meta-data作用 标签data
HTML5表格标签和单元格合并
表格标签<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>Document</title> ......
Azure Data Factory(七)数据集验证之用户托管凭证
一,引言 上一篇文章中,我们讲解了 Azure Data Factory 在设置数据集类型为 Dataverse 的时候,如何连接测试。今天我们继续讲解认证方式这一块内容,打开 Link Service 可以看到多种认证方式,由于上一届已演示了 Office365 的认证方式,那么今天就着重讲解一下 ......
HTML5有序无序标签
标签分为有序标签和无序标签,有序标签为<ol><li>,无序标签分为<ul><li> 有序标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=de ......
Web阶段:第十四章:JSTL标签库
JSTL 标签库JSTL标签库 全称是指 JSP Standard Tag Library JSP标准标签库。是一个不断完善的开放源代码的JSP标签库。EL表达式主要是为了替换jsp中的表达式脚本,而标签库则是为了替换代码脚本。这样使得整个jsp页面变得更佳简洁。 JSTL由五个不同功能的标签库组成 ......
git操作修改历史版本tag标签的代码,并发布新标签
场景: 当项目已经迭代多个版本之后,突然发现旧版本1.0.1出现了紧急bug,需要及时处理;如果直接用新版本替换上去是存在极大隐患的,且时间来不及;所以需要直接在1.0.1版本的基础上去修复bug,然后发布一个新版本去更新,这样才会更加稳妥,影响范围也会最小; 操作流程如下: 1. 列出所有标签 g ......
calc()不起作用
现象 在写页面布局时,希望某个元素能够占用兄弟元素外所有宽高,就想到使用calc() <div ref="barChart" style="width:calc(90vw-60px);height:calc(90vh-300px) ;"></div> 发现页面不起作用 解决办法 calc(x - y ......
Databend 数据集成方案 | Data Infra 第 15 期
本期的 Data Infra 直播活动我们邀请到了 Databend Cloud 研发工程师-韩山杰,与大家分享主题为《 Databend 数据集成方案》的相关知识。 在本次分享中,你将会学到在云上基于 Databend 及 Databend Cloud 构建应用,掌握 Databend CDC 和 ......
js中监听到浏览器标签页的新增、切换等变化
在JavaScript中,可以使用 `visibilitychange` 事件来监听浏览器标签页的新增、切换等变化。这个事件会在页面的可见性状态发生变化时触发。 下面是一个示例代码,展示如何使用 `visibilitychange` 事件来监听标签页的变化: ```js document.addEv ......
sv signed的作用
# signed的作用 1. 在verilog中有时会用signed修饰符来修饰定义的数据,运算的时候也会用$signed()任务来强制转换数据,那么signed的修饰是为什么呢,是为了区分有符号数和无符号数的加法和乘法吗?其实不是的,因为有符号数和无符号数据的加法强结果和乘法器结构是一样的,sig ......
CF1872E Data Structures Fan
## 思路 一眼顶真,这不就是线段树吗?还挺板的,然后速打了一个线段树。 就是用两个变量分别存这个区间的两个异或值,修改就是交换这两个变量的值,询问都是询问整体的,应该很好写,就不细讲了。 ## AC code ```cpp #include using namespace std; struct ......
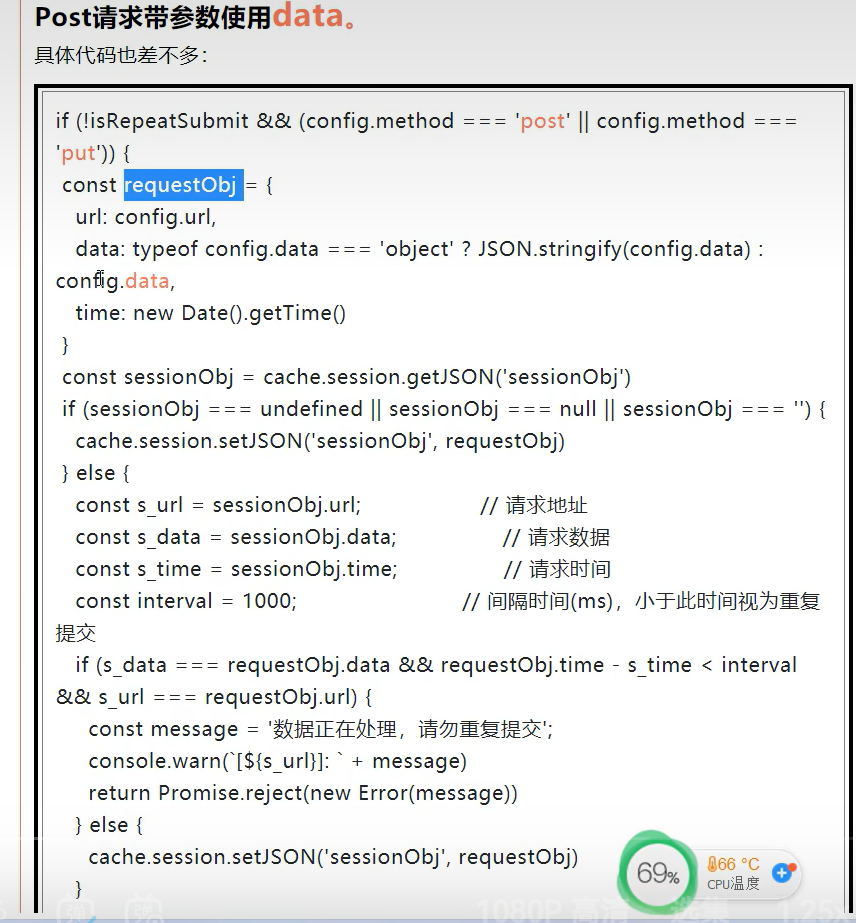
前端post请求用data传参数
#发post或者put请求的时候要带参数,那么就需要用data  #防止重复提交部分 ###一秒钟只内只能提交一次 ......
Vue简单浮动标签(simple floating labels)
简介及使用教程 Vue简单浮动标签(simple floating labels)是一个基于Vue.js的简单浮动表单标签组件,支持自定义颜色、边框及错误信息。 安装 npm i vue-simple-floating-labels 使用 引入组件 import FloatingLabel from ......
HTML5超文本链接和文本标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
Python名称空间和作用域,闭包函数
# Python名称空间和作用域,闭包函数 - 名称的查询顺序 - 名称空间的作用域 - global和nonlocal关键字的使用 - 函数对象(函数名) - 函数的嵌套调用 - 函数的嵌套定义 - 闭包函数 ## 名称空间 ### 定义 ```python # 什么是名称空间? 名称空间即存放名 ......
苹果证书分类及作用详解,助力开发者高效管理应用程序
转载:苹果证书的作用及分类详解摘要:本文将详细介绍苹果证书的作用及分类,包括企业证书、开发者证书、 推送证书、分发证书和MDM证书,帮助开发者了解如何正确使用和管理这些证书, 提升应用程序的开发和发布效率。 引言:苹果证书在iOS应用开发中起着重要的作用,用于验证应用程序、设备、服务和身 份。不同类 ......
吸引读者关注:有效利用标签、标题和摘要
吸引读者关注:有效利用标签、标题和摘要 嗨,小红书的小伙伴们!今天我来和大家分享一些吸引读者关注的绝佳技巧——如何有效利用标签、标题和摘要。这些简单而重要的元素,能够让你的帖子在红海中脱颖而出,吸引更多的读者进入你的世界。跟着我一起探索吧! 标签:让你的内容更准确被索引 首先,我们来谈谈标签。标签就 ......
图像识别的进步:从单标签到多标签分类
图像识别的进步:从单标签到多标签分类 随着深度学习技术的不断发展,图像识别的能力也在持续提升。从传统的单标签分类到如今的多标签分类,图像识别技术已经取得了显著的进步。本文将探讨图像识别的最新进展以及所面临的挑战。 一、图像识别的基本原理 图像识别主要依赖于深度学习技术。深度学习模型通过构建深度神经网 ......
时间在决策中的作用
时间的定义: 时间是存在和事件的连续序列,从过去、现在到未来,以明显不可逆转的顺序发生。它是各种测量的组成量,用于对事件进行排序、比较事件的持续时间或事件之间的间隔,以及量化物质现实或意识体验中的数量变化率。时间通常被称为第四维度,以及三个空间维度 时间在决策中起着重要作用,因为它会影响我们选择的质 ......
区分一下静态成员和非静态成员的作用域范围和初始化的问题
对比来看; 作用域限定符: 类名加作用域限定符可以用来在其他函数或类内访问静态成员,但是!!不能直接访问非静态成员,如果需要访问非静态成员,使用对象加点加非静态成员的方式。 可以用来在类外对类内的静态数据成员初始化或者对类内的函数进行定义。但是!!!:(1)不能在类外对非静态数据成员进行初始化但可以 ......
spring-data-jdbc使用坑记录
1、TINYINT 字段长度必须为1,才会被识别成Boolean 2、CURDResposity中save()、saveAll()方法,如果id存在默认当做更新,如果id不存在默认当做新增,如果需要自定义ID值,需要加上BeforeSaveCallback,用于id填充 ......
JS在数据类型前使用“+”的作用
js在某个数据类型前使用‘+’,这个操作目的是为了将该数据类型转换为Number类型,如果转换失败,则返回NaN; 实际使用 例如:+new Date() 返回当前时间戳 参考 https://blog.csdn.net/m0_46893049/article/details/125677006 ......
关于vue data数据{__ob__: Observer }的问题
比如用axios请求到数据,如果是用的then,那直接赋值给data对象里的属性。但是有情况是需要外部赋值,那就是异步请求的问题,外部打印接收赋值的变量为空,但是then里面打印,并且是带有{__ob__: Observer },这是vue本身对数组对象的监控器,没什么影响,你赋值那肯定监听,并不是 ......
vue3+typescript +uniapp中select标签
` ` ts的代码: `` 相当于 v-model ` ` 主要是因为 uniapp 的v-model 编译之后无法支持 微信小程序,所以要麻烦很多 转成 :value + @change 来实现 ......
论文精读:带有源标签自适应的半监督域适应(Semi-Supervised Domain Adaptation with Source Label Adaptation)
# Semi-Supervised Domain Adaptation with Source Label Adaptation 具有源标签适应的半监督域适应 >[原文链接](https://openaccess.thecvf.com/content/CVPR2023/papers/Yu_Semi- ......
vue语言中的keep-alive的作用
在前端Vue语言中,keep-alive是一个抽象组件,用于在Vue组件树中缓存动态组件。它可以有效地保留组件的状态,以避免在组件之间切换时重复渲染和销毁组件,从而提高性能。 使用keep-alive包裹动态组件后,当动态组件被切换时,它将会被缓存,而不是被销毁。这样,组件的状态、DOM以及所有的子 ......
问题: @WebFilter urlPatterns指定的URL不起作用,所有的请求都会经过过滤器
这里加上了@Component,虽然过滤器生效了,但是带来的结果是urlPatterns属性失效了(任何请求都会经过该过滤器)。解决方法:去掉@Component,在程序启动类加上@ServletComponentScan ......
关于laravel事物不起作用的问题
问题: 在数据库进行新增数据的时候,多个数据表之前是同步的关系,这个时候需要事物支持,但是在实际代码操作中却没有达到预期的效果,导致部分数据表插入,另一些数据表未插入数据,代码报错。 解决方案: 确保您使用的是支持事务的引擎。 InnoDB 支持事务,但 MyIsam 不支持。因此,例如在 PhpM ......
a标签下载文件并自定义文件名
一、href的属性地址必须是和你前端同源情况下 <a href="URL" download="文件名"> //download属性也可以设置一个值来规定下载文件的名称。所允许的值没有限制,浏览器将自动检测正确的文件扩展名并添加到文件。注意:只有 Firefox 和 Chrome 支持 downlo ......