javascript arguments对象
对this对象的理解
This 是执行上下文中的一个属性,它指向最后一次调用这个方法的对象。在实际开发中,this 的指向可以通过四种调用模式来判断。 第一种是函数调用模式,当一个函数不是一个对象的属性时,直接作为函数来调用时,this 指向全局对象。 第二种是方法调用模式,如果一个函数作为一个对象的方法来调用时,thi ......
DTO、对象拷贝——多表查、修改、添加
问题介绍一:一个分页查询方法,前端页面需要展示菜品信息(dish表),和菜品类型id信息(categoryId),但是菜品类型类中的菜品分类属性字段,菜品表中没有,所以使用DTO类,将两类信息保存到一个DTO类中。 1、DishDto类 其中该类继承Dish,所以有Dish类中的所有字段属性,本身自 ......
JavaScript性能优化指南:加速前端应用的加载速度
在当今互联网发展迅猛的时代,用户对于网页加载速度的要求也越来越高。JavaScript是前端开发中不可或缺的一部分,但它也可能成为网页加载变慢的原因之一。本篇文章将带您了解一些JavaScript性能优化的最佳实践,以加速前端应用的加载速度。 ......
JavaScript
# JS ## 1. js导入方式 ### 1.1 内部标签 ```html ``` ### 1.2 外部引用 a.js ```javascript alert("hello js"); ``` ```html ``` ## 2. 基本语法 ```html Title ``` ## 3. 数据类型 ......
面向对象编程
# 面向对象编程 ## 多[多种]态[状态]基本介绍 方法或对象具有多种状态,是面向对象的第三大特征 ## 多态的具体体现 1. 方法的多态 2. 对象的多态 ```java /* 1.一个对象的编译类型和运行类型可以不一致 2.编译类型在定义对象时,就确定了,不能改变 3.运行类型是可以变化的 4 ......
面向对象高级01
# 面向对象高级 ## 一、类变量和类方法 ### 1.1类变量和类方法 #### 1.1.1 static变量是对象共享的,不管static变量在哪里 #### 1.1.2 共识: (1)static 变量是同一个类的对象共享。(2)static变量在类加载的时候就已经生成了 #### 1.1.3 ......
OOP:面向对象
OOP:面向对象 思想80年代,百花争名,OOP(面向对象编程) OOA(面向对象分析) OOD(面向对象设计)程序即现实:模拟现实世界万事万物皆对象核心:类和对象类是对象的抽象,对象是类的具体类:抽象的,模板,概念,是一些具体共同特征和行为的一类的定义对象:实际存在的,通过类来创建类的组成:属性( ......
new对象时内部做了什么?
1.创建一个新对象;2.该对象执行[[Prototype]](即__proto__)链接;3.将构造函数的作用域赋值给新对象(this指向该新对象);4.执行构造函数中的代码(给该对象添加属性、方法);5.若无显式返回对象或函数,才返回新对象。 function newFn(fn, ...args) ......
JavaScript中的可选分号
与许多编程语言一样,JavaScript使用分号(;)来分隔语句。这对于保持代码清晰非常重要:没有分号,一个语句的末尾可能会被解释为另一个语句的开头,反之亦然。在JavaScript中,如果两个语句写在不同的行上,通常可以省略它们之间的分号。此外,在程序的末尾,如果下一个标记是右花括号},您可以省略 ......
面向对象开发的封装
封装 被定义为"把一个或多个项目封闭在一个物理的或者逻辑的包中"。在面向对象程序设计方法论中,封装是为了防止对实现细节的访问。 抽象和封装是面向对象程序设计的相关特性。抽象允许相关信息可视化,封装则使程序员实现所需级别的抽象。 封装使用 访问修饰符 来实现。一个 访问修饰符 定义了一个类成员的范围和 ......
C#面向对象的三大特征
一、封装 封装就是把客观事物封装成抽象的类,并且类可以把自己的数据和方法只让可信的类或者对象操作,对不可信的类或者对象隐藏信息。简单地说,一个类就是一个封装了数据及操作这些数据的代码的逻辑实体。目的是增强程序的安全性、简化编程、代码的重用性更高,让修改或扩展更方便。 访问修饰符: public:访问 ......
JavaScript中的析构对象,析构数组与展开运算符
前言 这些是JavaScript中重要的编程思想,这些析构对象,析构函数与展开运算符很重要 这块内容不怎么难,纯属一些语法,但是在所谓的函数式编程,以及React中却是广泛使用的 逆向思维,之前是怎么构造,而现在让你如何展开,获取里面的内容!! 逆向思维,之前是怎么构造,而现在让你如何展开,获取里面 ......
JavaScript中常见的数据结构和算法及其应用场景简介
在JavaScript编程中,数据结构和算法是必不可少的组成部分。本文将介绍JavaScript中常见的数据结构和算法以及它们的应用场景。 ......
json与java对象转换
导入包fasjson java对象转json //1.查询所有这张表所有的数据,调用Service层的 selectAll() List<Brand> bs=brandService.selectAll(); System.out.println(bs); //2.将java集合转成JSON数据 S ......
对象池
private Dictionary<string, List<GameObject>> pool = new Dictionary<string, List<GameObject>>();//对象池 private Dictionary<string, List<int>> poolId = ne ......
20-面向对象编程-多态
面向对象编程有三大特征:封装、继承和多态 访问修饰符可以控制属性的访问范围 public:表示公共访问级别,可以被任何类访问。 protected:表示受保护访问级别,可以被类本身、子类和同一包中的类访问。 default(缺省):表示默认访问级别,即如果没有使用访问修饰符,默认是此级别,可以被同一 ......
7 JavaScript循环语句
##### 7 循环语句 在js中有三种循环语句. 首先是while循环. 它的逻辑和咱们python中的while几乎一模一样, 就是符号上有些许的区别. ``` // 语法 while(条件){ 循环体 -> 里面可以有break和continue等关键字 } /* 判断`条件`是否为真, 如果 ......
《Javascript中关于this作用域的箭头函数,普通函数以及回调函数中的特殊作用》
开言 这篇文章的内容很简单,一句话就是“涉及this指向谁”!!! 但是涉及JavaScript的普通函数,箭头函数,WIndow,回调,Object等各种知识点 其糅杂在一起,其知识点会很混乱,我们要理性头绪!! 简单来说,普通函数可以看做管理严格的孩子,箭头函数是一个自由自在的孩子 因此,在ob ......
19-面向对象-方法重写(Override)
基本介绍 重写(Override):是指子类中有一个方法和父类的某个方法的名称、返回类型、参数完全一样,那么我们就说子类的这个方法覆盖了父类的方法 即在Java中,子类在重写父类的方法时,必须与父类方法的修饰符、返回值类型、方法名(参数列表) 要完全一致 public class Override0 ......
6 JavaScript条件判断
6 条件判断 除了HTML以外. 几乎所有的编程语言都有条件判断的功能. 比如, python, 我们用if语句来做条件判断. 到了javascript中也是一样的, 也使用javascript来做条件上的判断. ``` /* 语法1 */ if(条件1){ 代码块1 } if(条件) a, b, ......
第二十节 API(常见API,对象克隆)
# 课程目标 能够熟练使用Math类中的常见方法 能够熟练使用System类中的常见方法 能够理解Object类的常见方法作用 能够熟练使用Objects类的常见方法 能够熟练使用BigInteger类的常见方法 能够熟练使用BigDecimal类的常见方法 # 1 Math类 ## 1.1 概述 ......
将实体类对象数据存入和读取进csv文件(可追加)
# 前言 最近公司一个新的项目,因为需要存储的数据很少,单独去部署一个数据库去存储该数据显然是不划算的,所以想的是通过存入csv文件中来代替存入数据库中。说干就干。 ## 什么是csv文件 CSV代表逗号分隔值(Comma-Separated Values),是一种常见的文本文件格式,用于存储表格数 ......
[转]如何在 JavaScript 中遍历对象
原文地址:如何在 JavaScript 中遍历对象 在 JavaScript 中,当你听到“循环”一词时,你可能会想到使用各种循环方法,例如 for 循环、forEach() 方法、map() 方法等等。 但不幸的是,这些方法对于对象不起作用,因为对象是不可迭代的。 这并不意味着我们不能循环遍历一个 ......
4 数组和对象
##### 4 数组和对象 在JS中创建数组非常简单. 直接[ ]即可. 也可以用正规军的new Array(). 不过效果都是一样的. ``` var as = [11,22,33,44,55]; var bs = new Array(11,22,33,44,55); ``` 数组的常用操作: ` ......
C++快速入门 第十四节:对象
对象本质上不过是一种新的数据类型。 类(class)是一个模型(就像是一张蓝图,它决定一个对象将拥有什么样的属性、功能等),且每个类跟变量一样都有一个名字。当我们为这个类创建实例的时候,也就是对象(类的具体化实现)。 类由变量(类里的变量称属性)和函数(类里的函数称方法)组成,对象将使用那些变量来存 ......
第十节 面向对象综合训练(拓展)
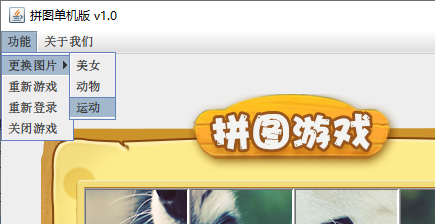
## 练习一: 自行完成切换美女图片的功能。 ### 需求如下:  ### 需求详解: 1,在功能选项中添加更换 ......
2 JavaScript的基础类型
##### 2 JavaScript的基础类型 JS虽然是一个脚本语言. 麻雀虽小, 五脏俱全. 在js中也是可以像其他编程语言一样. 声明变量, 条件判断, 流程控制等等. 我们先看一下JS中的数据类型 在js中主要有这么几种数据类型(基本) ```javascrpit number 数字, 不论 ......
18-面向对象-super关键字
super关键字 super代表父类的引用,用于访问父类的属性、方法、构造器 基本语法 1) 访问父类的属性,但不能访问父类的private属性 super.属性名 2) 访问父类的方法,但不能访问父类的private方法 super方法名 3) 访问父类的构造器,注意只能放在构造器的第一句 sup ......
【校招VIP】java语言类和对象之map、set集合
考点介绍:map、set集合相关内容是校招面试的高频考点之一。 map和set是一种专门用来进行搜索的容器或者数据结构,其搜索效率与其具体的实例化子类有关系。 一、考点题目1、HashMap 为什么线程不安全? 解答:并发赋值被覆盖: 在 createEntry 方法中,新添加的元素直接放在头部,使 ......
JavaScript中的Unicode
JavaScript程序使用Unicode字符集编写,这意味着您可以在字符串和注释中使用任何Unicode字符。为了便于移植和编辑,建议在标识符中仅使用ASCII字母和数字。然而,这只是一种编程约定;语言本身支持在标识符中使用Unicode字母、数字和表意文字(但不支持表情符号)。这意味着常量或变量 ......