https hosts imnks html
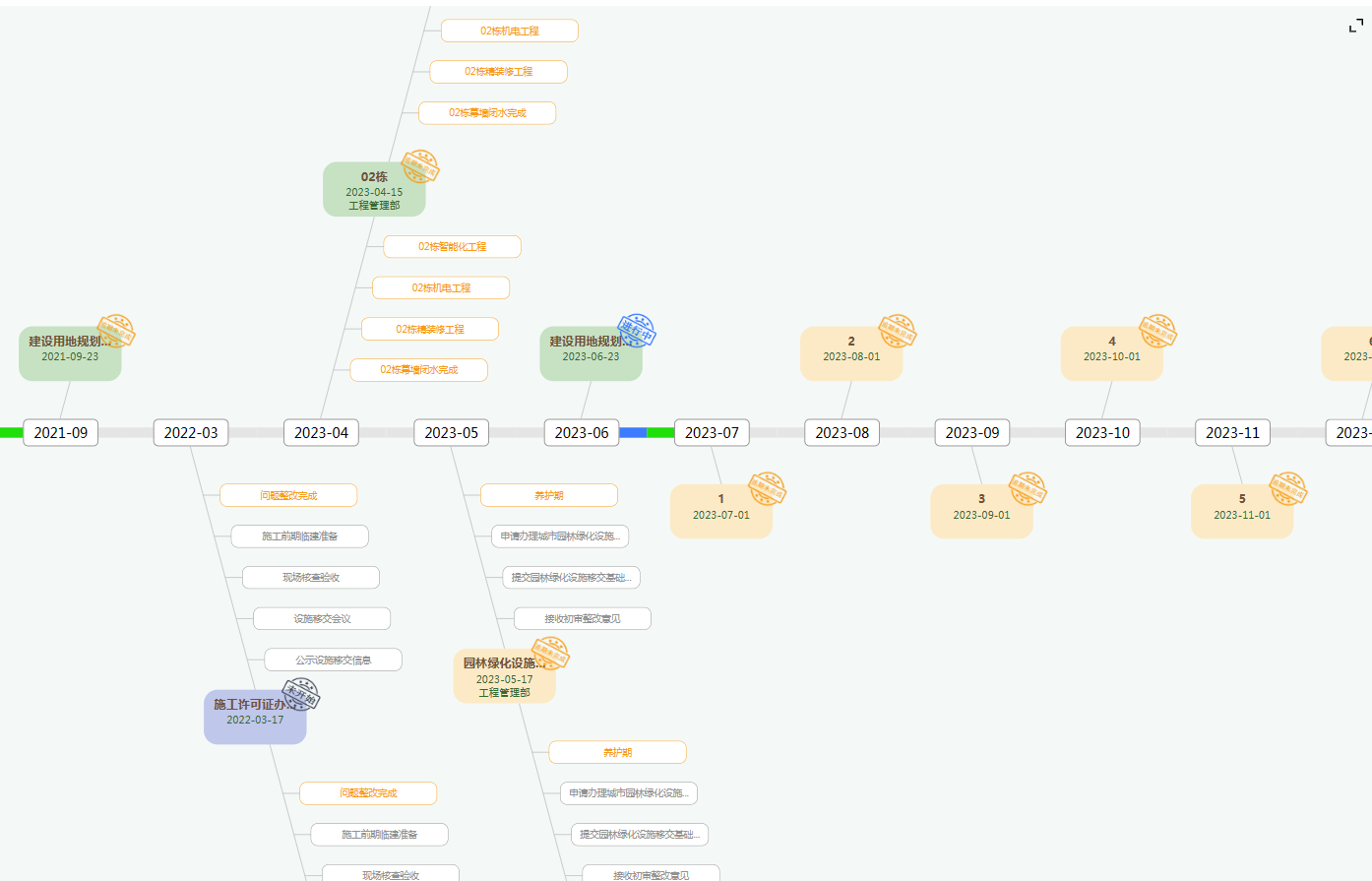
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
ASP.NET Core 6框架揭秘实例演示[36]:HTTPS重定向
HTTPS是确保传输安全最主要的手段,并且已经成为了互联网默认的传输协议。不知道读者朋友们是否注意到当我们利用浏览器(比如Chrome)浏览某个公共站点的时候,如果我们输入的是一个HTTP地址,在大部分情况下浏览器会自动重定向到对应HTTPS地址。这一特性源于浏览器和服务端针对HSTS(HTTP S... ......
解决fatal: unable to access ‘https://github.com……‘: Failed to connect to
问题: git clone时会报如下错误 解决办法: 1. 在cmd下执行 ipconfig/flushdns,清理DNS缓存 2. 重新执行 git clone https://github.com/.../.git 即可成功 ......
JQuery笔记 - JQuery HTML
text()、html()、val()、attr()的使用与其回调函数;append()、prepend()、after()、before()、remove()、empty();addClass()、removeClass()、toggleClass()与css() ......
HTML 全屏水印 vue 全屏水印
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0;left:0;right:0;bott ......
在https的网站里不小心嵌套了http的网址会发生什么?
https的http的区别 两者之间主要的区别在于安全性和数据传输方式 安全性:HTTPS通过SSL或者TLS协议来加密网络通信,确保数据在传输过程中的机密性和完整性。HTTP不提供加密,数据以明文形式传输,容易被窃听和篡改。 加密方式:HTTPS使用公钥和私钥解密的方式,实现客户端和服务器之间的安 ......
docker desktop 拉取镜像报错 Error response from daemon: Get "XXXX": http: server gave HTTP response to HTTPS client 问题解决
问题: 在windows机器上安装了Docker Desktop软件来进行docker本地部署 拉取镜像仓库时报错 Error response from daemon: Get "XXXX": http: server gave HTTP response to HTTPS client 原因: ......
解决node-sass安装失败 Cannot download "https://github.com/sass/node-sass/releases/download/binding.nod的问题
执行命令:npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ 将binary指向淘宝镜像即可。 ......
HTML
概念:即 HyperText markup Language 超文本标记语言,作用是定义网页的内容和结构 # HTML元素 HTML由一系列元素 elements 组成,例如: ~~~html Hello,world! ~~~ 元素可以有属性,如 ~~~html Hello,world! ~~~ 元 ......
dockerfile镜像私有仓库需要https登录验证改成http
ERROR: failed to do request: Head "https://192.168.16.185:8088/v2/jenkins/python_common_api/manifests/base": http: server gave HTTP response to HTTPS ......
WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
# WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! ```shell WorkSpace>git clone git@github.com:******/****.git Cloning into '******'... @@@@@@@@@@@@@@ ......
springboot项目启动访问任何html页面报类型转换错误:Failed to convert value of type...
问题: 2023-05-30T21:35:57.495+08:00 WARN 19900 [nio-8080-exec-8] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.web.method.ann ......
利用nginx反向代理功能将http网站改造成https
内网服务器10.0.0.4使用web应用是http,由于各种原因无法在10.0.0.4上将http升级至https 此时可以在另一台服务器10.0.0.3上部署nginx ,利用nginx的反向代理功能,将访问10.0.0.3的流量转发至10.0.0.4 同时将访问80端口的流量自动跳转至443 当 ......
https和http的区别?https传输的过程是怎样的
http和https的区别
1. 是否加密: HTTPS 是 HTTP 协议的更加安全的版本,通过使用SSL/TLS进行加密传输的数据;
2. 连接方式不同: HTTP(三次握手)和 HTTPS (三次握手+数字证书)连接方式不一样;
3. 端口不同: HTTP 默认的端口是 80和 HTTPS 默... ......
[javascript/html] HTML中Location对象详解
# 1 Location 介绍 + `location`指示了其所连接对象的url位置。 + `location`的应用场景 > + 获取并在页面中显示当前url的信息(protocol、host、port、query-string、hash、...) > + 设置/跳转至别的页面 >> 通过设置` ......
tomcat+https /mysql+ssl /nginx+https
本文简要介绍CA和证书的基础知识,并演示openssl-1.0.2d的安装,CA证书生成、用户证书申请、使用CA签发用户证书等内容。 实验环境 操作系统:Windows openssl版本:openssl-1.0.2d(官网获取) 1 基础知识 1.1 PKI 为解决Internet的安全问题,世界 ......
文档在线预览(二)word、pdf文件转html以实现文档在线预览
@[toc] 实现文档在线预览的方式除了上篇文章[《文档在线预览(一)通过将txt、word、pdf转成图片实现在线预览功能》](https://blog.csdn.net/q2qwert/article/details/130884607)说的将文档转成图片的实现方式外,还有转成pdf,前端通过p ......
HTML标签大全
1.1 HTML语法规则: 1.HTML 标签是由尖括号包围的关键词,例如 <html>。2.HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为**双标签**。3.签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 有些特殊的标签必须是单个标签(极少情况),例 ......
统计同名数据基于html js
# 1.教程 1将数据逐行复制到excell2.新建txt文件,将excell中的全部数据复制到txt文件中3.使用edge打开统计同名数据.html,右击网页打开控制台4.选择txt文件,确认,会在控制台展示结果点击 # 2.数据示例 可以有空格,回车,形式为: 名称 数量 ```DN150球铁平 ......
Vue3 ,html 修改滚动条样式
``` /* 滚动条 */ body *::-webkit-scrollbar { width: 5px; height: 10px; } body *::-webkit-scrollbar-track { background: #fff; border-radius: 2px; } body * ......
tailwindcss在使用cdn引入静态html的时候,使用vscode代码提示
原文: Hey! The Intellisense extension does need a config file to work today. I would suggest creating one in your project root to enable the extension. ......
HTTP&HTTPS协议
# HTTP协议 ## 1、什么是HTTP 超文本传输协议( HyperText Transfer Protoco,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。 HTTP(HyperText Transter Protocol,超文本传输协议 ),是一个基于请求与响应,无状 ......
Host 文件修改
有时候,我们打开内网的时候,因为某些原因,必须要使用ip地址访问,但是别人给的链接是一个带域名的网址,这样我们每次访问的时候,都需要将域名改成IP地址才能访问。 我们可以更改系统的host文件来解决这个问题: 文件路径:C:\Windows\System32\drivers\etc\hosts 修改 ......
html+css实现二级导航栏效果,简单易看懂噢!
这应该是这几天以来看到的最简单易懂的有二级菜单栏的导航栏效果实现了 使用html+css实现,看了好几天导航栏的实现方式,要么是太复杂的需要JS或者框架的,要么是太简单仅仅使用div和超链接的, 再要么就是只有简单的一级导航,没有二级菜单栏的,心情复杂 就想找一个有二级菜单栏,使用html+css实 ......
三种隐藏 HTML 元素的方式 ----记录
在网页应用中,显示/隐藏某个元素或组件是一件经常要做的事情,尤其是在目前比较流行的单页应用中。 总体而言,有 3 种方式来实现 CSS 的 display: none; CSS 的 visibility: hidden; HTML5 的 hidden 属性(boolean) 它们之间有相同点和不同点 ......
html告诉浏览器不要缓存错误页面
如果您在浏览器中点击后退按钮,则浏览器将重新加载之前的请求,并显示 404 错误页面内容。这是因为浏览器会缓存错误页面内容,并在您点击后退按钮时从缓存中加载之前的请求结果,而不会重新向服务器发出请求。 为了避免这种情况的发生,您可以设置缓存控制来确保浏览器不会缓存错误页面。在自定义的 404 页面中 ......
HTML入门 【strikethrough】
HTML Hyper Text Markup Language: 超文本标记语言 标记语言格式: <开始标签 属性='值'>标签体</结束标签> 超文本:指不仅仅是纯文本还包括字体效果和多媒体信息(图片,音频,视频) 文本相关标签 内容标题h1-h6: 特点: 独占一行, 自带上下间距, 字体加粗 ......
tomcat配置域名及HTTPS
1.安装JDK及Tomcat tar xf jdk-8u201-linux-x64.tar.gz -C /usr/local/ cd /usr/local/ ln -sv jdk1.8.0_201/ java vim /etc/profile.d/java.sh export JAVA_HOME=/ ......
html去按钮边框的代码
以下是一段HTML和CSS代码,用于去除按钮边框: <button class="no-border">不带边框的按钮</button> css复制代码 .no-border { border: none; outline: none; } 上述代码将创建一个没有边框的按钮。 在默认情况下,HTML ......