html组件microsoft核心
【六】HTML之媒体标签
# 【六】HTML之媒体标签 - 之前说过所谓的超文本,就是超出文本范畴的文档 - 所以我们在网页编写过程中,经常也需要在网页中展示或播放一些媒体资源 - 例如:图片,音频,视频。 | 标签 | 常见格式 | 描述 | | | | | | **``** | **`png`**,**`jpg/jpeg ......
【三】HTML之列表标签
# 【三】HTML之列表标签 - 列表是一种结构标签 - 可以让网页的内容形成列表格式。 -  -  1、输入命令:jmeter -n -t ./物业系统接口测试220815.jmx -l ./testResult.jtl -e -o ./report2 -n:非GUI图形化界面模式执行JMeter -t:.jmx测试脚本文件所在的 ......
CSharp的@microsoft/signalr实时通信教程 - 前端 vue
1. 安装@microsoft/signalr pnpm install @microsoft/signalr --save 2. 封装组件 js import * as signalR from '@microsoft/signalr' export function SignalR () { c ......
Vue-CoreVideoPlayer 视频播放器组件
# 安装 ```python cnpm install -S vue-core-video-player ``` # 快速使用 ```python # 在main.js中 import VueCoreVideoPlayer from 'vue-core-video-player' Vue.use(V ......
K8S | 容器和Pod组件
不论是软件环境还是虚拟机系统的搭建,基本都是通过下载软件安装包,然后在本地部署和定期更新以及运行,基于这个场景再去理解容器和Pod组件,会轻松许多; ......
Inno setup 脚本判断 Microsoft Visual C++ Redistributable 不同版本区别
有个需要是需要在安装包安装初始化时安装 Microsoft Visual c++ 2013 Redistributable 也就是判断软件安装前需不需要运行 `vcredist_x64.exe` 和 `VC_redist.x64.exe` 这两个程序 第一反应就是可以通过注册表判断是否已经安装过环境 ......
HTML基本知识架构
前端的学习资料,非常杂乱无章,整理如下 - [菜鸟教程HTML教程](https://www.runoob.com/html/html-tutorial.html) 
Office 2021 for Mac 从新设计,以利用最新的 Mac 功能,包括 Retina 显示、全屏视图支持,甚至滚动弹跳。Office LTSC 2021破解版是您熟悉和信任的 Office 与您喜爱的 Mac 的完美结合。 Microsoft Office2021全家桶下载 Office ......
图形组件
ClassNameWithout DefaultName name Type Category Priority AllowInXRC Reg( L"Gui_AngularMeter", L"AngularMeter", L"刻度器", mui_TWidget, L"扩展", 100 ); Reg( ......
HTML|常用的HTML元素
# HTML常用元素 ## 一. 常用的HTML元素 HTML文档由元素组成, 认识 HTML 其实就是学习 HTML 中的元素. 常见的 HTML 元素, 大致分为 - 文本相关元素 - 超文本相关元素 - 布局相关元素 - 表单元素 - 表格元素 ## 二. 文本相关元素 ### 1 标题元素 ......
HTML+CSS+JavaScript基础
1、HTML(Hypertext Markup Language,超文本标记语言), 用来向浏览器说明内容的结构、 2、DOM(Document Object Model, 文档对象模型)指的是HTML标签的层次结构。每一对HTML标签(有的时候是一个标签)都是一个元素。 3、CSS(Cascadi ......
2.1 Prometheus组件
Prometheus的基本架构: Prometheus Server Prometheus Server是Prometheus监控系统的核心组件之一,它负责采集、存储和管理指标数据,并提供查询和报警功能。 以下是一些Prometheus Server的关键特性和功能: 1. 数据采集:Prometh ......
Android各组件/控件间通信利器之EventBus
来源:https://www.cnblogs.com/lwbqqyumidi/p/4041455.html一、build.gradle 中 dependencies节 增加配置 api 'org.greenrobot:eventbus:3.0.0'二、注册EventBus,一般放到onCreate里 ......
HTML——数组方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html> <script> const arr=['a','b','c','d' ......
HTML制作立方体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @keyframes zhuan { 0% { transform: rotateY(0) rotateX(0) r ......
Vue学习-组件
组件也相当于一个自定义标签,下面是一个自定义标签的一个例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <dait ......
[GPT] nodejs 有哪些类似 jquery 语法的 html 解析库
在Node.js中,有一些类似jQuery语法的HTML解析库可供选择。 以下是其中几个常用的库: 1. Cheerio: Cheerio是一个快速、灵活且易于使用的HTML解析库,它提供了类似于jQuery的语法和API。 你可以使用Cheerio来在Node.js中解析和操作HTML文档。 2. ......
Kafka-核心设计和实现原理,生产者和消费者详述
1.体系架构 Producer:生产者 Consumber:消费者 Broker:服务代理节点(kafka实例) 2.消息存储 主题(Topic):kafka消息以topic为单位进行归类,逻辑概念 分区(Partition): Topic-Partition为一对多 分区在存储层面可看做是一个可追 ......
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息
#### 前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310 #### 效果图如下: —— 智能指针最佳实践
> C++ 核心指南(C++ Core Guidelines)是由 Bjarne Stroustrup、Herb Sutter 等顶尖 C+ 专家创建的一份 C++ 指南、规则及最佳实践。旨在帮助大家正确、高效地使用“现代 C++”。 > > 这份指南侧重于接口、资源管理、内存管理、并发等 High ......
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版 一、导出内容设置方法 getZhangdanImage() { let textH = 38 //行位置 let titleL = 15 //行左边起始位置 let titleR = 118 //行右边 ......
什么是组件?
在软件开发中,组件(Component)是指具有独立功能和可重用性的模块化单元。它可以是一个软件系统的一部分,也可以是一个独立的软件单元。组件的设计目标是使系统更易于开发、测试、维护和扩展。 组件具有以下特点: 1. 独立性:组件是一个独立的实体,可以在不影响其他组件的情况下进行开发、部署、维护和替 ......
Vue:组件拖拽
##vue-drag-resize组件拖拽库 [vue-drag-resize](https://github.com/kirillmurashov/vue-drag-resize.git) 支持拖拽和缩放两个大动作,轻量级,无依赖,功能扎实,适合需要缩放的应用场景。 无依赖,轻量级 操作可联动 支 ......
Vue封装组件并发布到npm仓库
# 前言 使用Vue框架进行开发,组件封装是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的业务场景可能不同,开发人员还是得必须封装自己得组件,如果换了一个项目, ......
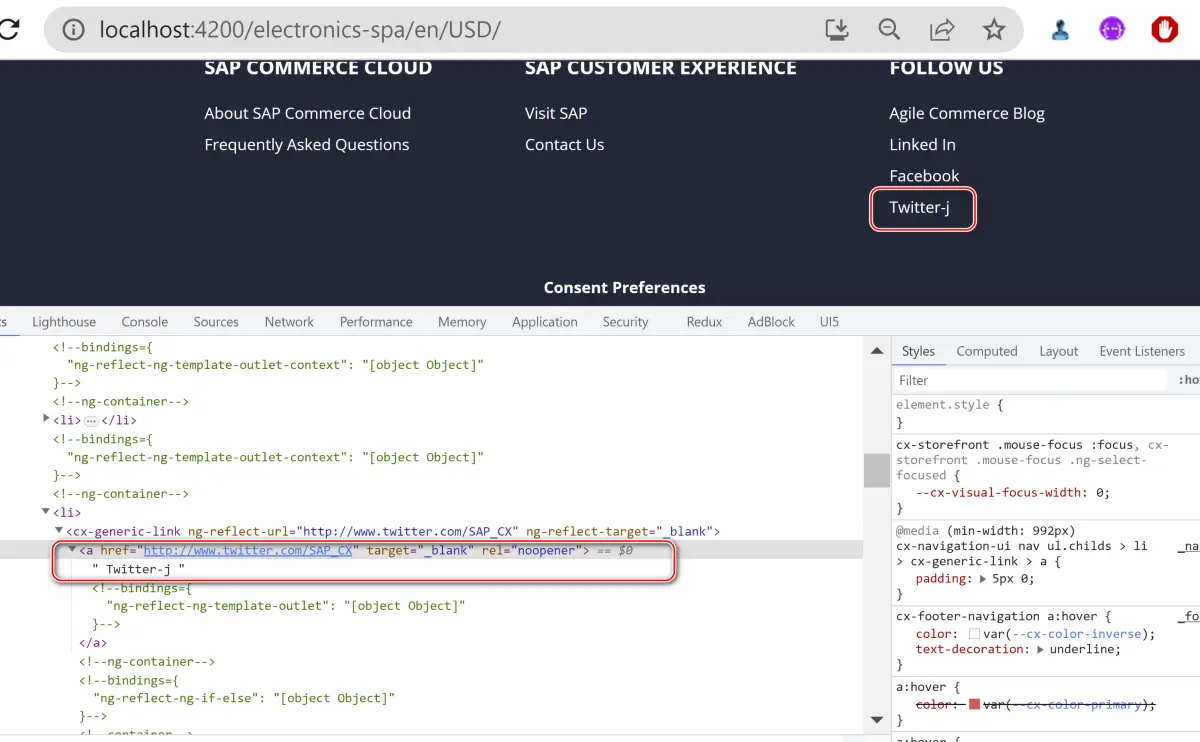
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
C++ 编程中的核心知识点
const 作用 修饰变量,说明该变量不可以被改变; 修饰指针,分为指向常量的指针(pointer to const)和自身是常量的指针(常量指针,const pointer); 修饰引用,指向常量的引用(reference to const),用于形参类型,即避免了拷贝,又避免了函数对值的修改; ......
Flink 核心技术与实战
你将获得 熟练掌握 Flink SQL 接口的原理与操作方法; 深入理解 Flink DataStream API 的实践原理; 全面剖析 Flink Runtime 的设计与实现机制; 完整构建一个实时推荐数据流系统。 课程介绍目前大部分公司的大数据处理工作,使用的还是离线处理技术,但未来,流式计 ......