goldmark markdown html 147
html面试4
html4 1.标准模式与兼容模式各有什么区别? 标准模式的渲染方式和JS引擎的解析方式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。 2.SGML. HTML .XML和XHTML的区别? SGML是标准通用标记语言,是一种 ......
Markdown基础语法学习
# Markdown学习 ## 标题: #+空格+内容 #+空格 一级标题 ##+空格二级标题 最多六级标题 ## 字体: ### 粗体 **粗体**:** ** 前后两个星号,中间内容 ### 斜体 *斜体*:前后1星号,中间内容 ### 粗斜体 ***粗斜体***:前后三个星号,中间内容 ### ......
前端html点击新增多项,ajax提交,后台接收
<body> <form id="form1"> <div class="procureWarp"> <img class="headBg" src="/images/Cabinet/headUrl_01.png" alt=""> <div class="head"> <div class="tit ......
Markdown学习
Markdown学习 标题: #+空格+内容 #+空格 一级标题 ##+空格二级标题 最多六级标题 字体: 粗体 粗体:** ** 前后两个星号,中间内容 斜体 斜体:前后1星号,中间内容 粗斜体 粗斜体:前后三个星号,中间内容 删除体 删除体:~~ ~~ 前后两个波浪号中间内容 引用 引用别人内容 ......
html面试4
html4 1.标准模式与兼容模式各有什么区别? 标准模式的渲染方式和JS引擎的解析方式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。 2.SGML. HTML .XML和XHTML的区别? SGML是标准通用标记语言,是一种 ......
Markdown下载及破解
Markdown 破解激活 []: https://www.cnblogs.com/guoxuanhan/p/16841068.html " 博客链接" ......
html面试3
html3 1.页面导入样式时,使用link和@import有什么区别? link是 xhtml标签,除了加载css外,还可以定义RSS 等其他事务;@import属于CSS范畴,只能加载CSS。 link引用CSS.时候,页面载入时同时加载;@import需要在页面完全加载以后加载,而且@impo ......
Markdown学习
#一级标题 ##二级标题 >引用 **粗体** *斜体* ~~中划线~~ *** 分割线/***  [超链接](www.baidu.com) - 无序列表 | 姓名 | 生日 | | | | | xsy ......
html2
html2 HTML部分常见问题 1.怎么让—个不定宽高的DIV,垂直水平居中? 使用css方法 父盒子设置:display : table-cell; text-align: center ; vertical-align: middle ; Div设置:dis play : inline-blo ......
1.0、Markdown文件导入到博客园
# 前言 博客园的Markdown语法编辑不太友好,大多都是使用Typora来进行编辑,然后再想办法上传到博客园上。 ## 方法 ### 安装.Net Core SDK > 下载地址:https://dotnet.microsoft.com/en-us/learn/dotnet/hello-worl ......
html面试1
html面试1 seo搜索引擎注意事项 “SEO是指搜索引擎优化。全称为(Search Engine Optimization)。 根据权重来看,常用的是<title></title>标签,然后是<meta>标签,meta标签一般用两种,<meta name="keywords" content=" ......
MarkDown
# 一级标题 markdown段落 下划线 ~~删除~~ - 是否有一点 - 是吧 1. 第一项 - 第一层嵌套的第一项 2. 是吧 - 第四 3. 第三项 区块 > 区块引用时在段落开头的时候然后后面紧跟 > > 撒到我 > > wadsadbjfa 区块也可以嵌套 > 最外面一层 > > > 此 ......
JavaScript根据json生成html表格的示例代码
JavaScript根据json生成html表格的示例代码 更新时间:2018年10月24日 09:37:05 作者:DH镔 这篇文章主要介绍了JavaScript根据json生成html表格的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 之前公司有一个需求是 ......
markdown语法
MarkDown学习 标题:#+空格+标题 二级标题 三级标题 四级标题 字体 hellow world! 粗体:字体两周加** hellow world! 斜体:字体两周加* hellow world! 斜体加粗:字体两周加*** hellow world! 横划线:字体两周加~~ 引用 选择走向 ......
Html5多媒体实现微信语音功能
随着微信等社交App的兴起,语音聊天成为很多App必备功能,大到将语音聊天作为主要功能的社交App,小到电商App的语音客服、店小二功能,语音聊天成为了必不可少的方式。 但是很多人感觉网页端语音离我们很遥远,这些更多是本地应用的工作,其实不然,随着Html5的发展,语音功能也渐渐成为前端必会的功能之 ......
html基础面试题 & html的元素居中的常用方法(基础知识温习)
### html基础面试题 & html的元素居中的常用方法日常温习 1,**使用`text-align: center;`属性**: 对于内联元素(如文本或图片),可以将其父元素的`text-align`属性设置为`center`。 ```html 居中文本 ``` 2,**使用`margin`属 ......
HTML+CSS实现炫酷的登录界面
HTML+CSS实现炫酷的登录界面 上效果图! 鼠标点击用户名或密码,字体会向上滑动,调节大小并高亮。 鼠标放到登录按钮上,按钮可以高亮! 下面是HTML的代码: index_log.css放到指定的位置就行 <!DOCTYPE html> <html lang="zh-CN"> <head> <m ......
HTML&CSS基本知识
# HTML&CSS基本知识 ## 一、HTML基本介绍 ```tex W3C标准(成立于1994年,web技术领域最权威和具影响力的国际中立性技术标准机构) world Wide web Consortium(万维网联盟) W3c标准包括: 结构化标准语言(HTML、XML) 表现标准语言(CSS ......
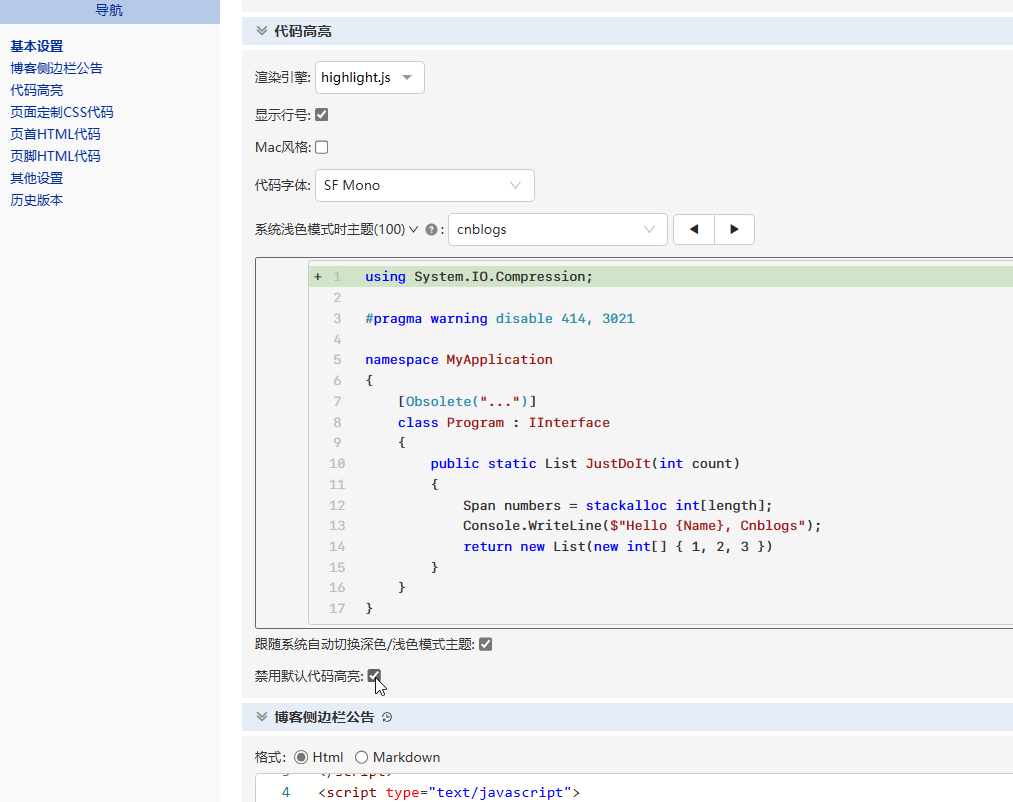
markdown中代码块全在一行中显示的问题
 如上图,我把禁用默认代码高亮勾选上,然后代码块就能够正常分行显示了。 我折腾了好久,不断在怀疑我是不是在把本地m ......
C C++ Java python HTML/CSS/JavaScript
C/C++是一种底层的语言,它可以直接操作内存和硬件,运行速度很快,但是也很难学习和调试,容易出错。Java是一种面向对象的语言,它可以跨平台运行,有很多成熟的框架和库,适合做大型的企业级应用,但是也很繁琐和冗长,需要写很多代码。Python是一种高级的语言,它可以用简洁的语法来实现复杂的功能,有很 ......
HTML 全屏水印 vue 全屏水印
HTML 全屏水印 vue 全屏水印 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0; ......
HTML基础_01
# HTML 基础\_01 ## 01.初识 HTML - 什么是 HTML! Hyper Text Markup Language(超文本标记语言)。超文本包括文字、图片、音频、视频、动画等。 - HTML5,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建 ......
HTML表格常用属性
table常用属性 属性名字 描述 width 表格宽度 height 表格高度 cellspacing 表格中单元格边框大小,一般设置为0 border 表格的边框大小,如果设置为0,表格是没有边框的且单元格也没有边框, 意思是整个表格都是没有边框的 cellpadding 表格中单元格内容与单元 ......
emmet快速生成html标签和css样式
## emmet快速生成html标签语法 > 1.生成标签,直接输入标签名,按下tab键即可; 2.生成多个相同标签,加上*即可,如生成3个div标签,div*3; 3.生成父子级的标签,使用>号,如ul>li; 4.生成兄弟标签,使用+号,如div+p; 5.生成带有类名或者id名的标签,直接写. ......
【题解】Educational Codeforces Round 147(CF1821)
自己做出来了 A-E,F 算是搞懂 GF 后第一道符合我这个菜鸡水平的实战,可惜的是根本没意识到可以 GF。 ## A.Matching ### 题目描述: 整数模板是**每位均为数字或问号**的字符串。 如果可以用数字**替换**模板中的每个问号,从而获得该**正整数(严格大于 $0$)** 的十 ......
将网页文章转化为markdown格式
1.chrome安装"有道云笔记网页剪报" 2.看到想保存的网页文章,点击插件"有道云笔记网页剪报",选择"文章",点击保存 3.查看保存结果,全部复制内容到claude,并且添加对话"将内容转为markdown" 就可得到markdown格式的文章了 ......
使用markdown语法写第一篇博客
# markdown学习 ## 二级标题用两个#键加空格 ### 三级标题用三个#键加空格 #### 四级标题用四个#键加空格 ##### 五级标题用五个#键加空格 ###### 六级标题用六个#键加空格 ## 分割线 *** ## 字体 **加粗** *倾斜* ~~删除线~~ ## 引用 > 这个 ......
认识HTML
HTML(超文本标记语言)是一种用于创建网页结构和内容的标记语言。它由一系列的标签组成,每个标签都包含了不同的元素和属性,用于定义文档的结构和样式。在下面的文章中,我们将探讨HTML的一些基本概念和用法。 一、认识HTMLHTML是一种被广泛应用于互联网的标记语言,它使用一系列的标签来定义文档的结构 ......
第一次尝试——2048前端开发(HTML+CSS+JS)
实现4*4 2048的三种工具利用: HTML:实现页面的基本框架。 CSS:实现页面的样式。 JS:实现2048的功能。 利用JS实现功能的思路: 初始化每个格子,随机生成2个数 生成随机数 实现键盘监听事件 实现上下左右移动 记录游戏得分 判断是否有空余格子 判断是否还能移动格子 实现重新游戏 ......
如何将HTML5的性能发挥到极致
HTML5作为新兴领域越来越热。然而在移动设备硬件性能弱于PC的背景下,对性能的需求显得更为重要,而HTML5性能优化前与优化后有着极大的差别,如何优化才能提高性能,对此熟知的人很少。本文以LayaAir引擎为例,通过代码示例详细阐述如何利用引擎对HTML5作出性能的极致优化。 主题包括: 代码执行 ......