jsoup html
关于HTML 5文档结构的简单案例
在HTML文档的开头,一般会有一个文档类型声明(DOCTYPE)。在HTML5中,文档类型声明为<!DOCTYPE html>(注意大小写)。 因此,如果一个网页的文档类型声明为<!DOCTYPE html>,那么这个网页就是采用了HTML5。 但需要注意的是,并不是所有的网页都需要文档类型声明。如 ......
.NET代码审计XSS篇-Html.Raw
在.NET MVC项目中,默认创建的视图,都是以cshtml为后缀的Razor视图,这种视图通常以.cshtml文件扩展名,Razor视图引擎对自动对输出的内容进行HTML编码,这些字符会被编码成HTML实体,如图1 如果确实某些场景需要在视图中显示原始HTML内容,而不进行HTML编码,可以使用H ......
python 解析HTML和XML文档
一 、BeautifulSoup BeautifulSoup是一个Python包,用于解析HTML和XML文档。它可以快速而方便地从网页中提取信息,并以易于使用的方式对其进行处理。它支持各种解析器,包括内置的Python解析器和第三方解析器,例如lxml和html5lib。 二、对标签提取代码示列 ......
2023面试题大全(Html篇)
> 不知不觉又快要到了毕业季,很多同学即将毕业找工作。找工作就免不了去面试,作为一个前端提前准备面试题还是有必要的,一方面能巩固自己学习的内容,另一方面则是帮助我们通过面试找到一份好的工作。因此在这里,我将开设一个前端的专栏来以文章的形式专门讲解前端的面试题,由浅入深,循序渐进,希望能帮助更多的小伙 ......
ASP.NET Core MVC 从入门到精通之Html辅助标签(一)
经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据ViewData,ViewBag,路由,页面布局,wwwroot和客户端库,Razor语法,EnityFrameworkCore与数据库,HttpContext,... ......
日历组件html
```html Calendar Component Calendar Component Today Previous Month Next Month ``` ......
如何将word图片粘贴到HTML编辑器里面
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
app直播源码,HTML的导航栏的代码
app直播源码,HTML的导航栏的代码 <!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>导航栏</title> <style> .box{ height:40px; border-top: 3px solid red; border ......
如何将word公式粘贴到HTML编辑器里面
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
微信H5适配 解决微信调整字体大小导致Html5页面混乱
最近开发公众号遇到一个问题: iOS、Android 加载页面,如果用户调整了微信自带的字体大小,那么我们的页面就会跟随调整字体大小,导致页面错乱无法适配。所以希望能够禁止微信的字体放大功能。 找了一些方法总结如下: 原理:阻止ios和安卓调整字体大小时候的事件,ios通过添加css属性,安卓通过微 ......
自定义上传图片,动态拼接html元素,node插入/替换指定位置旧元素
<!DOCTYPE html> <head> <meta name="viewport" content="width=device-width,initial-scale=0.5,maximum-scale=1.0,minimum-scale=0.5,user-scalable=yes"> <ti ......
时隔一年,重用了一下HTML和CSS
HTML 列表 无序列表 ul-li 有序列表 ol-li 表格 border指边框,cellspacing指表格元素之间的空隙,为0,则两两边框合二为一 <tr align="center">指这行居中 table是表格 tr指第一行,th指表头元素(第一行的各个列元素) 后面tr依旧,td指此行 ......
HTML5大文件分片上传/多线程上传
效果展示: 视频演示: windows控件安装,,linux-deb控件包安装,linux-rpm控件包安装,php7测试,php5测试,vue-cli-测试,asp.net-IIS测试,asp.net-阿里云(oss)测试,asp.net-华为云(obs)测试,jsp-springboot测试,A ......
postman+newman生成HTML/HTMLeXtra测试报告
1、安装和配置newman: 安装 Node.js:newman 是一个 Node.js 包,因此在安装之前需要先安装 Node.js。下载地址(https://nodejs.org/zh-cn/download)下载跟你操作系统对应的包,参考菜鸟(https://www.runoob.com/no ......
HTML 固定Table表头
table { text-align: left; position: relative; border-collapse: collapse; } thead th { text-align: center; } th { position: sticky; background-color: # ......
使用postman、newman生成HTML/HTMLeXtra API测试报告
引言 在现代软件开发中,API(应用程序接口)起着至关重要的作用。为了确保API的功能正常并符合预期,测试是不可或缺的一环。本文将介绍如何结合Postman、Newman和HTML/HTMLeXtra来创建强大的API测试报告,以提升测试效率和可视化展示。 1、安装和配置postman: 首先,确保 ......
汽车代码的实现 - 车联网,需要Java、PHP、HTML、CSS
汽车代码的实现 - 车联网车联网是另一个重要的汽车代码领域,它旨在将车辆、驾驶员和其他设备连接到互联网,以提高车辆性能和安全性,并实现大规模数据收集和分析。实现车联网需要使用多种编程语言和技术,如Java、PHP、HTML、CSS等。同时,还需要使用各种通信协议和技术,如Bluetooth、WIFI ......
python将html批量转换为md
# 一、安装依赖 pip install html2text # 代码实现 ```python import os import shutil import html2text def convert_html2md(src_html, target_md): #'''html转md''' with ......
HTML 和JS,PHP混合编程示例 获取点击的td的值
首先在需要获取值的 td 中加入onclick方法 <table class="layui-table"> <thead> <tr> <th>ID</th> <th>用户名</th> <th>真实姓名</th> <th>角色</th> <th>状态</th> <th>添加时间</th> <th>最后 ......
python基础学习-XPath解析html
参考地址:Python-Core-50-Courses/第33课:用Python解析HTML页面.md at master · jackfrued/Python-Core-50-Courses (github.com) XPath 是在 XML(eXtensible Markup Language) ......
HTML-“多媒体与嵌入”的笔记
[toc] # HTML 中的图片 ## 怎样将一幅图片放到网页上? 简单的例子就是这样: `` 或者这样: `` 更多的例子看[这里](https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Multimedia_and_embedding/Imag ......
html+css简单易懂的轮播图实现
实现轮播图感觉好复杂啊,这个比较简单的实现了 但是还是没有怎么理解代码,只能先发出来慢慢学习学习了 话不多说,直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Com ......
php调用html模板
在 PHP 中调用 HTML 模板,通常可以使用模板引擎来实现,例如 Smarty、Twig 等。以下是一个使用 Smarty 模板引擎的示例代码: <!-- HTML 模板文件 template.html --> <html> <head> <title>{ $title }</title> </ ......
浏览器渲染HTML的步骤
HTML被HTML解析器解析成DOM Tree,CSS则被CSS解析器解析成CSSOM Tree`。 DOM Tree和CSSOM Tree解析完成后,被附加到一起,形成渲染树(Render Tree)。 节点信息计算(重排),这个过程被叫做Layout(Webkit)或者Reflow(Mozill ......
C#中DataTable数据导出为HTML格式文件
/// <summary> /// DataTable导出为HTML的Table并保存到本地 /// </summary> /// <param name="dt">需要导出的数据源</param> /// <param name="filename">保存文件名</param> private v ......
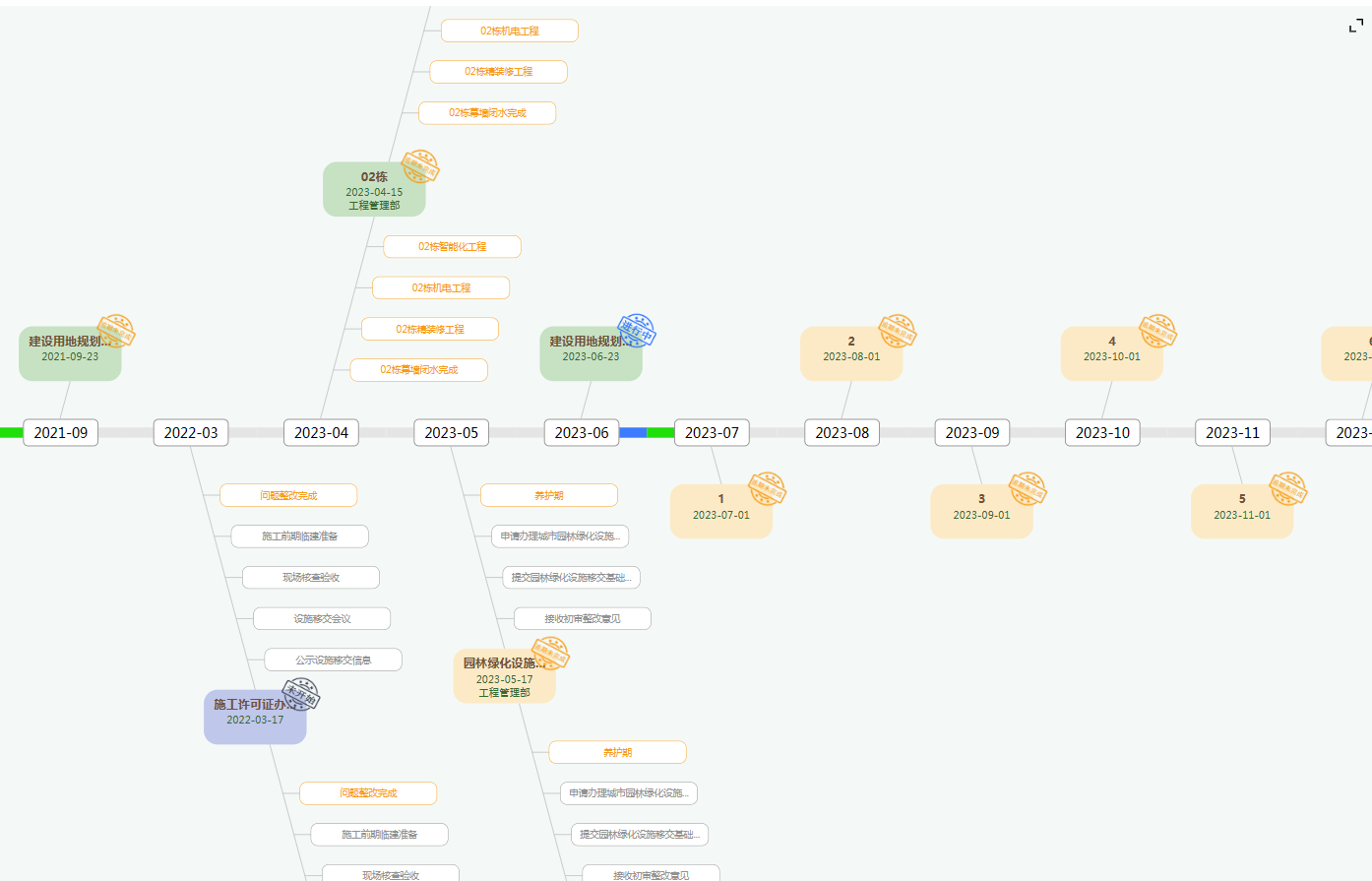
利用svg结合html实现时间轴上下斜着展示子节点的类似思维导图
 主要利用基于svg的d3.js这个数据可视化的库实现的 ## 实现思路 #### 1.首先画出中间的时间 ......
JQuery笔记 - JQuery HTML
text()、html()、val()、attr()的使用与其回调函数;append()、prepend()、after()、before()、remove()、empty();addClass()、removeClass()、toggleClass()与css() ......
HTML 全屏水印 vue 全屏水印
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>水印</title> <style> #water-div{pointer-events:none;position:fixed;top:0;left:0;right:0;bott ......
HTML
概念:即 HyperText markup Language 超文本标记语言,作用是定义网页的内容和结构 # HTML元素 HTML由一系列元素 elements 组成,例如: ~~~html Hello,world! ~~~ 元素可以有属性,如 ~~~html Hello,world! ~~~ 元 ......
springboot项目启动访问任何html页面报类型转换错误:Failed to convert value of type...
问题: 2023-05-30T21:35:57.495+08:00 WARN 19900 [nio-8080-exec-8] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.web.method.ann ......