position属性css 13
现代CSS布局技术:Flexbox和Grid的使用指南和最佳实践
在现代Web开发中,CSS布局技术变得越来越重要。Flexbox和Grid是两种常用的CSS布局技术,它们可以帮助我们创建灵活、可维护的布局。 ......
如何用CSS实现响应式设计并优化用户体验
在移动设备的时代,网站的响应式设计变得越来越重要。响应式设计的目标是使网站适应不同尺寸和分辨率的设备,并提供最佳的用户体验。本文将介绍如何使用CSS实现响应式设计并优化用户体验。 ......
2023.08.13百度之星(大失败)
大失败,哭; 放个链接,有空来补:码蹄集 (matiji.net) 前面两题写的还挺顺手,然后开始写4和6,然后寄了,两个题加起来大概交了十发吧,算法没什么大问题,但是写挂了,都只能过一半的样例,悲; 总结:沉淀,提升码力; 1记录把每个参数都调成同一个值的代价和把每个参数调成一段连续的数的代价,比 ......
Python修改图片Exif属性
Exif属性 包括EXIF_TAG_ARTIST (0x013B): 图像的作者信息。EXIF_TAG_COPYRIGHT (0x8298): 版权信息。EXIF_TAG_DATETIME (0x0132): 原始图像的创建日期和时间。EXIF_TAG_IMAGE_DESCRIPTION (0x01 ......
burpsuite靶场----SQL注入13----oracle的CAST报错注入
#burpsuite靶场 SQL注入13 oracle的CAST报错注入 ##靶场地址 https://portswigger.net/web-security/sql-injection/blind/lab-sql-injection-visible-error-based ##正式开始 1.通过 ......
3 CSS组合选择器
##### 3 组合选择器 页面元素比较复杂,存在多个嵌套。为了更加灵活选择页面中的元素,CSS中还提供了组合选择器。组合选择器就是将多个基本选择器通过一定的规则连接起来组成一个复杂选择器。 ###### 后代子代选择器 ```html Title item1 item2 item3 item4 ` ......
vue3传属性时报错 [Vue warn]: Component is missing template or render function.
上网查这个问题,解决方案很多,没有一款适合我。。。先说我的解决办法,如果解决不了再往下看,我的原因是 用的子组件的ref和子组件的标签名一样了: <ChildComponent1 ref="ChildComponent1" :parent-data="data" > <template #slot- ......
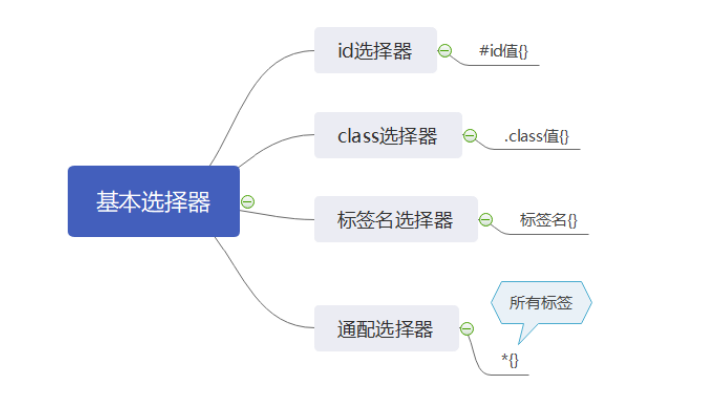
2 css基本选择器
##### 2 基本选择器  ###### id选择器 id选择器使用“#”进行标识,后面紧跟id名,其基 ......
C++快速入门 第二十一讲:静态属性和静态方法
面对对象编程技术的一个重要特征是用一个对象把数据和对数据处理的方法封装在一起。 在前面的例子里,我们一直是在使用对象(也可以说某个类的实例)来调用方法,每个方法只处理调用它的那个对象所包含的数据,所有的数据都属于同一个对象。 C++允许我们把一个或多个成员声明为属于某个类,而不是仅属于该类的对象。( ......
C++快速入门 第二十二讲:静态属性和静态方法2
规则: 静态成员是所有对象共享的,所以不能在静态方法里访问非静态的元素。(因为每个对象都有自己的this指针,静态方法不是属于某个特定的对象,而是由全体对象共享的,静态成员存储地址与对象并不在一起) 非静态方法可以访问类的静态成员,也可以访问类的非静态成员。 this指针是类的一个自动生成、自动隐藏 ......
css相对定位+绝对定位
1、开启定位 相对定位:给元素设置position:relative 并且需要设置left、right、top、bottom四个属性来调整位置,如果没有设置这4个属性,默认都是0,这时盒子在视界上不会发生移动。 绝对定位:给元素设置position:absolute 并且需要设置left、right ......
1 CSS的引入方式
##### 1 CSS的引入方式 CSS样式有三种不同的使用方式,分别是行内样式,嵌入样式以及链接式。我们需要根据不同的场合不同的需求来使用不同的样式。 - 行内样式 行内样式,就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用。当个别元素需要应用特殊样式时就可以使用内联样式。但不推 ......
CSS基础-浮动
### 浮动 浮动是为了元素标签的并排显示问题。 我们在浏览网页的时候,经常会看到 几个 div 块是可以并排显示的, 浮动就是解决这样问题的方法之一。 **float属性有以下的值** - float: left; 左浮动 - float: right 右浮动 **浮动的特点** - 浮动主要针对 ......
瞅瞅吧!你可能会用到的 css 动画库
原文链接:[推荐几个你可能会用到的 CSS 动画库](https://fe32.top/articles/css10004/)  1,新建一个WPF项目,添加一个用户控件之后在用户控件里面添加几个控件用作测试, 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <UserControl x:Class="SelfControlDenpendy.Se ......
macOS Ventura 13.5.1 (22G90) Boot ISO 原版可引导镜像下载 (修复定位服务无法授权问题)
macOS Ventura 13.5.1 (22G90) Boot ISO 原版可引导镜像下载 (修复定位服务无法授权问题) 2023 年 8 月 17 日(北京时间 18 日凌晨)macOS Ventura 13.5.1 发布,修复了 “系统设置” - "隐私和安全性" 中 “定位服务” 无法授权 ......
macOS Ventura 13.5.1 (22G90) 正式版发布,修复定位服务无法授权问题 (ISO、IPSW、PKG 下载)
macOS Ventura 13.5.1 (22G90) 正式版发布,修复定位服务无法授权问题 (ISO、IPSW、PKG 下载) 2023 年 8 月 17 日(北京时间 18 日凌晨)macOS Ventura 13.5.1 发布,修复了 “系统设置” - "隐私和安全性" 中 “定位服务” 无 ......
SMU Summer 2023 Contest Round 13
# [SMU Summer 2023 Contest Round 13](https://codeforces.com/group/L9GOcnr1dm/contest/467330) ## [A. Review Site](https://codeforces.com/group/L9GOcnr1 ......
GitHub: remote:Support for password authentication was removed on August 13,2021.
使用git push origin master向远程仓库推送时被告知: remote:Support for password authentication was removed on August 13,2021.Please use a personal access token inste ......
CSS基础-盒模型
## 盒模型 所有的HTML标签都可以看成矩形盒子,由width,height,padding,border构成,称为**盒模型**。 盒子的总宽度 = width + 左右padding + 左右border 盒子的总高度 = height + 上下pading + 上下border  转载▼ 类:类是组成java程序的基本要素。类封装了一类对象的属性和方法。类是用来定义产生对象的模板。类的实现包括两部分:类声明和类体。 类体分为两部分:成员变量和局部变量。 1、成员变量和局部变更的类型可以是java中的任何一 ......
CSS3
# CSS3 ## 1. CSS导入方式 优先级:就近原则 ```html css导入方式 我是标题 我是二级标题 我是三级标题 ``` ## 2. 选择器 ### 2.1 基本选择器 优先级:id > class > 标签 #### 2.1.1 标签选择器 会选择body下所有h1标签 ```ht ......
CSS如何使文本溢出部分显示省略号?多行超出
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS如何使文本溢出部分显示省略号?多行超出</title> <style> *{margin: 0px;padding: 0px;} .box{ width: 280px; he ......
Spring源码学习笔记13——总结篇, 从IOC到AOP
[系列文章目录和关于我](https://www.cnblogs.com/cuzzz/p/16609728.html) ## 零丶序言 在[《Spring源码学习笔记12——总结篇,IOC,Bean的生命周期,三大扩展点》](https://www.cnblogs.com/cuzzz/p/16662 ......
position简化
.some-element { position: absolute; inset: 0; } 如果你对 top 、 right 、 bottom 和 left 有不同的值,你可以按照如下的顺序分别设置它们: inset: -10px 0px -10px 0px 。这种简写方式与margin 的工作 ......
html、css、js实现的一个简单计算器
title: html、css、js实现的一个简单计算器 date: 2023-07-17 21:51:46 categories: CTF-Web入门 description: 简易计算器 主要代码来自runoob的计算器示例,只是精简了一下,把在js里监听完成的清除输入区也写成了一个函数,点击按 ......
html与css部分基础
原生js篇 1.js组成 ECMAscript BOM DOM 2.js输出内容的方式 1.弹窗alert() 2.网页输出document.write() 3.控制台输出console.log 3.什么是变量 存储临时数据的容器 4.定义变量有几种方式,区别 var 有变量提升,可以重复赋值; l ......
CSS篇
1.文本超出隐藏以...替代 overflow:hidden;//超出隐藏 white-space:nowrap;//不换行 text-overflow:ellipsis;/*超出部分以...替代*/ 2.input修改焦点样式 input:focus{} /*input获得焦点时的样式*/ 3.i ......
h5(html5)+css3前端笔记四
#Emmet语法 1.生成标签直接输入标签名按tab键即可 比如 div 然后tab键,就可以生成`` 2.如果想要生成多个相同标签 加上*就可以了比如 `div*3` 就可以快速生成3个div 3.如果有父子级关系的标签,可以用 > 比如` ul>li `就可以了 4.如果有兄弟关系的标签,用 + ......