file-saver表格exceljs图片
vscode 中 Markdown 粘贴图片的位置
打开vscode设置, 找到 `Markdown > Copy Files > Destination`, 添加 Item: **/*.md , value: asset/${fileName} ......
C# 使用 PaddleOCRSharp 识别 图片中的文字、 使用QRCoder生成二维码
### 使用PaddleOCRSharp识别图片中的文字 在只用PaddleOCRSharp之前用过另外一种识别:Tesseract。它识别速度是非常快的,但是准确率堪忧,而且使用的时候需要区分语言,这里权当一些经验交流,不是说Tesseract不好。 #### PaddleOCRSharp资料汇总 ......
使用gr.inputs.File(type="fille")输入一个zip包,这个zip包是个图片文件夹,解压并提取其中的图片
要在 Gradio 中使用 gr.inputs.File(type="file") 输入一个包含图片的 Zip 文件,并在函数中解压并提取其中的图片,您可以按照以下步骤进行操作: 在您的函数中使用 Python 的 zipfile 模块来解压上传的 Zip 文件。 从解压后的文件夹中获取图像文件,并 ......
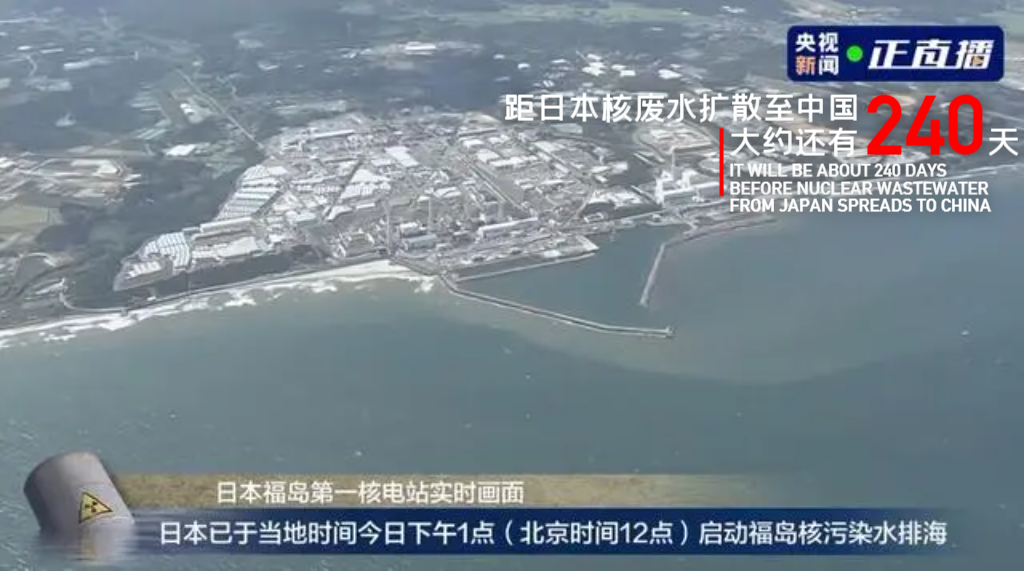
关于日本核废水的流浪地球版倒计时图片
 感谢: 1.央视新闻 2.[Rominwolf](https://www.bilibili.com/v ......
js_使用axios请求图片资源, 并读取图片资源为base64格式
- 情景再现: 今天在写页面时遇到这么一个请求: 有一张图片, 默认隐藏, 要求在该图片加载完毕后, 执行取消隐藏的动画. 目的是不要在执行动画期间图片有空白的样子. 第一个想到的当然是img的onload回调函数. 但是天生反骨不爱用行内元素. 于是想到使用ajax请求图片资源, 再使用FileR ......
VUE- elementUI使用quill富文本编辑器(编辑文本、上传图片)
准备工作:安装 yarn install vue-quill-editor main.js // 编辑器 import VueQuillEditor from 'vue-quill-editor' // 引入样式 import 'quill/dist/quill.core.css' import ' ......
临时导出excel,直接html代码复制进excel里面可以直接变成表格
临时导出excel,直接html代码复制进excel里面可以直接变成表格 p标签和br会导致分成两个单元格 可以在外面的标签身上加,或者br上面加 br { mso-data-placement:same-cell; } 这样子br不会被分成另个,只是同一个单元格换行了 开发web系统时,导出数据为 ......
vue中,一个参数是一个图片网络地址,当重新上传一个图片替换原来的图片后,地址没变,但是图片还是原来的
这个问题可能是由于浏览器缓存导致的。为了解决这个问题,你可以向图片的URL地址中添加一个随机参数,以确保每次加载图片时都会从服务器获取最新的图片。你可以使用类似于以下方式来添加随机参数: <img :src="imageUrl + '?timestamp=' + Date.now()" /> 这样, ......
element-ui中表格@row-click方法自定义传参的写法
@row-click="(row,column,e)=>handleRowClicked(row,column,e,'unitName')" 参考:https://blog.csdn.net/weixin_46060121/article/details/120151005 ......
element+Sortable 实现表格拖拽
<template> <div class="draggable" style="padding: 20px"> <el-table row-key="id" :data="state.tableData" style="width: 100%"> <el-table-column v-for="( ......
springBoot 整合 poi 导出带有复杂表格(合并表格)的word文件
1.Maven依赖见上一篇文章 直接贴源码如下: package com.mingx.pms.web.system.file; import cn.hutool.core.date.DateUtil; import com.mingx.pms.constant.SystemInfo; import ......
IntersectionObserver 实现图片懒加载、列表无限滚动等功能
过去,要检测一个元素是否可见或者两个元素是否相交并不容易,比如实现图片懒加载、内容无限滚动等功能时,都需要通过getBoundingClientRect()写大量的逻辑计算或者依靠scroll事件监听等性能很差方式来实现。 现在,依靠IntersectionObserver(交叉观察器)我们能非 ......
如何快速一键批量压缩图片?推荐你一个工具无需登录免费处理!!
今天给大家推荐一个简单免费的批量压缩图片网站,不用注册,无需付费,一键批量压缩 画好图 网站地址:画好图-免费在线图片转换处理 画好图 可以压缩JPG、PNG、SVG,以及GIF以及更多的图片格式,同时节省空间、保持质量。它可以将原图压缩到非常小,同时保持画质损失非常低。与其他图片压缩工具不同的是, ......
vue3+vite2动态绑定图片优雅解决方案
> 优雅解决方案在最下面,小伙伴们儿可以直接前往 😊 > # 背景 在vue3+vite2项目中,我们有时候想要动态绑定资源,比如像下面的代码这样: ```html ``` 实际效果是这样: 
**效果图**  **其中的图片初始化 不需要 如果需要可自行修改一下** **完整代码如下 ** 点击查看代码 `` ......
vue图片预览( 放大 缩小 旋转 鼠标拖动)
* 此组件是图片是默认展开的 里面是操作的功能  代码如下 ` {{ title }} {{ currentInd ......
直播网站程序源码,Java实现图片压缩
直播网站程序源码,Java实现图片压缩 1、Thumbnailator简介 对于图片处理,JDK中也提供了对应的工具类,不过处理起来会很麻烦,而Thumbnailator是一个Google开源的优秀图片处理的第三方Java类库,处理效果远比Java API的好。 Thumbnailator可以使用很 ......
使用 jsqr 解析二维码图片内容
npm install jsqr <template> <div> <button type="primary" @click="handUpload">上传图片</button> <div style="display: none;"> <input type="file" accept="ima ......
Unity UGUI的Image(图片)组件的介绍及使用
# UGUI的Image(图片)组件的介绍及使用 ## 1. 什么是UGUI的Image(图片)组件? UGUI的Image(图片)组件是Unity引擎中的一种UI组件,用于显示2D图像。它提供了一种简单而灵活的方式来在游戏中加载和显示图片。 ## 2. 为什么要使用UGUI的Image(图片)组件 ......
图片压缩方法
压缩图片的工具有非常多,这里只是略微整理一下! TinyPNG: 在线压缩 [mozjpeg](https://github.com/mozilla/mozjpeg): JPEG 压缩 (实际使用时可以使用基于它的 GUI 程序,如 [mozjpeg-gui](https://github.com/ ......
导出数据库表格为特定格式
导出数据库表格为excel格式: SELECT COLUMN_NAME 列名, DATA_TYPE 字段类型, ifnull(ifnull(CHARACTER_MAXIMUM_LENGTH, NUMERIC_PRECISION), DATETIME_PRECISION) 长度, ifnull(NUM ......
接收他人传输的图片(base64),通过flask服务 返回图片物种的坐标,类别,和打标签的图片(base64)
# 代码如下,没有优化(只实现) >test2_trans.py ```python import torch import cv2 from PIL import Image from io import BytesIO import os pt_path = r'E:\Code\Python\y ......
ionic html 如果图片不存在就显示默认图片
<img style="width: 7rem;height: 7rem;border-radius: 50%;" src="{{headPath}}" onerror="onerror=null;src='./assets/imgs/avatar.png'" > 在img标签中加上 onerror ......
原生JS 根据需求生成表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> td { padding: 10px; border-collapse: collapse; } </styl ......
SAP Fiori Elements List Report 如何在扩展开发里使用代码获得当前选中的表格行项目行项目试读版
笔者从 2007 年电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院,一直从事 SAP 产品设计和研发工作至今,对 SAP 多项技术有着深入透彻的研究,尤其精通 ABAP 编程,SAP UI5(Fiori) 应用开发和 SAP OData 服务开发。 笔者将自己在 SAP 领域 `16年`( ......
Python高保真高压缩图片
''' pip install numpy pip install opencv-python ''' from io import BytesIO import cv2 import numpy as np def pic_compress(pic_path, out_path, target_s ......
【原创】windows api系统打印机打印JPG图片
使用windows api调用系统打印机打印图片,基本思路是获得打印机的DC然后在DC上绘制。 ## 好处 - 不需要依赖厂家提供的库 ## 关键点 - 打印机脱机状态判断 - 打印机的纸张尺寸 ## 源码 ```c++ // syscallprinter.cpp : 定义 DLL 的初始化例程。 ......