kubernetes终端 浏览器sealos
麒麟操作系统怎么取消打开浏览器弹出秘钥环
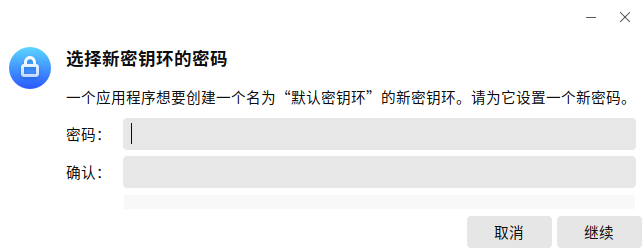
麒麟操作系统打开Edge 谷歌浏览器会弹出输入密钥环的弹窗  解决方法 单击继续按钮 
### 序 前面介绍了k8s组件和对象的一些基本概念,了解了k8s具体是做什么的以及架构,那么接下来我们开始介绍怎么去安装k8s,这里我们以windows为例,其他平台可以参考Kubernetes官方文档,其实安装方式都是类似的。 ### 先决条件 要在系统中安装 Kubernetes,以下是一些需 ......
Kubernetes添加用户
kubernetes中有两种用户, 一种是service account, 另一种是普通用户 ## Service Account 认证 > 从1.24开始, 创建service account的同时不再创建secret ```yaml apiVersion: v1 kind: ServiceAcc ......
Kubernetes编程——client-go 基础
client-go 基础 https://kubernetes.io/docs/reference/using-api/client-libraries/ https://github.com/kubernetes/client-go/ 一、代码仓库 Kubernetes 项目提供了一系列可供第三方 ......
浏览器js和服务端nodejs,普通文本和base64文本互相转换
nodejs 普通文本转base64文本 const base64 = Buffer.from('你好啊,我叫herry菌', 'utf8').toString('base64'); console.log(base64) nodejs base64文本转普通文本 const text = Buff ......
Kubernetes 关键组件和概念(二)
### 序 上一篇我们介绍了 k8s 的基本架构,我们在这篇文章将介绍 `Kubernetes` 关键组件和概念。 还是先来一张图: ![1_2pdatNn7KzcQZpc8cOALOQ.webp][1] 根据上图我们分别对`Deployment`、`ReplicaSet`、`Pod`详细的介绍,其 ......
Kubernetes编程——查询集群提供哪些API资源
查询集群提供哪些API资源 [root@JumperServer:~] # kubectl api-resources NAME SHORTNAMES APIVERSION NAMESPACED KIND bindings v1 true Binding componentstatuses cs v ......
Kubernetes编程——通过命令行使用 API
通过命令行使用 API 长话短说,我们将使用以 batch API 组为例来讲 cli 相关的操作。 首先,需要在终端运行下面的命令: [root@localhost ~]# kubectl proxy --port=8089 Starting to serve on 127.0.0.1:8089 ......
Kubernetes编程——Kubernetes API 版本
Kubernetes API 版本 为了提高可扩展性,Kubernetes 支持在不同的 API 路径下提供不同版本的 API,比如 /api/v1 或 /api/extensions/v1beata1。不同的 API 版本意味着不同的稳定性和支持力度。 Alpha 级(比如 v1alpha1) A ......
Kubernetes(k8s)访问控制:权限管理之RBAC鉴权
Kubernetes(k8s)访问控制:权限管理之RBAC鉴权,Kubernetes访问控制,鉴权简介,设置k8s集群允许所有请求访问,设置k8s集群拒绝所有请求访问,RBAC授权,role,rolebinding,clusterrole,clusterrolebinding。 ......
Chrome/Edge 浏览器多账号登录,测试同一业务系统的不同账号角色
虽然说用不同浏览器测试也比较方便、还能顺带测试多浏览器兼容问题…… 但我是开发呀,我只想用我最习惯的谷歌浏览器完成快速开发,把功能铺上,专注于业务逻辑的开发 这些浏览器差异等只会给我造成麻烦,影响我的开发沉浸感,打乱我的开发节奏,等功能开发完再去处理再去测试兼容性之类的问题才是我的习惯 ## 如何使 ......
Kubernetes 系列:了解 k8s 架构(一)
### Kubernetes 概述 当下,我们很多项目于都在`Cloud Native`(云原生)的上面,这种方法旨在使组织能够确保可用性并快速响应和适应变化,云原生其实就是一组本质上支持在不同云环境(公共云、私有云或混合云)上大规模构建、运行和管理应用程序的实践和技术。 云原生离不开两个概念:`容 ......
【Azure 媒体服务】Azure Media Player 在Edge浏览器中不能播放视频问题的分析与解决
问题描述 使用Azure Media Service 制作视频点播服务,在客户端使用 Azure Media Player 播放器在 Edge 浏览器中播放视频时候遇见无法播放的问题: 错误信息: The video playback was aborted due to a corruption ......
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari)
如何清除浏览器的 DNS 缓存 (Chrome, Firefox, Safari) Chrome Chromium Edge Firefox Safari clear DNS Cache, flush DNS cache 请访问原文链接:,查看最新版。原创作品,转载请保留出处。 作者主页:[sysi ......
六、kubernetes网络-linux网络虚拟化(二)
1.6 初识Linux隧道:ipip 前文介绍的tun设备也叫作点对点设备,之所以叫这个名字,是因为tun经常被用来做隧道通信(tunnel)。我们可以通过命令ip tunnel help查看IP隧道的相关操作。Linux原生支持下列5种L3隧道:·ipip:即IPv4 in IPv4,在IPv4报 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
使用ansible-app2k8s管理和部署服务到 kubernetes
- 使用 ansible 管理和部署服务到 kubernetes
- 适用于项目容器化,多套 k8s 环境的管理,可结合`CICD`工具做`DevOps`
- 来自于项目实践,已部署多套 k8s 环境 ......
终端中的快捷键
> 以下快捷键的本质是向终端输入控制字符 > windows: git bash、Linux: bash Ctrl+C:通常用于中断进程或操作 Ctrl+D:表示文本的结束或退出当前终端 Ctrl+Z:通常用于挂起一个进程使其处于暂停状态 Ctrl+H:表示退格键(Backspace) Ctrl+W ......
kubernetes 概述
# 1.K8S概述 * k8s是谷歌在2014年开业的容器化集群管理系统 * 使用k8s进行容器化应用部署 * 使用k8s利于应用扩展 * k8s目标实施让部署容器化应用更加简洁和高效 ## 2.K8S功能 (1)自动装箱 基于容器对应用运行环境的资源配置要求自动部署应用容器 (2)自我修复(自愈能 ......
实时渲染前沿研究:在浏览器上实现了Facebook提出的DLSS算法
大家好,我基于[WebNN](https://github.com/webmachinelearning/webnn/blob/main/explainer.md)在浏览器上实现了2020年Facebook提出的Neural-Supersampling-for-Real-time-Rendering ......
tmux后台终端程序启动工具-替代nohup后台程序启动工具
还在用nohup后台执行任务吗?快来用tmux 原创 艺说IT 艺说IT 2023-05-28 10:09 发表于广东 收录于合集 #linux3个 #linux命令1个 文章目录 一、前言 1.1 tmux介绍 1.2 之前后台运行查看日志的方式 二、各系统安装tmux方法 2.1 CentOS ......
前端面试题之HTML和浏览器
## 00-一些术语 - DTD:Document Type Definition文档类型定义,是一组机器可读规则,定义XML和HTML的特定版本中所有允许元素及它们的属性和层次关系的定义。DTD对HTML文档的声明会影响浏览器的渲染模式。 - SGML:标准通用标记语言,是一种定义电子文档结构和描 ......
Docker和Kubernetes与容器自动化扩展:最佳实践
[toc] Docker和Kubernetes是容器化技术的代表性平台,已经成为了现代软件开发和部署中不可或缺的一部分。本文将介绍Docker和Kubernetes的基本概念、实现步骤、应用示例以及优化和改进的方法。 ## 1. 引言 容器化技术已经成为了现代软件开发和部署中不可或缺的一部分。Doc ......
kubernetes 笔记
### 使用yaml配置,创建nginx集群(修改配置文件节点数,再重新执行就是修改部属的节点数) kubectl apply -f mynginx-deployment.yaml ### 查看nginx集群信息 kubectl describe deployment nginx-deploymen ......
kubernetes使用ceph作为持久化存储
1.资源规划 官方:https://ceph.com/en 官方文档:https://docs.ceph.com/en/latest/start/intro ceph 是一种开源的分布式的存储系统 包含以下几种存储类型: 块存储(rbd),对象存储(RADOS Fateway),文件系统(cephf ......
浏览器内核讲解
浏览器内核是浏览器的核心部分负责解释网页语法并渲染网页,也叫渲染引擎。渲染引擎决定了浏览器如何显示网页内容和页面的格式信息。不同的浏览器内核对网页编写语法的解释也不相同,因此同一网页在不同内核的浏览器里的渲染效果也不同。 Trident内核 代表IE浏览器,只能用于windows平台,并不是开源的 ......
前端缓存【http缓存 | 浏览器缓存】
一、前端缓存分类【http缓存|浏览器缓存】 1、http缓存分类:强缓存 协商缓存 都是服务端设置 HTTP Header 来实现的 (1)强缓存 不需要发送请求到服务端,直接读取浏览器本地缓存 // 在 Chrome 的 Network 中显示的 HTTP 状态码是 200 在 Chrome 中 ......
浏览器本地储存
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>localStor ......