playwright浏览器
从浏览器输入一个地址,到看到页面信息,经历的过程、union和union all的区别、左连接右连接
[toc] ## 1 从浏览器输入一个地址,到看到页面信息,经历的过程 ```python 1 从浏览器输入一个地址,到看到页面信息,经历的过程 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域名解析(DNS解析) 》把域名解析成ip地址+端口的形式 dns解析 》(浏览器缓 ......
安装好了Java、Neo4j社区版3.5.5,和二者的环境变量后,如何浏览器登录Neo4j
前提:安装好了Java、Neo4j社区版3.5.5,和二者的环境变量后。 Win + R -> cmd 进入 输入neo4j.bat console回车 正常情况下是这样: 不正常情况下是这样: 解决办法:输入下图的两句 但是记住:neo4j start一次就要neo4j stop一次,不然会给如下 ......
从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢
# 从浏览器输入一个地址至看到页面信息经历的过程;左右内全连接:MySQL不能直接支持;union和union all的区别;如何排查优化一句sql查询慢 ## 从浏览器输入一个地址至看到页面信息经历的过程 ```python 1 在浏览器中输入的是:【地址,不带端口,默认是80端口】域名 》要做域 ......
浏览器跨域解决方案详解
跨域的产生是浏览器的安全机制引起的,只有在使用Ajax时才会发生。简单来说就是你可以通过ajax发送请求,但要看远程服务器脸色,他没授权,浏览器这个老六就给拦截了,不能用这个结果,像极了游戏机让买不让玩。 什么是跨域 跨域(Cross-Origin)指的是在 Web 开发中,一个网页的运行环境(域) ......
如何在浏览器扩展中使用 eval 函数
思路是把 iframe 作为沙箱环境,让 eval 在 iframe 中执行。 以 Chrome Manifest V2 为例。V3 可参考 [Using eval in Chrome extensions \- Chrome Developers][1]。 #### 1. 在 manifest 文 ......
解决在Edge浏览器中使用不了(找不到)new bing的情况
#1.问题 我们有时候看不到下图圈出部分的信息,无法找到New Bing的入口(这边是空的)  #2.解决方式 # ......
浏览器打开首先是百度的界面,该如何修改
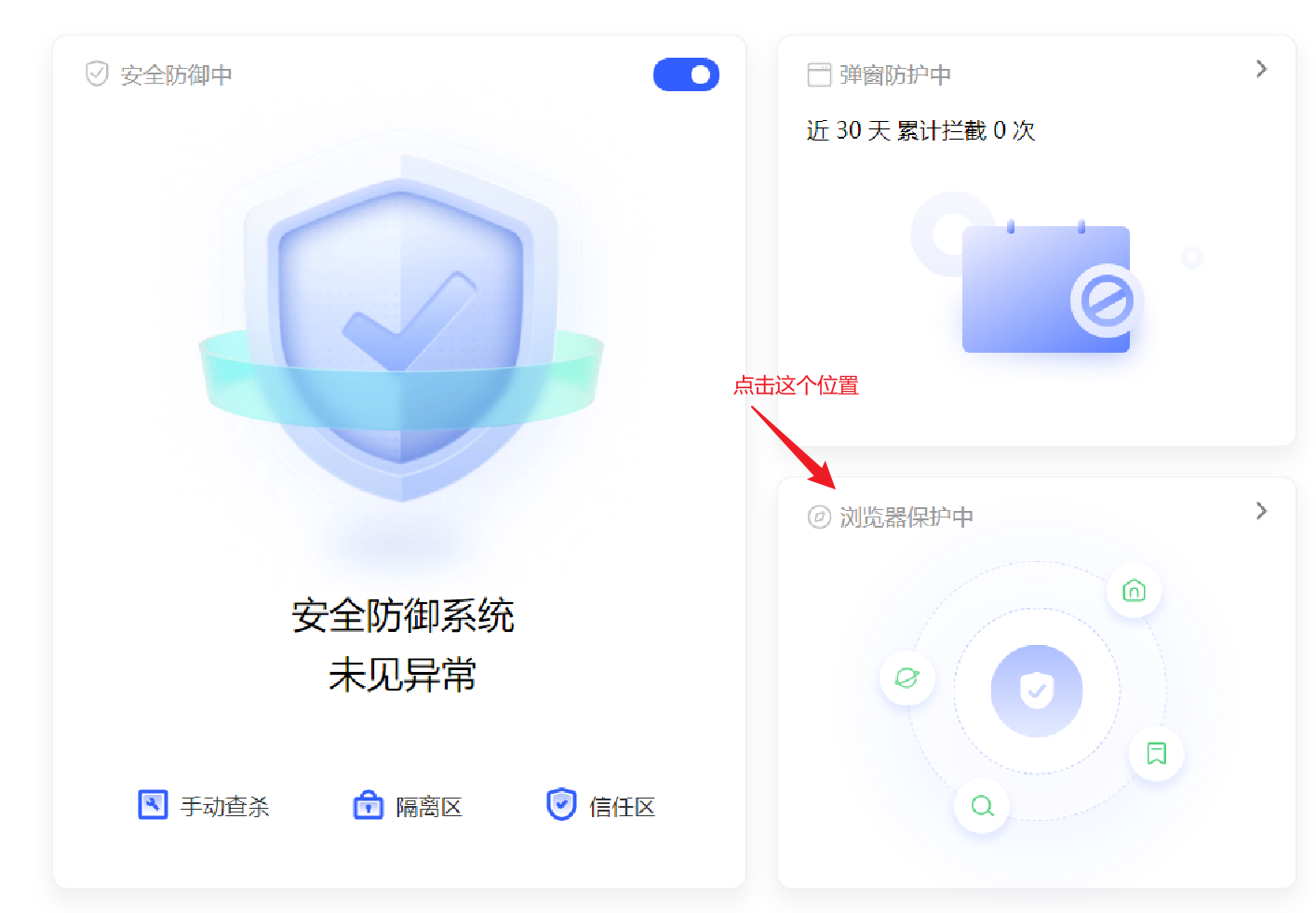
# 浏览器打开首先是百度的界面,该如何修改 1. 打开电脑管家  2. 选择上网主页保护 
 ## 前言 使用selenium进行web自动化测试,如果我们打开了多个网页,进行网页切换时,我们需要先获取各个页面的句柄,通过句柄来区分各个 ......
软件测试|web自动化测试神器playwright教程(二十八)
 ## 前言 在我们使用部分网站的时候,我们会遇到进行日期选择的问题,比如我们预定火车票或者预定酒店,需要选择发车日期或者酒店的入住与退房时间。 ......
软件测试|web自动化测试神器playwright教程(二十九)
 ## 前言 当我们打开有的网站,网站会请求权限,比如某些网站要进进行声音采集或者开启摄像头时,都会弹出一个权限请求框,如下图:  ......
浏览器的底层渲染机制
【DOM树】 【CSSOM树】 【Render-Tree渲染树】 总结步骤: 处理 HTML 标记,构建 DOM 树 处理 CSS 标记,构建 CSSOM 树 将 DOM 树和 CSSOM 树融合成渲染树 根据生成的渲染树,计算它们在设备视口(viewport)内的确切位置和大小,这个计算的阶段就是 ......
软件测试|web自动化测试神器playwright教程(二十三)
## 前言 我们在进行web自动化时,经常遇到一些不好操作的元素,普通的元素定位和操作容易报错,如果我们使用的selenium的话,就可以使用selenium调用js脚本进行操作。在playwright 中也有类似的方法,使用page.evaluate()执行JavaScript脚本。 page.e ......
软件测试|web自动化测试神器playwright教程(二十四)
## 前言 我们在使用selenium进行自动化测试的过程中,遇到输入框时,我们可以使用send_keys()输入内容,也可以使用键盘事件向输入框内输入内容,只是使用键盘事件时需要导入Keys,作为一款强大的工具,selenium有的功能,playwright也有,playwright同样可以使用键 ......
软件测试|web自动化测试神器playwright教程(二十五)
 ## 前言 鼠标为我们使用电脑提供了很多方便,我们看到的东西就可以将鼠标移动过去进行点击就可以打开或者访问内容,当页面内容过长时,我们也可以使 ......
软件测试|web自动化测试神器playwright教程(二十六)
 ## 前言 我们使用selenium进行元素拖拽时,通常要使用ActionChains来实现drag_and_drop的操作,playwrig ......
软件测试|web自动化测试神器playwright教程(十九)
## 前言 我们日常工作中,经常会遇到我们的页面内容较多,一个屏幕范围无法完整展示内容,我们就需要滚动屏幕去到我们想要的地方,如下页面,我们想要在豆瓣首页,内容并不完整,如果我们想要直接点击电影模块中的选电影按钮,是需要往下滑动的。 
## 前言 上篇文章我们介绍了使用playwright下载文件的方法,本篇文章我们将介绍使用playwright上传文件。 上传文件是我们经常需要面对的场景,如果我们使用的是selenium,那我们的操作会比较复杂,因为有的文件上传是input控件,有些是需要我们直接传文件地址,一旦弹出文件选择框的 ......
软件测试|web自动化测试神器playwright教程(二十)
## 前言 我们都知道,selenium可以实现Chrome浏览器的复用,绕过登录步骤,实现cookie的复用,playwright同样也可以实现该功能。 ### 环境设置 我们在使用selenium进行浏览器复用时,需要提前将Chrome浏览器配置到我们的环境变量中,具体步骤如下: 1. 找到Ch ......
软件测试|web自动化测试神器playwright教程(二十二)
## 前言 工作和生活中,经常会遇到我们需要进行选择的情况,比如勾选,或者我们选择性别,男女两个性别总是不能同时选中的,比如我们在选择兴趣爱好时,我们可以选择多个自己感兴趣的话题,比如篮球足球电竞等话题。我们在执行自动化测试的过程中,必须要学会处理这样的情况。 ### 页面示例 以下面的界面为例: ......
BootstrapBlazor调用浏览器全局事件
# BootstrapBlazor调用浏览器全局事件 有时候blazor开发的时候可能会使用一些浏览器的全局事件,但是blazor默认没有提供相关的方法去调用,只能通过js。 ```BootstrapBlazor```组件库为我们提供了封装好的方法可以很方便的去调用。 ```csharp [Inje ......
使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频(未完待续)
# 使用 MediaStream Recording API 和 Web Audio API 在浏览器中处理音频 ## 1. 背景 最近项目上有个需求,需要实现:录音、回放录音、实现音频可视化效果、上传wav格式的录音等功能。于是乎,我就顺便调研了下如何在浏览器中处理音频,发现 HTML5 中有专门 ......
浏览器输入一个网址后发生了什么
## 浏览器输入一个网址后发生了什么 1. 域名解析 网络上的各个计算机之间相互通信通过其ip地址识别的,而我们输入的网址仅仅方便我们记忆而取得名字,计算机不能直接识别,所以就需要将计算机网址转换成IP地址,这个过程叫做域名解析:首先从浏览器缓存中找域名和ip的对照表,如果找不到,再从本机操作系统的 ......
allure open 默认用谷歌浏览器打开
python allure将生成报告和打开报告写到命令文件,并默认使用谷歌打开 bat文件内容 pytest test_login.py --alluredir=./allure-results&& allure generate ./allure-results -o ./allure-repor ......
谷歌浏览器书签位置及导出
转自:https://outofmemory.cn/tougao/8038602.html 如下 谷歌浏览器书签并不是以文件夹的方式保存,而是保存在一个Bookmarks文件中。查看该文件位置方法: 打开谷歌浏览器,在地址栏中输入chrome://version/ 按回车键打开。 这时可以看到具体的 ......
当一屏时在safari浏览器下方有遮挡栏影响一屏的解决方法
function appHeight() { const doc = document.documentElement; doc.style.setProperty('--vh', (window.innerHeight * .01) + 'px'); } window.addEventListen ......
webpack5 devServer浏览器打开显示 can not get
webpack5中通过使用 webpack-dev-server 插件,配置 devServer 来浏览器启动页面,对于单页面,我们可以直接配置打开首页,多页面,可以配置打开一个文件目录,选择各个页面的目录 当我们配置好 webpack 后,执行 npm run dev,浏览器打开经常会看到显示 c ......
PlayWright(二十三)- allure插件(二)
在上文中,我们认识了allure插件,并且也成功使用了,但是感觉少点东西,所以我们再深入挖掘下allure的功能 1.allure增加测试用例详情 1、导入allure模块 2、在每条用例函数前加上@allure.title("标题内容") 3、正常执行生成allure报告 执行结果: 2.allu ......