javascript codegeex技巧
ArcGIS for javascript 加载天地图瓦片
# ArcGIS for javascript(4.27)加载天地图瓦片 ```javascript import Map from "@arcgis/core/Map"; import MapView from '@arcgis/core/views/MapView'; import WebTil ......
chrome devTool 有什么使用技巧么?
**mark一下:** 1. [Chrome DevTools: 10 Useful Tips & Tricks](https://stackdiary.com/chrome-devtools-tips-and-tricks/) 2. [Chrome DevTools - 20+ Tips and ......
【Javascript】前端对文件进行md5计算再上传,以节省OSS云端存储空间
## 安装插件 browser-md5-file [browser-md5-file 用于计算文件md5](https://www.npmjs.com/package/browser-md5-file),文档介绍较少,看看就能使用↓  A ......
JavaScript 中的变量声明与赋值
在计算机编程中,使用名称(或标识符)来表示值是最基本的技术之一。将名称与值绑定为我们提供了一种在程序中引用值并利用它们的方式。当涉及到绑定名称与值时,我们通常称之为将值赋给变量。术语“变量”暗示了新的值可以被赋给它,这意味着与变量关联的值在程序执行过程中可能会改变。如果一个值被永久地分配给一个名称, ......
href="javascript:void(0)
`href="javascript:void(0);"` 是一种在 HTML 中使用 JavaScript 的常见方法之一。它用于将链接的点击操作关联到一个 JavaScript 动作或函数,而不是实际跳转到一个新的 URL。 在某些情况下,您可能想要在链接被点击时执行一些 JavaScript 代 ......
【pandas小技巧】--目录(完结)
`pandas`小技巧系列是介绍的是使用`pandas`分析数据时,最常用的一些操作技巧。 具体包括: 1. [创建测试数据](https://www.cnblogs.com/wang_yb/p/17552748.html) 学习pandas的过程中,为了尝试pandas提供的各类功能强大的函数,常 ......
vim使用技巧 多行注释、取消注释
## 1、背景 大家使用vim编辑器经常会遇到批量注释或取消注释的需求,本人亦是如此。写本文前参考了其他文章,感谢他们的好文。写该文的目的用于记录(防止遗忘)和分享。 ## 2、总结(方便时间久了遗忘快速回忆) ### 块选择方法 vim多行内容批量注释: ①vim打开文档,光标放在批量注释行的首行 ......
20 JavaScript和HTML交互
##### 20 JavaScript和HTML交互 在HTML中可以直接在标签上给出一些事件的触发. 例如, 页面上的一个按钮. ```js ``` 我们能够知道此时在页面中会产生一个按钮. 但是该按钮无论如何进行点击. 都不会触发任何事件. 但, 此时我要告诉你, 人家其实触发了. 只是你没处理 ......
19 JavaScript的hook
##### 19 JavaScript的hook 什么叫hook? Hook技术又叫钩子函数,在系统没有调用该函数之前,钩子程序就捕获该消息,钩子函数先得到该函数的控制权,这时钩子函数既可以改变该函数的执行行为,还可以强制结束消息的传递,简单来说。就是把系统的程序拉出来,来变成我们自己执行的片段。我 ......
javascript学习笔记day7
今天学了挺多新东西的,在学校教的东西都是很老了东西了,果然互联网完全真能靠自学,下面是今天的笔记 var let const 优先使用const,即不会改变的变量,假设后续发现这个变量会改变就再使用letconsole.log 打印属性 console.dir打印信息innerText 只修改标标签 ......
18 JavaScript中的三元运算
##### 18 JavaScript中的三元运算 先来看一个例子: ```js let a = 10; let b = 20; let d = a > b? a: b console.log(d); // 20 ``` 三元运算语法: ``` 条件表达式 ? A : B 说明:当条件表达式为Tru ......
javaScript
Javascript1、什么是Javascript,有什么用?Javascript是运行在浏览器上的脚本语言。简称JS。 JavaScript是网景公司 (NetScape) 的 布兰登艾奇 (Javascript之父) 开发的,最初叫做Livescript。LiveScript的出现让浏览器更加的 ......
17 JavaScript 中的call和apply
##### 17 JavaScript 中的call和apply 对于咱们逆向工程师而言. 并不需要深入的理解call和apply的本质作用. 只需要知道这玩意执行起来的逻辑顺序是什么即可 在运行时. 正常的js调用: ```js function People(name, age){ this.n ......
20行代码,实现屏幕录像 展示一个技巧,可以给任何网站、网页实现屏幕录像功能。
这段 代码 控制台运行之后会出现 “undefined” 然后双击 要录制 的屏幕就可以了 var body = document.body; body.addEventListener('dblclick', async function () { var stream = await navig ......
JavaScript中的类型转换
JavaScript在处理不同类型的值时非常灵活。如果JavaScript需要布尔值,而您提供了其他类型的值,JavaScript会根据需要进行转换。一些值(称为truthy值)会转换为true,而另一些值(称为falsy值)会转换为false。对其他类型也适用同样的原则:如果JavaScript需 ......
javascript的bom操作
一、什么是BOM?BOM:Browser Object Model 是浏览器对象模型,浏览器对象模型提供了独立与内容的、可以与浏览器窗口进行互动的对象结构,BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象。 二、关于BOM知识的思维导图 三、主 ......
JavaScript的dom操作
js的DOM操作 一、总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1、dom是什么? 对于JavaScript,为了能够使JavaScript操作Html,JavaScript就有了一套自己的dom编程接口。 对于Htm ......
方法技巧,注意事项这类小知识点吧
`cin`可以读取连续元素的单个元素,类似`getchar()` 使用`printf`时最好添加头文件 #`include ` `%08.3f`, 表示最小宽度为8,保留3位小数,当宽度不足时在前面补上(对整型补0时不能打点号) `fgets`不会删除行末的回车字符 `strcmp(a, b)`比较 ......
JavaScript 基础知识
avaScript 基础知识 以前的 概述:网络入门 下一个 JavaScript 是一种为您的网站添加交互性的编程语言。这种情况发生在游戏中、按下按钮或在表单上输入数据时的响应行为中;具有动感的造型;动画等。本文帮助您开始使用 JavaScript 并加深您对可能性的理解。 什么是 JavaScr ......
【pandas小技巧】--花哨的DataFrame
最近github上发现了一个库(`plottable`),可以用简单的方式就设置出花哨的 `DataFrame` 样式。 github上的地址:[https://github.com/znstrider/plottable](https://github.com/znstrider/plottabl ......
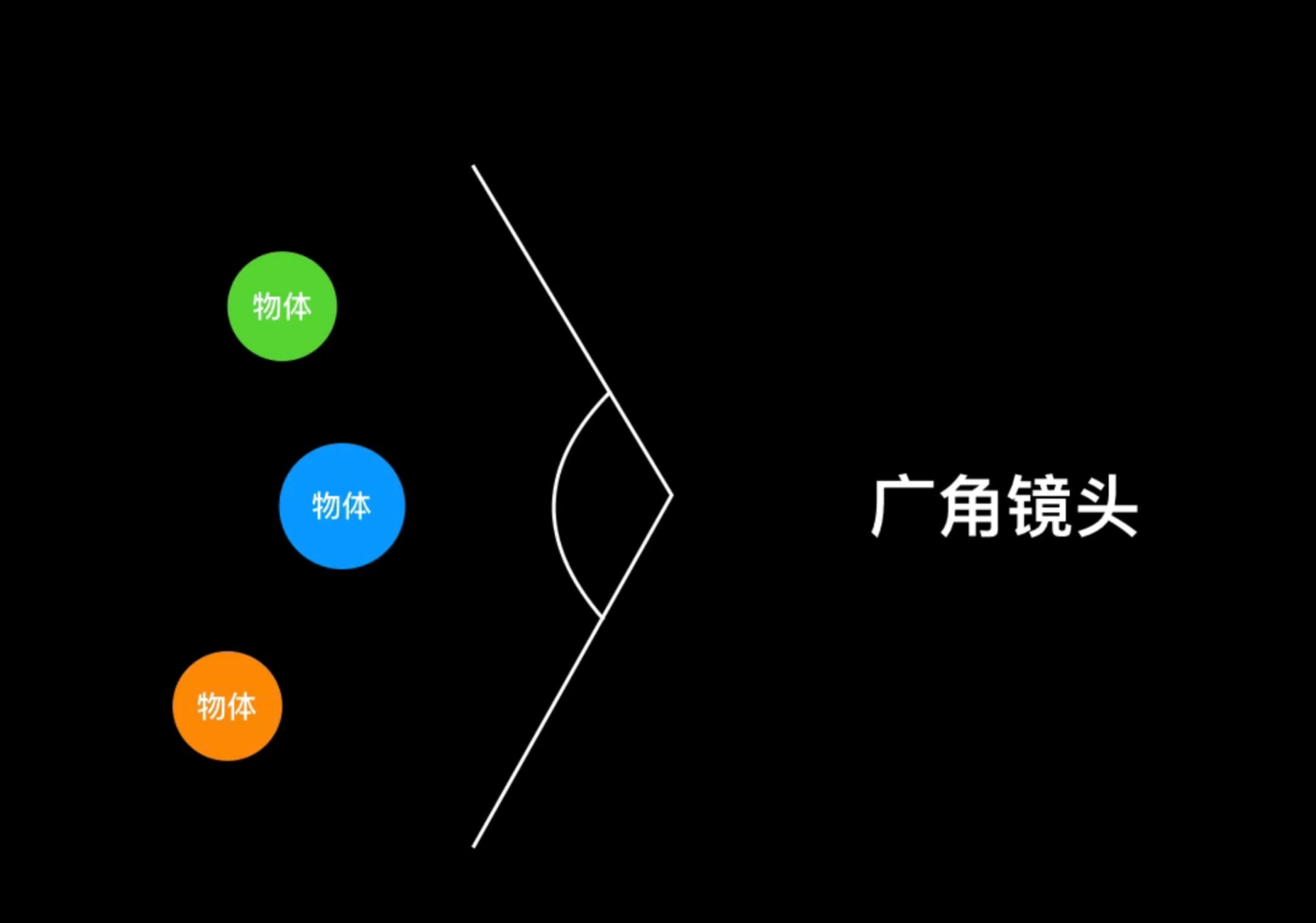
摄像机进阶技巧
不同镜头拍摄的方法不一样   [TOC] 变量提升是在代码执行时,把变量和函数的声明部分提升到代码开头的行为,变量被提 ......
JavaScript中的不可变原始值和可变对象引用
在JavaScript中,原始值(undefined、null、布尔值、数字和字符串)与对象(包括数组和函数)之间存在着根本的区别。原始值是不可变的,意味着它们的值无法改变。这对于数字和布尔值很容易理解:修改它们的值是没有意义的。然而,对于字符串来说,这可能会稍微不太直观。由于字符串类似于字符数组, ......
JavaScript中实现类与类继承
new操作符调用的作用如果一个函数被使用new操作符调用了,那么它会执行如下操作:1.在内存中创建一个新的对象(空对象);2.这个对象内部的[[prototype]]属性会被赋值为该构造函数的prototype属性;(后面详细讲);3.构造函数内部的this,会指向创建出来的新对象;4·执行函数的内 ......
javascript学习日记day6
前两天跑去学公司的框架和游戏脚本去了,果然我就是属于三天打鱼两天晒网的那种,下面是今天的笔记 对象的增删改查 let good = { goods: '小米', name: '小米10青春版', num: 100012816024, weight: '0.55kg', address: '中国大陆' ......
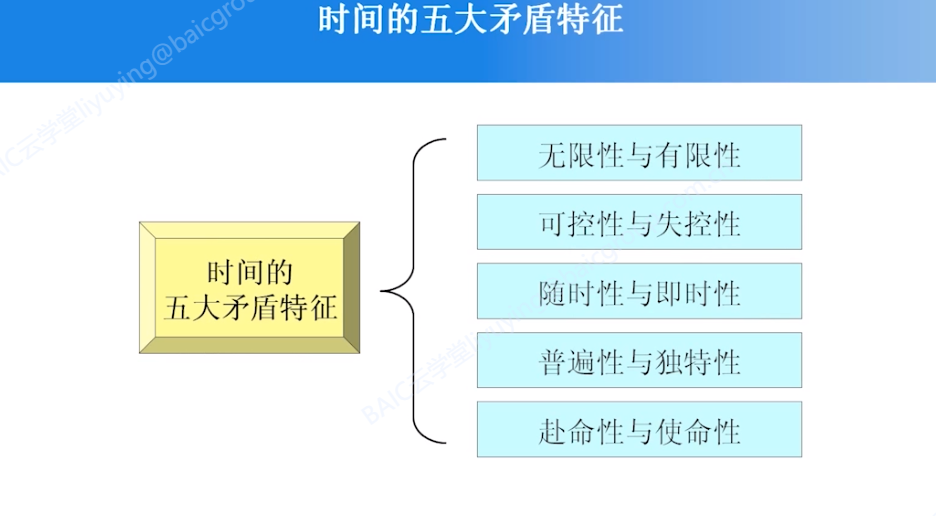
时间管理-时间的矛盾特征+时间管理的六步法则+时间管理的工具和技巧
# 一、时间的矛盾特征  时间浪费的角色: ![image](https://img2023.cnblog ......
用 PHP 和 JavaScript 显示地球卫星照片
向日葵 8 号气象卫星是日本宇宙航空研究开发机构设计制造的向日葵系列卫星之一,重约 3500 公斤,设计寿命 15 年以上。该卫星于 2014 年 10 月 7 日由 H2A 火箭搭载发射成功,主要用于监测暴雨云团、台风动向以及持续喷发活动的火山等防灾领域。—— 百度百科 日本发射这颗卫星后,不仅用 ......