innerhtml text html val
【五】HTML之表格标签
# 【五】HTML之表格标签 - 表格系列标签主要是可以数据以表格的格式展示出来。但是现在table表格已经很少使用了,而是改成div+css实现更漂亮的表格。 | 标签 | 描述 | | | | | **``** | 表示网页的一个表格,内部一般直接嵌套的是tr标签。 | | **``** | 表 ......
【六】HTML之媒体标签
# 【六】HTML之媒体标签 - 之前说过所谓的超文本,就是超出文本范畴的文档 - 所以我们在网页编写过程中,经常也需要在网页中展示或播放一些媒体资源 - 例如:图片,音频,视频。 | 标签 | 常见格式 | 描述 | | | | | | **``** | **`png`**,**`jpg/jpeg ......
【三】HTML之列表标签
# 【三】HTML之列表标签 - 列表是一种结构标签 - 可以让网页的内容形成列表格式。 -  -  1、输入命令:jmeter -n -t ./物业系统接口测试220815.jmx -l ./testResult.jtl -e -o ./report2 -n:非GUI图形化界面模式执行JMeter -t:.jmx测试脚本文件所在的 ......
HTML基本知识架构
前端的学习资料,非常杂乱无章,整理如下 - [菜鸟教程HTML教程](https://www.runoob.com/html/html-tutorial.html) :C:\Windows\System32\drivers\etc\hosts 用记事本打开此路径下的host文件,可能提示没有权限,使用管理员权限打开在文件的底部追加127.0.0.1 www.sublimetext.com 2. 注册码解决 ......
HTML|常用的HTML元素
# HTML常用元素 ## 一. 常用的HTML元素 HTML文档由元素组成, 认识 HTML 其实就是学习 HTML 中的元素. 常见的 HTML 元素, 大致分为 - 文本相关元素 - 超文本相关元素 - 布局相关元素 - 表单元素 - 表格元素 ## 二. 文本相关元素 ### 1 标题元素 ......
HTML+CSS+JavaScript基础
1、HTML(Hypertext Markup Language,超文本标记语言), 用来向浏览器说明内容的结构、 2、DOM(Document Object Model, 文档对象模型)指的是HTML标签的层次结构。每一对HTML标签(有的时候是一个标签)都是一个元素。 3、CSS(Cascadi ......
HTML——数组方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html> <script> const arr=['a','b','c','d' ......
HTML制作立方体
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> @keyframes zhuan { 0% { transform: rotateY(0) rotateX(0) r ......
[GPT] nodejs 有哪些类似 jquery 语法的 html 解析库
在Node.js中,有一些类似jQuery语法的HTML解析库可供选择。 以下是其中几个常用的库: 1. Cheerio: Cheerio是一个快速、灵活且易于使用的HTML解析库,它提供了类似于jQuery的语法和API。 你可以使用Cheerio来在Node.js中解析和操作HTML文档。 2. ......
在Vscode使用命令npm报错-The operation was rejected by your operating system. npm ERR! It's possible that the file was already in use (by a text editor or antivirus)
##报错信息: PS D:\disk\xubo\个人博客文章\27-Vue\资料(含课件)\vuedemo\vueproject> npm i pubsub-js npm ERR! code EPERM npm ERR! syscall open npm ERR! path D:\disk\soft ......
ImportError:无法从“django.utils.encoding”导入名称“force text”[Python错误已解决]
在软件开发过程中遇到错误是很常见的,在使用 Python 和 Django 时,这样的错误之一就是ImportError: cannot import name 'force text' from 'django.utils.encoding'. force text此特定错误表明从模块导入方法时出 ......
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版
小程序、APP、WEB、H5、UNIAPP通用的canvas导出图片,html转为图片多端通用版 一、导出内容设置方法 getZhangdanImage() { let textH = 38 //行位置 let titleL = 15 //行左边起始位置 let titleR = 118 //行右边 ......
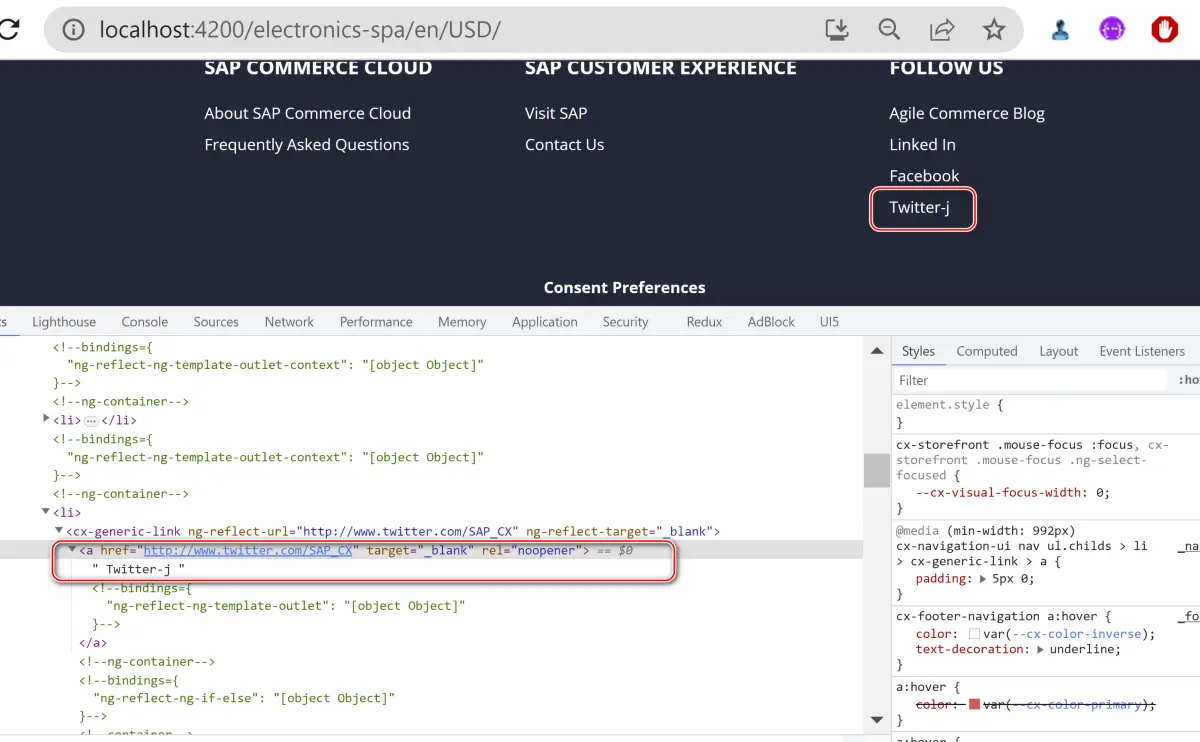
SAP 电商云 footer 区域 Link Component HTML 源代码的详细讲解
如下图所示:  这个 link Component 生成的 a 元素的 H ......
html
一. 什么是HTML?答:HTML(超文本标记语言)是用于创建网页结构和内容的标记语言。它由一系列标签(元素)组成,标签用于定义和描述网页的不同部分,如标题、段落、链接、图像等。 HTML5与HTML有什么区别?答:HTML5是HTML的第五个版本,它引入了一些新的标签、属性和API,以支持更丰富的 ......
laytpl( Layui 的一款轻量 JavaScript 模板引擎)html标签点击事件传递多参
<script type="text/html" id="aobjectvalue_temp"> <span class="us-font-blue" style="cursor:pointer" onclick="seeinfo('{{d.aobjectkey}}','{{d.atype}}')" ......
HTML历史
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
HTML以及CSS介绍
HTML介绍 HTML(超文本标记语言)是用于创建网页和应用程序的标准标记语言。它提供了网页内容的结构和格式,定义了元素的显示和组织方式。 HTML文档由一系列用尖括号(< >)括起来的标签组成。标签用于定义文档中的不同元素及其属性。以下是一个基本的HTML结构示例: <!DOCTYPE html> ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
RichText与Rich.text的区别
**RichText** 是一个容器组件,用于显示包含不同样式(如不同颜色、字体、大小等)的文本片段。你可以在 RichText 中使用 TextSpan 来定义不同样式的文本片段,然后将这些 TextSpan 放置在 children 列表中。使用 RichText 可以实现更复杂的富文本布局,例 ......
HTML网页内容适配——标题栏
前言 现在很多网页用的都是固定标题栏,就像这样: 很多网站为了兼容小窗口还会做个JS适配: 但是如果窗口比这还小的话... 那就只剩下一部分了。 由于设置position:fixed后元素不会随着滚动条滚动,所以超出页面边缘的部分将永远看不见,除非增大窗口或缩小显示比例。 很多设计师忘记考虑这一点了 ......
html的笔记2
1.head 写页面的属性; body页面上显示的内容 ; title 页面的标题2.段落标签:p;换行标签:br3.格式化标签:加粗:string / b (b是bold简写) 倾斜:em / i (i是incline简写)删除线:del / s (s是strikethrough简写) 下划线:i ......
html的随堂笔记
HTML 标签 字体标签 <h1 h6>段落标签p,换行标签brstrong,加粗标签,em,倾斜标签 hr标签 画一个水平线图片标签 img<img alt="这里面的是图片之下的文字,,被使用加载不出来的图片提示"title"鼠标悬停的图片显示"src="图片的路径" 超链接标签 <a>标签<a ......
HTML基础
HTML HTML历史 HTML(Hypertext Markup Language)的历史可以追溯到上世纪90年代初,以下是HTML的主要历史阶段: HTML 1.0:在1991年发布,是HTML的最初版本,用于创建基本的文本和链接结构,但功能有限。 HTML 2.0:于1995年发布,引入了一些 ......
自己实现Text控件 - 加入对齐
最终效果,左侧为ugui的,右侧为自己实现的 using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class MyText : Graphic { public Font m_Font; ......
自己实现Text控件 - 加入换行
效果,左侧为ugui的,右侧为自己实现的 using UnityEngine; using UnityEngine.UI; public class MyText : Graphic { public Font m_Font; public string m_Text = ""; public in ......