javascript浏览器 大小 区域
css background-image 大小自适应
html设置背景图片,默认情况会按照图片的原始大小显示。 但遇到有些情况要背景图片也要适应页面大小的时候可以使用以下样式 -moz-background-size:100% 100%; background-size:100% 100%; ......
《JavaScript权威指南第七版》13.3.4实现细节,关于“ES2017解释器可以把函数体分割成一系列独立的子函数,每个子函数都被传给位于他前面以await标记的那个期约的then方法”的疑惑
读到“ES2017解释器可以把函数体分割成一系列独立的子函数,每个子函数都被传给位于他前面以await标记的那个期约的then方法”这一部分是比较困惑,也没有代码示例,很抽象,不易理解。 自己写了个例子来复述一下这段话: function getPosts() { return new Promis ......
edge浏览器列表 edge://edge-urls
List of Edge URLs edge://about edge://accessibility edge://app-service-internals edge://app-settings edge://application-guard-internals edge://apps ed ......
GDI-OffsetClipRgn移动剪辑区域
HRGN hrgn1 = CreateRectRgn(10, 10, 200, 200);//创建矩形区域 HDC hdc = ::GetDC(m_hWnd); int n = SelectClipRgn(hdc, hrgn1);//选择剪切区域 int n1=::OffsetClipRgn(hdc ......
GDI-IntersectClipRect创建一个新的剪裁区域,他是前一个剪裁区域与一个矩形的交集
HRGN hrgn1 = CreateRectRgn(10, 10, 200, 200);//创建矩形区域 HDC hdc = ::GetDC(m_hWnd); int n = SelectClipRgn(hdc, hrgn1);//选择剪切区域 int n1=::IntersectClipRect ......
GDI-ExcludeClipRect创建一个新的剪辑区域,该区域由现有剪辑区域减去指定的矩形组成
HRGN hrgn1 = CreateRectRgn(10, 10, 300, 300);//创建矩形区域 HDC hdc = ::GetDC(m_hWnd); int n = SelectClipRgn(hdc, hrgn1);//选择剪切区域 int n1=::ExcludeClipRect(h ......
谷歌浏览器应用商店打不开怎么办?
解决方法:借鸡生蛋 Edge浏览器用的也是同样的内核,Edge的扩展商店可以打开,因此我们可以这么干 ##1. 打开edge浏览器的应用商店,下载你想要的扩展 ##2. 记录你下载的扩展的id和版本号,在本地找到该扩展的文件夹 ##3. 用谷歌浏览器加载已解压的扩展程序,就是这个文件夹 这样就好了 ......
JavaScript 好书推荐
javascript 好书 开始[必学基础-红宝书] 新手入门系统学习的书籍一:20年8月出版的[《JavaScript高级程序设计(第4版)》](JavaScript高级程序设计(第4版) (豆瓣) (douban.com))有电子版和纸质版。 此书虽然是JS必学之一的红宝书,但章节安排欠佳(比如 ......
自签名证书实现浏览器IP证书访问
创建文件夹 mkdir ssl cd ssl #IP.2 改成自己电脑的IP地址或服务器IP vi ext.ext keyUsage = nonRepudiation, digitalSignature, keyEncipherment extendedKeyUsage = serverAuth, ......
Google Chrome浏览器离线安装包下载方式
Google Chrome是应用很广泛的浏览器,默认是在线安装模式。如果网络速度很慢,或者没有网络的时候,就需要离线安装包了。 32位Chrome离线包下载: http://www.google.cn/chrome/browser/desktop/index.html?standalone=1 64 ......
CSS学习1 认识CSS;三种CSS的编写样式;CSS注释;常见的CSS样式;元素link;CSS颜色表示方法;浏览器开发者工具;浏览器的渲染流程
1_认识CSS what:为网页添加样式(美化界面);一门样式表语言,不是编程语言 发展历史 css1(两个人合作发布) css2(w3c) css3(模块化持续发展中) 总结:美化HTML,让HTML与CSS分离 方式一:添加样式,例如颜色、字体,大小 方式二:布局,按照某种结构显示 2_三种CS ......
JavaScript 和浏览器
模块 参见 ES6 部分 DOM 参见 Web 相关部分 选择器 document.querySelector() 来获取网页的对应 HTML 元素 document.querySelectorAll() 来获取网页的所有对应 HTML 元素 document.getElementById() 根据 ......
JavaScript基础之数值计算
常见的几种场景 场景一:进行浮点值运算结果的判断 常见错误写法:floatNum1 + floatNum2 res 我们在Chrome里测试一下 0.1 + 0.2 0.3,得出的结果是false,而不是预期结果true,因为 0.1 + 0.2 0.30000000000000004 场景二 :将 ......
04-JavaScript基础知识
JavaScript基础知识 学习目标 能够知道JavaScript的作用 能够知道JavaScript的使用方式 能够说出常用的数据类型 能够写出函数的定义和调用方式 能够知道变量的使用范围 能够写出多条件判断的条件语句 能够写出获取标签元素的操作 能够知道获取和设置标签元素属性 能够根据下标删除 ......
学习JavaScript数据结构与算法 第八章
八,字典和散列表 8.3 ES2015 Map 类 ECMAScript 2015 新增了 Map 类。 const map = new Map(); map.set('Gandalf', 'gandalf@email.com'); map.set('John', 'johnsnow@email.c ......
学习JavaScript数据结构与算法 第七章
7. 集合 7.4 ESMAScript 2015 Set 类 ECMAScript 2015 新增了 Set 类作为 JavaScript API 的一部分。我们可以基于 ES2015 的 Set 开发我们的 Set 类。 const set = new Set() set.add(1) cons ......
字体自适应大小一行展示
字体自适应大小一行展示,最小为12,若还是超出则css的...代替 代码,以300px宽度为例 <template> <div class="comparyname" ref="comparyName"><div class="comparyname2">公司名称:目的地看似课的手机待机时间程VS的 ......
javascript函数声明和函数表达式
JavaScript中定义函数最常用的方式是函数声明和函数表达式。这两种技术非常相似,有时甚至难以区分,但在后续章节中可以看到,它们之间还是存在着微妙的区别。 JavaScript定义函数最基本方式是函数声明,如下图:正如你所见,每个函数声明以强制性的function开头,其后紧接着强制性的函数名, ......
JavaScript 正则表达式
正则表达式 Regular Expression 在编程语言中,正则表达式用于匹配指定的字符串。 如果想要在字符串 The dog chased the cat 中匹配到 the 这个单词,可以使用如下正则表达式:/the/。 注意,正则表达式中不需要引号。 使用测试方法 Test Method J ......
QT 获取下载文件大小
1 开发环境 linux 版本:统信 UOS 1030(可以认为是特殊的 ubuntu) 开发语言:C++ QT:5.9.9 2 实现代码 头文件 #include <QtNetwork> Qt.pro 中需要加对应一行 QT += network 函数代码: int getFileInfoSize ......
未知大小的图片适应(保持宽高比且不超出)图片容器的CSS属性
假设我们本地代码中有一个宽*高为100px*100px的图片的容器元素 <div class="img-wrapper" style="width: 100px; height: 100px;"> <img src="..." alt="待展示图片" /> </div> 如果图片不我们本地,而是属于 ......
unity让BoxCollider自适配大小
1.一个空物体下面有若干个子物体,想要为空物体添加碰撞盒且碰撞盒还得要包裹所有子物体,手动拖动的话有点费时,费力,费眼,这时候有个工具是最好用的(如下图所示) 2.选中空物体点击(如下图所示) 3.就会变成如下图所示方便快捷 代码如下(编辑器脚本) using UnityEngine; using ......
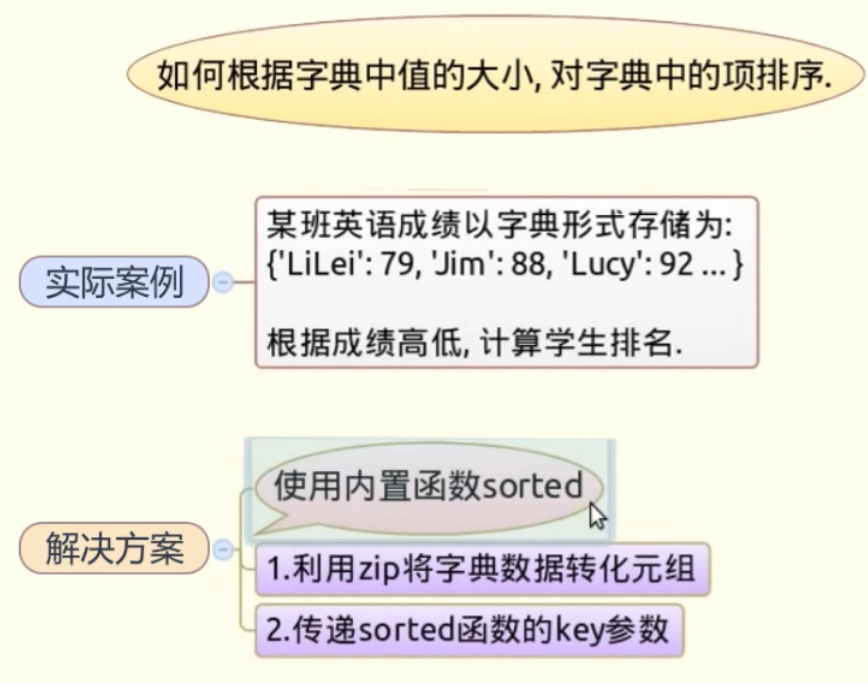
python 小技巧, 如何根据字典中的值的大小,对字典中的项排序
##  原则的一组有序的项。队列在尾部添加新元素,并从顶部移除元素。最新添加的元素必须排 ......
JavaScript
JavaScript概述 ECMAScript和JavaScript的关系 1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规 ......
浅析危险区域闯入报警系统助力工地安全生产与智能化监管
基于AI智能检测分析技术、平台的视频处理等技术,通过实时视频监测和预警在岗工人是否按照要求做好安全防范措施,减少工地的安全事故发生,积极贯彻国家规定的企业安全生产的监管理念,助力提升工地安全生产智能化水平。 ......
python+selenium自动化执行完后,阻止Chrome浏览器自动关闭
最近在使用Python+Selenium写自动化测试的时候遇到一个问题,当我执行完程序后,无论是正常运行完成或者是中间出现异常终止,浏览器均会自动关闭了,程序中我也没有用到driver.quit()或driver.close()方法,已检查浏览器版本和webdriver版本是相同的 (这个问题是Ch ......
python selenium 谷歌浏览器指定下载位置
python selenium 谷歌浏览器指定下载位置 功能 python selenium点击浏览器的下载按钮,然后下载到指定的目录,而非下载到默认位置 代码 import os.path from time import sleep from selenium import webdriver ......
常用在线卫星影像浏览地址
mapbox: https://www.mapbox.com/contribute/ 包含:卫星影像、电子地图 mapquest: http://www.mapquest.com 包含:卫星影像 Arcgis : https://livingatlas.arcgis.com/wayback 包含:卫 ......