margin margin_bottom margin_top元素
【算法】根据二叉树的级别返回排序后的元素列表
根据给定的Node树节点,返回包含按级别排序的树中元素的列表,这意味着根元素位于第一位,然后根子元素(从左到右)位于第二位和第三位,依此类推。 1 public class Node 2 { 3 public Node Left; 4 public Node Right; 5 public int ......
二分法查找目标元素在数组中的索引
/** * 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target, * 如果目标值存在返回下标,否则返回 -1。 * 输入: nums = [-1,0,3,5,9,12], target = 9 * 输出: 4 * 解释: ......
八大元素定位
一、八种元素定位的方法: id,name,class类名,tag_name标签名,link_text链接文本,partail_link_text部分链接文本,xpath,css xpath 绝对路径:使用/ /html/body/div/div/div...... #实际工作中不会使用 相对路径:使 ......
360se浏览器审查元素中的网络中的载荷
type: 1name: area: city: 不限city1: city2: xmxz: 0state: 0money: money1: number: 0fid1: fid2: fid3: order: 0page: 1include: 0 来源:360se浏览器post中,载荷里的表单数据。 ......
LeetCode 169. 多数元素
``` class Solution { public: int majorityElement(vector& nums) { int cnt=1; int res=nums[0]; for(int i=1;i<nums.size();i++) { if(nums[i]==res) cnt++; ......
JS读取、设置margin
读取 var div = document.getElementById("myDiv");var computedStyle = getComputedStyle(div, null); alert(computedStyle.marginTop); 设置 document.getElementB ......
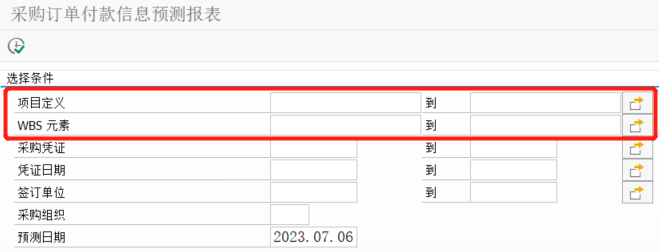
ABAP-报表根据项目定义和WBS元素查询
## 1. 报表查询条件有“项目定义”,“WBS元素”  ## 2. 处理方法:将项目定义转成多个WBS元素,然后 ......
如何让某一行子元素根据父元素高度变化,当高度足够时不显示滚动条,当高度不够时显示滚动条
只需要父元素设置flex布局,子元素设置min-height:0;overflow: auto;即可 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatib ......
如何让父元素的最小宽度为某一个子元素的内容宽度
具体做法是让除了那个子元素以外,所有子元素都使用flex布局,让后再叠加一层flex-grow:1;width:0的inner布局 上代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv ......
3.4列表元素修改新增删除
列表修改值 animals =["老虎","狮子","豹子","长颈鹿","大象"] print(animals) animals[0] = "东北虎" animals[2] = "猎豹" print(animals) 输出结果如下: ['老虎','狮子','豹子','长颈鹿','大象'] ['东北 ......
[CSS 3] margin-trim
The margin-trim property allows the container to trim the margins of its children where they adjoin the container's edges. https://developer.mozilla.o ......
Jquery操作元素的属性和css
<button id="problem_chart_search" type="confirm" style="margin: 0 3em;color: #fff;font-size:.75em;padding: 2px 10px;">搜索</button> //1、改属性 $('#problem_ ......
数组元素积的符号
已知函数 signFunc(x) 将会根据 x 的正负返回特定值: 如果 x 是正数,返回 1 。 如果 x 是负数,返回 -1 。 如果 x 是等于 0 ,返回 0 。 给你一个整数数组 nums 。令 product 为数组 nums 中所有元素值的乘积。 返回 signFunc(product ......
[-002-]-Python3+Unittest+Selenium Web UI自动化测试之定位元素(包括父子,兄弟)及常见操作
1、常见的定位方式 id定位:find_element_by_id() name定位:find_element_by_name() class定位:find_element_by_class_name() link定位:find_element_by_link_text() partial link ......
【五】CSS之元素种类
# 【五】CSS中的元素种类 ## 1 、行内元素[inline]: - 特点: - 同一个行内元素,可以一行多个,直到当前一行满行就会换行到第二行显示 - 行内元素默认是没有宽度与高度的,是依靠内容来支撑的。 - 行内元素是没有完整的边距的,只存在左右边距,没有上下边距。[边距就是元素与元素或元素 ......
503. 下一个更大元素 II
labuladong 题解 难度中等 824 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] ),返回 nums 中每个元素的 下一个更大元素 。 数字 x 的 下一个更大的元素 是按数组遍历顺序,这个数字之后的第一个比它更大的数,这意味着 ......
496. 下一个更大元素 I
labuladong 题解思路 难度简单 1041 nums1 中数字 x 的 下一个更大元素 是指 x 在 nums2 中对应位置 右侧 的 第一个 比 x 大的元素。 给你两个 没有重复元素 的数组 nums1 和 nums2 ,下标从 0 开始计数,其中nums1 是 nums2 的子集。 对 ......
26.数组名和指针(这里为指向数组首元素的指针)区别?
- 二者均可通过增减偏移量来访问数组中的元素。 - 数组名不是真正意义上的指针,可以理解为常指针,所以数组名没有自增、自减等操作。 - **当数组名当做形参传递给调用函数后,就失去了原有特性,退化成一般指针,多了自增、自减操作,但sizeof运算符不能再得到原数组的大小了。** ......
overflow:hidden不会隐藏所有子元素
overflow:hidden不会被隐藏的情况 拥有overflow:hidden样式的块元素内部的元素溢出有时候不会被隐藏。当同时满足以下条件: 拥有overflow:hidden样式的块元素不具有position:relative和position:absolute样式;内部溢出的元素是通过po ......
jQuery之属性,元素
# day02 - jQuery > 学习目标: > > 能够操作 jQuery 属性 > 能够操作 jQuery 元素 > 能够操作 jQuery 元素尺寸、位置 ## 1.1. jQuery 属性操作 jQuery 常用属性操作有三种:prop() / attr() / data() ; # ......
HTML|常用的HTML元素
# HTML常用元素 ## 一. 常用的HTML元素 HTML文档由元素组成, 认识 HTML 其实就是学习 HTML 中的元素. 常见的 HTML 元素, 大致分为 - 文本相关元素 - 超文本相关元素 - 布局相关元素 - 表单元素 - 表格元素 ## 二. 文本相关元素 ### 1 标题元素 ......
Python错误:selenium自带click方法点击不到元素
问题描述: selenium自带click方法,有的时候不好用,元素定位到了,但是就是点不上。 解决办法: 原因分析:点击不到元素! 解决办法: (1). selenium自带的click()方法: from selenium import webdriverel = driver.find_ele ......
Python 找出一个字符串出现3次的元素
方式一:利用字典中key唯一来判断 存在时,计数统计给value,不存在时,赋值value为1 A = 'aabbcccdddd' B = {} for i in A: if i in B: # 直接判断key在不在字典中 B[i] += 1 else: B[i] = 1 print(B) prin ......
LeetCode-Python-#27 移除元素
题目描述 给定一个数列nums和数值val,消除数列nums中与数值 val相同的元素,最终返回新数列的长度;要求:不能开辟空间分配新的数列,必须改变原输入nums数列;并对修改后的nums数列的元素顺序没有要求,可以被修改。 Examples nums=[3,2,2,3; val=3 则返回长度为 ......
HTTP1-0的4个元素
title: HTTP1.0的4个元素 date: 2022-11-07 22:13:38 tags: # HTTP1.0的4个基本元素 HTTP的4个基本元素分别是 * 方法和路径 * 首部 * 主体 * 状态码 这里简要总结《详解HTTP》中的内容。首先利用Go语言简要实现一个显示hello的e ......
【leetcode】【83】【移除链表元素】
# c++ ## 第一个方法 ```c++ #include #include #include #include // Definition for singly-linked list. struct ListNode { int val; ListNode* next; ListNode() ......
mybatis sql判断多个元素不为空
SELECT * FROM result co where <if test="projectId != null"> co.projectId=#{projectId} and </if> <if test="startTime!=null and endTime!=null"> modifyTi ......
【前端教程03】for循环冒泡排序、去重、查找重复元素
// 升序 const bubbleSort = (arr) => { for (let i = 0; i < arr.length; i++) { for (let j = 0; j < arr.length - i; j++) { if (arr[j] > arr[j + 1]) { let t ......
《最新出炉》系列初窥篇-Python+Playwright自动化测试-5-元素定位大法-上篇
1.简介 说到元素定位,小伙伴或者童鞋们肯定会首先想到 selenium 的八大元素定位大法。同理Playwright也有自己的元素定位的方法。今天就给小伙伴或者童鞋们讲解和分享一下Playwright的元素定位方法。 宏哥对UI自动化的理解:定位元素 >操作元素 >断言。 2.定位器 定位器(Lo ......