generator promise async await
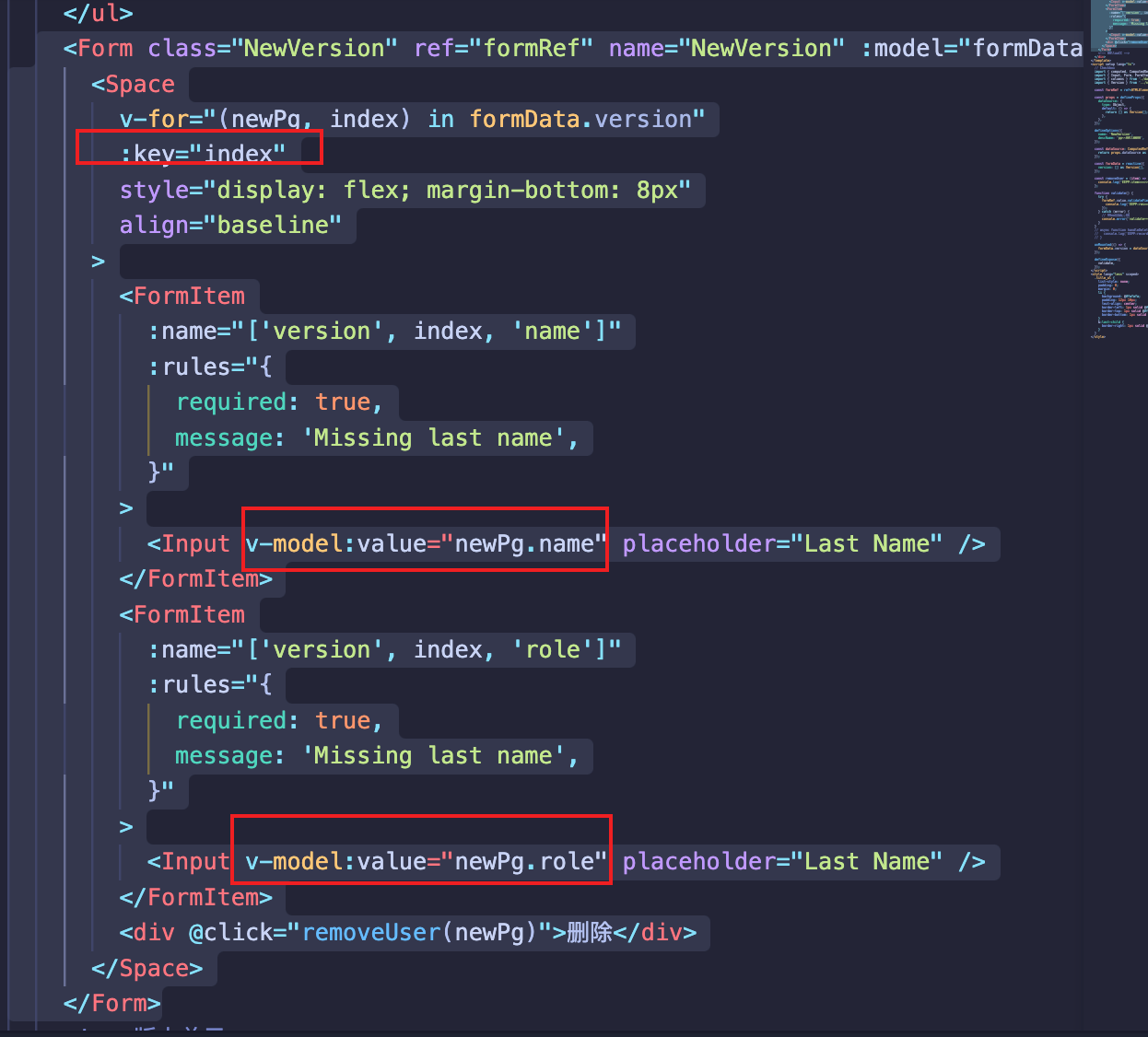
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
如何解决返回[object Promise]标准答案
const myPromise =new Promise((resolve, reject) => { // 执行异步操作 // 当操作完成时调用resolve()或reject()}); myPromise.then(result => { // 在Promise被解析时执行的回调函数 conso ......
Fiori:Open Application Generator
请按照Sinead Roche指定的以下步骤进行操作 - 使用以下命令卸载现有生成器:npm uninstall -g @sap/generator-fiori。 然后尝试通过执行以下命令再次安装生成器:npm i -g @sap/generator-fiori 应用程序生成器未被打开 |SAP 社 ......
async-await Rust: 200 多行代码实现一个极简 runtime
> What I cannot create, I do not understand Rust 中的 runtime 到底是咋回事, 为了彻底搞懂它, 我在尽量不借助第三方 crate 的情况下实现了一个玩具 runtime, 之所以说是玩具,因为它没有复杂的调度算法(只有一个全局 task qu ......
C#/.net await/async异步编程
在比较耗时的工作上开了一个线程去做这个事情,然后接着往下执行。 在函数声明中,async关键字要放在返回类型之前 async函数本身并不创建异步操作,只有在调用await的时候才会进行异步操作 上下文关键字,想要异步调用一个async函数,自己也必须得是async函数 防止耗时操作阻塞当前线程。 微 ......
CoDi: Any-to-Any Generation via Composable Diffusion
我们介绍了一种名为可组合扩散(CoDi)的新型生成模型,能够从任意输入模态的任意组合中生成任意组合的输出模态,例如语言、图像、视频或音频。与现有的生成人工智能系统不同,CoDi能够同时生成多个模态,并且其输入不限于文本或图像等子集模态。尽管许多模态组合缺乏训练数据集,我们提出在输入和输出空间中对模态 ......
Top-level await 新特性(ERROR: Top-level await is not available in the configured target environment (“chrome87”.....})
Top-level await 新特性 「ECMAScript」提案 Top-level await 由 Myles Borins 提出,它可以让你在模块的最高层中使用 await 操作符。在这之前,你只能通过在 async 函数或 async generators 中使用 await 操作符。To ......
go generate命令简介
最近在研究[kratos](https://github.com/go-kratos/kratos)的使用,发现在`kratos run`之前会先运行`go generate ./...`命令。 这个命令之前没怎么用过,所以决定学习下该命令的用法。 `go generate`是Go语言中的一个命令, ......
async_ensuer_future_add_done_callback
# async ensuer_future 和 add_done_callback 的用法 ```py import os from loguru import logger logger.add(os.path.join(os.path.dirname(__file__) , os.path.ba ......
JS中使用Promise.all控制所有的异步请求都完成后,在执行后续逻辑
将所有的异步耗时操作都封装成Promise对象返回,Promise可以将异步转成同步,在执行完成后结果返回到then中,然后使用Promise.all将promise对象数组一起执行,全部执行完成后再统一返回信息 ......
如何与 async/await 一起使用 Fetch
Fetch API 已经成为前端应用中获取资源的原生方式。 在这篇文章中,我将展示如何用 async/await 语法使用 Fetch API 的常见场景。目的是让你对如何获取数据、处理获取错误、取消获取请求等有信心。 开始之前,推荐熟悉 async/await 语法。在下面的例子中将广泛使用它。 ......
javascript:async/await
#async async关键字用于声明一个函数是异步函数,使用async关键字定义的函数会自动返回一个Promise对象。 函数的返回值会被包装在一个resolved的promise中,例如,下面的函数返回一个结果为1的resolved promise,让我们测试一下: ``` async func ......
C#之Promise
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading; using System.Threading.Tasks; namespace ......
《Generative Agents: Interactive Simulacra of Human Behavior》论文学习
一、论文基本思想 Figure 1: Generative agents create believable simulacra of human behavior for interactive applications. In this work, we demonstrate generati ......
python: generate and decode QrCode
# encoding: utf-8 #-*- coding: UTF-8 -*- # 版权所有 2023 ©涂聚文有限公司 # 许可信息查看: # 描述: # Author : geovindu,Geovin Du 涂聚文. # IDE : PyCharm 2023.1 python 311 # D ......
argocd + kustomize 报错“rpc error: code = Unknown desc = Manifest generation error (cached)”
argocd + kustomize 报错“rpc error: code = Unknown desc = Manifest generation error (cached)” 报错内容 报错内容为:rpc error: code = Unknown desc = Manifest genera ......
vue3使用表格el-table-infinite-scroll.js:18 Uncaught (in promise) Error: [el-table-infinite-scroll]: .el-scrollbar__wrap element not found.
先看下表格里面有没有这个el-scrollbar__wrap class类 没有的话升级一下element-plus到最新的就行 你可以先查看element-plus的版本 npm view element-plus 下载完之后 就有了 ......
std::future、std::promise、std::packaged_task、std::async
# std::promise `std::promise`:用于获取线程中变量的结果,如下: ``` #include #include #include void printMessage(std::promise&& prms, std::string message) { std::this_ ......
Mybatis-generator插件快速生成代码
生成步骤: 1. 在pom.xml中添加插件 ``` org.mybatis.generator mybatis-generator-maven-plugin 1.4.0 com.dm dmjdbc8 1.8.0 true true ``` 2. 对generatorConfig.xml文件进行配置 ......
2023-05-20-Probability-Generating-Function
abbrlink: PGF categories: [] date: '2023-05-20T15:25:06.983219+08:00' tags: - 数学 title: 「Note」Probability Generating Function toc: true updated: 2023- ......
2023-06-04-Generating-Function-Editor
abbrlink: '' categories: [] date: '2023-06-04T17:28:44.630973+08:00' tags: - math title: 「Study」Generating Function Editor toc: true updated: 2023-6-5 ......
【JS基础】手写Promise.all
我还以为是先手写promise,再实现all方法呢,没想到这么简单。。。 /** * 手写 promise.all */ function promiseAll(args) { return new Promise((resolve, reject) => { const promiseResult ......
【JS基础】promise.then 如果没有被 resolve,不会立即执行,而是先执行宏任务,等待 promise resolve后才会执行
setTimeout(() => { console.log('setTimeout') }, 0) let promise = new Promise((resolve, reject) => { console.log('1') setTimeout(() =>{ console.log('ti ......
如何在JavaScript中使用Promise.allSettled()
您是否曾经在 JavaScript 中使用过 Promise,并且当有人拒绝并毁掉一切时感到沮丧? 你编写了一些基于 Promise 的代码,一切都进展顺利,然后繁荣——一个小小的 Promise 被拒绝,整个链条就会崩溃。 你的代码逐渐停止,你想知道为什么 JavaScript 不能忽略这个小问题 ......
Rust async 关键字
# async 观察代码: ``` async fn dd(a: i32) -> i32 { dbg!(a); 2 * a } ``` 异步方法内可以执行await,很显然上面的代码等价于下面两种形式: ``` async fn dd(a: i32) -> i32 { dbg!(a); async ......
Promise
# Promise ## 前端的异步运行机制 JavaScript作为单线程运行于浏览器之中,这是每本JavaScript教科书中都会被提到的。同时出于对UI线程操作的安全性考虑,JavaScript和UI线程也处于同一个线程中。因此对于耗时的操作,将会阻塞UI的响应。为了更好的UI体验,应该尽量的 ......
一次性让你懂async/await,解决回调地狱
# 终极思想 * 如果它等到的不是一个 Promise 对象,那 await 表达式的运算结果就是它等到的东西。 * 如果它等到的是一个 Promise 对象,await 就忙起来了,它会阻塞后面【阻塞的只是当前路径,并不阻塞其它路径的代码】的代码,等着 Promise 对象 resolve,然后得 ......
来看一个人才对Promise的讲解
我承若在女朋友生日那天给她买一个lv包包,如果生日那天 isForget 则 resolve 这个包(成功返回),反之则抛出一个错误:我加班去了,忘记了 ......
js promise对象数组,使用reduce序列化执行
自己使用mdn官方例子测试了一下,发现还有一些小问题,调试了一下OK了。 const timeOut = function(ms){ return new Promise(function(resolve){ return setTimeout(resolve, ms); })} var p1 = ......
DreamBooth Fine Tuning Text-to-Image Diffusion Models for Subject-Driven Generation
[TOC] > [Ruiz N., Li Y., Jampani V., Pritch Y., Rubinstein M. and Aberman K. DreamBooth: Fine tuning text-to-image diffusion models for subject-driven ......