getfieldsvalue onchange方法 问题
前端vue中实现文件下载的几种方法 四种方法, a.download = "重新下命名下载文件名"
前端vue中实现文件下载的几种方法 原文链接:https://blog.csdn.net/weixin_46074961/article/details/105677732 第一种 前端创建超链接,通过a标签向后端发送get请求,需要给a标签添加一个download属性 这种写法是创造了一个a标签, ......
解决方案 | 如何解决subprocess.Popen(cmd)代码中含有空格路径的问题?
一、背景 因为在python中需要用到subprocess.Popen(cmd),其中cmd由一堆连接的字符串构成:譬如,xxx.exe inputdir outputdir -arg1 -arg2 (具体例子:1.exe C:\Users\Administrator\Desktop\my outp ......
复制文档到剪切板中空格,换行等会丢失的问题
之前处理了fetch流的问题的时候,后端返回的流是含有空格、换行等内容的,然后要将这个流复制到剪切板中。就发现空格丢失部分,换行全部丢失了 发现问题解决问题,就去找为什么复制到剪切板中空格、换行会丢失。 let content=' a b c d d e f ^'//包含换行,空格等样式 var i ......
Vue导出多个sheet方法
<el-button type="primary" @click="_export">导出</el-button> import XLSX from 'xlsx' _export() { //需要导出的数据 const data = { sheet1: this.data.sheet1, sheet ......
RabbitMQ处理消息堆积问题---惰性队列
当生产者发送消息的速度超过了消费者处理消息的速度,就会导致队列中的消息堆积,直到队列存储消息达到上限。之后发送的消息就会成为死信,可能会被丢弃,这就是消息堆积问题。 解决消息堆积的两种思路 * 增加更多消费者,提高消费速度。也就是我们之前说的work queue模式 * 扩大队列容积,提高堆积上限( ......
【HarmonyOS】【FAQ】HarmonyOS应用开发相关问题解答(二)
【写在前面】 之前和大家分享过一下HarmonyOS应用开发相关问题,今天继续和大家分享! 【前提简介】 本文档主要总结HarmonyOS开发过程中可能遇到的一些问题解答,主要围绕HarmonyOS展开,包括但不限于不同API版本HarmonyOS开发、UI组件、DevEco Studio、Gi ......
用fetch处理的流,放到div中会有样式丢失的问题
最近在做fetch处理流的问题,发现接收到得流,在div中渲染得时候样式会丢失,特别是空格、换行之类得。为了解决问题去看看了css得样式处理发现css中有个属性white-space。 然后就去看了这个属性的定义和取值情况。 在css中white-space属性用来控制容器的文本中带有空白符、制表符 ......
js中使用Object.assign方法给对象赋值
原先的 this.addForm.strPrice = resPrice.result.strPrice this.addForm.price = resPrice.result.price this.addForm.priceId = resPrice.result.priceId 现在的只需一句 ......
【jmeter】记一次linux下,GUI可以运行,但是命令行不能运行脚本问题
1、场景 使用jmeter进行压力测试,在window下编写脚本, 拿到linux下运行,报错 2、现象 1)在window可以运行,但是在ubuntu不能运行 2)在GUI调试的时候可以运行,但是在命令行执行失败 3、处理方法 1)查看依赖,需要三个依赖 2)需要配置lib path,不配会报错( ......
windows安装RabbitMQ及出现问题处理方法
一、安装准备工具1.下载Eralng,下面链接已提供otp_win64_20.2.exe链接: https://pan.baidu.com/s/1lmvCMPVAV1Ba9UogCdQpZg提取码:x9m7 注意:有 32位版本 otp_win32_21.3.exe 根据win系统而定2.下载rab ......
vue Js对象结构函数使用方法
写了三行不如一行搞定 原先的 const inComeTypeId = this.queryForm.inComeTypeId const currentPage = this.queryForm.currentPage const pageSize = this.queryForm.pageSiz ......
做数据分析的常用方法有哪些?
描述性统计分析:通过对数据进行总体和变量分布的描述,来了解数据的基本情况。这些统计分析包括中心趋势测量(均值、中位数、众数)、离散程度测量(方差、标准差、极差)和分布特征测量(偏态、峰态等)。 数据可视化:将数据以图形的方式展示出来,包括直方图、折线图、饼图、散点图等。数据可视化能够帮助人们更容易地 ......
Nuget路径问题
问题场景: 装了两遍VS2019,第一次装D盘卸载了,然后装C盘,结果生成 .netCore项目时就悲剧了,报错: error MSB4018: “ResolvePackageAssets”任务意外失败。Microsoft.PackageDependencyResolution.targets(24 ......
白名单膨胀引发的线上gc频繁问题分析
## 一、问题是怎么发现的 1. 早上首页中心出现了多台机器的mdc内存报警,观察mdc内存曲线,发现内存在缓慢增加且较往常增幅稍大。 2. 观察jvm的gc和内存情况,**没有fullgc**,但是yonggc和内存的曲线比较紊乱,且在凌晨仍younggc频繁。 3. 打开线上京麦首页,暂未发现明 ......
字符串strip方法:只要头尾包含有指定字符序列中的字符就删除
mystr = '\n \tthis is a cat \n \r ' mystr = mystr.strip() # 默认去掉两头的 空格、换行符\n,制表符\t、回车符\r print(mystr) # 只要头尾包含有指定字符序列中的字符就删除 mystr = '1213Hello Word23 ......
vue3 reactive响应式赋值页面不渲染问题
## 问题描述: ``` // 声明变量 let data = reactive([]); http().then(res=>{ data = res.data console.log(data) }) // data数据更新,页面没有渲染, ``` ## 1、因数据结构而导致的未渲染解决方法: * ......
深度解析线程的正确停止方法
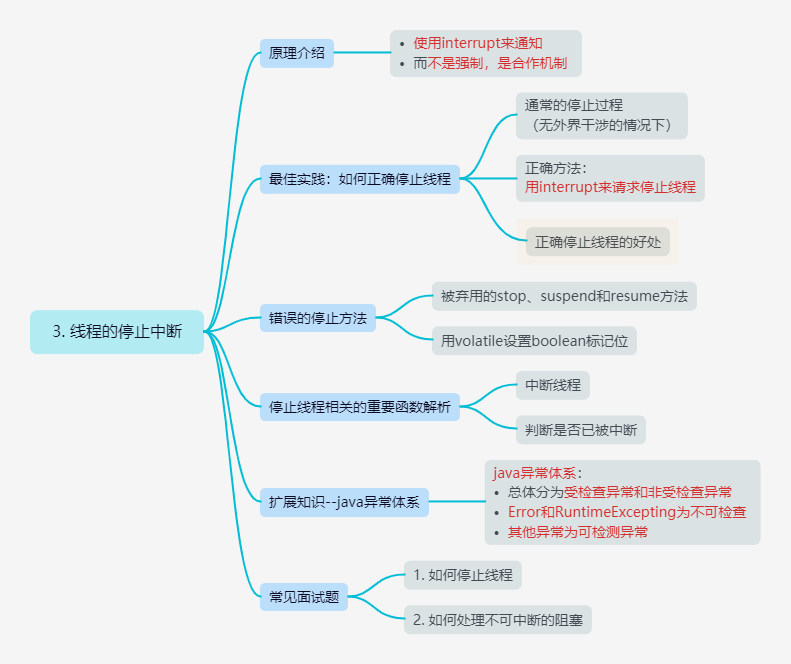
# 深度解析线程的正确停止方法  ## 一、解惑 ### 1. 什么情况下,线程需要被停止? 线程和任务被创建和启动 ......
git常用方法
1、第一次初始化 git initgit add .git commit -m ‘first commit’git remote add origin git@github.com:帐号名/仓库名.gitgit pull origin mastergit push origin master # - ......
七种静心的方法,让自己安静和专注
1.观察呼吸 呼吸一直在静心中占了重要的位置,是生命中真真切切正在发生的现象。观察让我们可以回到当下,感受生命,持续的观察呼吸,心就会平静下来。 在我们的情绪激动时,呼吸也是一个避风港,观察呼吸,可以让我们找到一个躲避风雨的安全所在。 方法1:可以观察气息进入或者出去时,鼻孔的感受;也可以观察腹部的 ......
如何在win10桌面添加备忘录?电脑桌面添加备忘录方法
Win10系统电脑在国内的办公场景中普及率是非常高的,绝大多数从事普通工作的职场人士都会使用win10系统电脑来办公。不过有不少上班族表示,自己在使用电脑办公时,如果想要随手记录一些工作注意事项、工作常规流程、待办的工作任务等,只能够打开手机在备忘录中记录这些事情,简直太不方便了,如果能够直接在电脑 ......
定时crontab执行数据库备份不起作用,手动运行起作用的问题
用crontab定时任务去执行mysqldump,定时备份数据库,手动是可以执行的。如下图,生成了备份文件。 但是,用crontab 去执行这个back.sh脚本的话,是不会生成备份文件的,起初怀疑crontab没有执行。 查看crontab日志 cat /var/log/cron 发现,是执行了的 ......
debain虚拟机内存热插拔不生效问题处理
vmware中的debain虚拟机开启了内存热插把功能,但是在vmware中给虚拟机增加了内存之后,登录虚拟机发现没有添加成功。 # free -g total used free shared buff/cache available Mem: 31 15 9 0 5 12 Swap: 0 0 0 ......
layui2.4.5版本解决table使用templet导出数据问题
在使用 table 自带的导出功能时对使用了templet的数据导出为空   语法糖时,方法的定义和 watch 的调用都在 setup内部进行。 需要确保方法在 watch 调用之前可访问。 **错误示例** ```html ``` 这个时候,会报错`Uncaught (in promise) ReferenceError: Cannot acces ......
数组方法find、filter、findIndex简介
## 前言 ES6提供了很多新的API,数组对象的尤为实用,但是如果我们没有在相对应的开发环境下,很难对这些API有深入的了解,毕竟实践出真知。 **find、filter、findIndex**这三个方法都是对于数组的查找,其中返回的值略微相关,所以在这里做一个介绍。 ## Array.proto ......
如何在pycharm中给函数或者方法自动添加注释
方法自动添加注释 定义了一个函数,在函数下面敲入了三个双引号(或者3个单引号)后,enter回车并没有自动出现注释,如图: 解决办法 Pycharm中依次打开File —> Settings —> Tools —> Python Integrated Tools,如图: 不能回车后自动添加注释 是因 ......
Latex 标题与正文重合问题
在使用Latex的时候出现以下问题:  即文章标题与文章正文出现重叠,\section{}失去了添加空白的 ......