permission connect笔记 方法
MyBatis3 连接MySQL8 提示:message from server: “Host ‘xxx‘ is not allowed to connect to this MySQL server
1、本机搭建mysql,使用mybatis连接提示如下错误信息: ``` message from server: "Host 'xxx' is not allowed to connect to this MySQL server ``` 造成上述的错误的原因: 数据库连接的账户不允许从远程登陆, ......
linux打开串口出错Cannot open /dev/ttyS0 Permission denied解决方案
- 1 将当前用户加入dialout组。 命令: ``` sudo usermod -aG dialout $USER ``` > 将 `$USER` 换成你的用户名,比如,用户名为ABC,这里的命令为 sudo usermod -aG dialout ABC - 2 重启计算机 ......
微信小程序学习笔记(一)
使用微信官方的微信开发者工具进行开发,需要具备基础的html 官方教程:微信开放文档 (qq.com) 创建小程序:输入AppID(需要注册,然后找到开发管理),选择不使用云服务,选择js进行开发 view视图框架函数 hover-class string none 否 指定按下去的样式类。当 ho ......
如何在简历上写上“精通Java”(笔记一)
Java三大特征:封装,继承和多态成员变量:静态成员变量(static)和实例成员变 访问方法:类名.静态成员变量;对象.实例成员变量;对象.静态成员变量;(第三个不推荐) 套话:静态的都可以访问,实例的只能实例的访问 继承中子类不能继承父类的构造方法,eg:父类:public People(int ......
Django学习笔记:第三章D的路由和视图
# 1.网站的入口--路由和视图 URL是网站Web服务的入口。用户在浏览器输入URL发出请求后,django会根据路由系统,运行对应的视图函数,然后返回信息到浏览器中。 ## 1.1 认识路由 创建项目时,会自动生成urls.文件,文件中定义了项目的路由信息,成为项目的路由解析入口。在自建的应用中 ......
Docker第二周作业笔记
Docker容器实现跨主机通信 同一主机内的容器通信 # 同一机器的三个容器 # centos 0c3d302cf050 172.17.0.3 # nginbx 和 php 共享一个网络, 172.17.0.2 root@docker-server1:~# docker ps CONTAINER I ......
PROFINet转RS485协议Modbus网关方法
你是否曾经遇到过不同网络协议之间的沟通问题?捷米特JM-RTU-PN为你解决这个难题!
捷米特JM-RTU-PN是一款数据通讯模块,能够实现PROFINet网络与Modbus网络之间的数据传输。它可以将RS485网络连接到PROFINet网络,并支持不同的Modbus通讯波特率和设置。也就是说,它可... ......
【学习笔记】Git
Git 一、git的安装 1.官网:Git (git-scm.com) 速度较慢 2.淘宝镜像:http://npm.taobao.org/mirrors/git-for-windows/ 速度快 下载完后直接无脑安装 这一步是选择git的默认文本编辑器,我的选择是vs code 安装完成后,鼠标右 ......
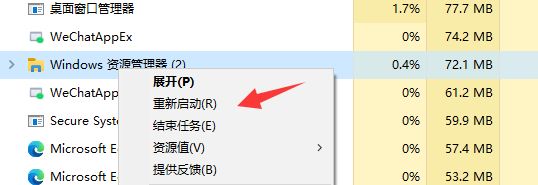
Windows 音量图标点击没有反应——解决方法
### 1 Win + E,随便打开一个文件夹。 ### 2 打开任务管理器 ### 3 重新启动即可  ......
修改SSH端口方法
### 编辑 sshd_config ``` nano /etc/ssh/sshd_config ``` 例如:添加 33 端口,注释掉 22 端口 Port 33 ### 退出保存 - `crl+x` 退出 - `y` 确定保存 - 回车/ 重启 reboot ### 查看变更状态 ``` sys ......
001运动控制卡使用笔记
一、驱动器拨码设置 SW1-SW3: OFF ON OFF (8号)SW4-SW6: ON OFF ON 或 ON ON OFF (2或3号 本教程使用3号) 实物设置 二、运动控制卡初始IP地址:192.168.0.11 连接运动卡 打开 ZDevelop3.10.01Alpha软件,在控制器选项 ......
hadoop学习笔记
hadoop之MapReduce的学习虽然目前的框架里已经很少用到但是底层的思想还是可以借鉴。 MapReduce分为map阶段和reduce阶段,map阶段即是将数据进行搜集,reduce即是将数据进行分发,例如wordcount命令,首先将单词进行按照一定规则处理,例如分割,然后按照首字母排序, ......
CSS2.1规范笔记——10 视觉格式化模型细节
视觉格式化模型细节 包含块的定义 元素(生成的)盒的位置有时候是根据一个特定的矩形计算的,叫做元素的包含块(containing block)。元素包含块的定义如下: 元素 包含块 其为根元素。 其包含块是一个被称为初始包含块的矩形。对连续媒体,尺寸取自视口的尺寸,并且被固定在画布开始的位置;对于分 ......
CSS2.1规范笔记——9.5 浮动
浮动 一个浮动盒会向左或向右移动,直到其外边界挨到包含块边界或者另一个浮动盒的外边界。如果存在行框,浮动盒的上外(边界)会与当前行框的上(边界)对齐。如果没有足够的水平空间来浮动,它会向下移动,直到空间合适或者再没出现过其他浮动。 因为浮动盒不在常规流内,在浮动盒之前或者之后创建的非定位块盒会垂直排 ......
CSS2.1规范笔记——9.6 绝对定位
绝对定位 绝对定位模型中,盒相对其包含块偏移,它会从常规流中全部移除(不会影响后面的兄弟)。绝对定位的盒会为常规流中的子级和绝对(不包括fixed)定位的后代建立一个新的包含块。 然而绝对定位的内容不会沿着任何其他盒排列。它们可能会遮住其他盒的内容(或者被它们自身遮住),取决于重叠盒的堆叠层级(st ......
CSS2.1规范笔记——9.7 分层展示
分层展示 z-index属性 该属性指定了: 当前堆叠上限爱问(stacking context)中,该盒的堆叠层级(stack level); 该盒是否应该建立一个堆叠上下文; 该属性的取值为: <integer>:是生成盒当前堆叠上下文中的堆叠层级,该盒还会建立一个新的堆叠上下文。 auto:生 ......
CSS2.1规范笔记——9.4 常规流
常规流 常规流中的盒属于一个FC,可能是BFC或是IFC中的一个。块级盒参与BFC,行内级盒参与IFC。 BFC BFC的产生条件: float:left | right position:absolute | fixed display:inline-block | table-cell | ta ......
CSS2.1规范笔记——9.2 控制盒的生成
控制盒的生成 控制盒就是我们常说的盒。盒的类型对其在视觉格式化模型中的行为有一定影响。 display的取值 display属性指定了盒的类型: none:此元素不会被显示。 block:此元素将显示为块级元素,此元素前后会带有换行符。 inline:默认。此元素会被显示为内联元素,元素前后没有换行 ......
CSS2.1规范笔记——9.1 视觉格式化模型(视口和包含块)
视觉格式化模型 视觉格式化模型:对于可视化媒体,用户代理怎样处理文档树。在视觉格式化模型中,文档树中的每个元素根据其盒模型生成0或多个盒。这些盒的布局由以下因素控制: 盒尺寸与类型 定位方案(常规流、浮动与绝对定位) 文档树中元素间的关系 外部信息(例如视口大小、图片的固有尺寸等) 本章及下一章中定 ......
CSS2.1规范笔记 - 8.1 盒尺寸
中文链接:http://www.ayqy.net/doc/css2-1/cover.html 英文链接:https://www.w3.org/TR/2011/REC-CSS2-20110607/ 本笔记是2020年自学前端时所写,当时写在word文档上,今天重温,就搬到博客园上来。 盒尺寸 盒模型的 ......
CSS2.1规范笔记——8.2 外边距与margin合并
外边距 margin取值 <length>:一个固定值 <percentage>:百分比根据当前生成盒的包含块的width来计算。注意,margin-top和margin-bottom也是根据其包含块的width来计算的。如果包含块的width取决于该元素,那么产生的布局在CSS2.1是未定义的。 ......
阅读方法论(唐迟)
# 《阅读方法论》唐迟 ## 两大原则 ### 方向比速度更重要(向上或向下) - 先题后文,只看题干,不看选项 - 定位词 - 大写、小写、地名、时间、年代、数字 - 名词、形容词 - 题干中有位移性的词 - 感情色彩强烈的形容词、副词表示作者的态度方向(名词动词也可以) - 阅读的本质:逻辑(句 ......
黑魂 211深度优先搜索方法制作双手控制
创建一个新脚本TransformHelpers放进Scripts文件夹的Helper文件夹里 接下来要实现往Unity放进新的定义方法。 把TransformHelpers修改成: 把这个hihi方法放进WeaponManager的start函数里: 测试这个方法在运行的时候调用的过程。 接下来我们 ......
2023-07-22 《数值优化方法》-庞丽萍,肖现涛-无约束最优化(七).md
2023-07-22 《数值优化方法》-庞丽萍,肖现涛-无约束最优化(七)数值优化方法Matlab牛顿法在前面我们研究了共轭方向法和共轭梯度法,两种方法都有二次终止性,那么是否可以在每次迭代的时候都用一个二次函数去近似目标函数呢?这就是牛顿法的基本思想。 我们知道函数在处的二阶泰勒展开式为 其中. ......
隐藏元素的方法
display:none display:block 不占位置 不支持动画 visibility:hidden visibility:visible 占位置 不支持动画 opacity:0 opacity:1 占位置 支持动画 宽高显隐动画 文字不换 ......
MQTT学习笔记
客户端:mqttx for windows,并提供基于互联网的mqtt服务,不用再搭建 MQTT的C语言编程: 下载paho的包,在github上,有基于Linux的release版本,下载后,将其解压到任意目录,比如:/opt/mqtt 目录结构如下: 安装完毕后,进行配置(如果不配置,动态链接库 ......
STL·笔记
vector 基本操作 创建vector对象,vector<int> vec; 尾部插入数字:vec.push_back(a); 使用下标访问元素,cout<<vec[0]<<endl;记住下标是从0开始的。 使用迭代器访问元素. vector<int>::iterator it; for(it=v ......
java学习笔记
[TOC] #### 值传递&引用传递 Java 中的传递,是值传递,而这个值,实际上是对象的引用。 1、传递的值在栈中,直接拷贝一份值传递,改变的形参不会对实参造成影响。 2、传递的值在栈中存放的是地址(引用),先根据栈中的地址找到在堆上的值,然后把地址拷贝一份(拷贝的地址是一个值),此时形参和实 ......
DevExpress中GridControl控件的基本属性设置和使用方法
(18条消息) DevExpress中GridControl控件的基本属性设置和使用方法_gridcontrol隐藏列_潘达小新的博客-CSDN博客 ......
String常用方法
# String常用方法 ```java package com.tedu.api01.string_; /** * @author LIGENSEN * Date: 2023/7/22 14:09 */ public class StringMethods { public static void ......