生成的资源文件提供W ......
对extern关键字的理解
# 对extern关键字的理解 [(51条消息) 对于C++中的extern关键字用法的理解_c++ extern_Fanfan21ya的博客-CSDN博客](https://blog.csdn.net/weixin_44980842/article/details/120432613) 补充: ` ......