promise await async
Js 之promise、async 和 await
一、示例代码 <html> <head></head> <body> <script src="jquery.js"></script> <script> const login = async function(){ var a = await new Promise((resolve, reje ......
Python Async IO - async/await 关键字
# 在学习asyncio之前,先理清楚同步/异步的概念: 同步是指完成事务的逻辑,先执行第一个事务,如果阻塞了,会一直等待,直到这个事务完成,再执行第二个事务,顺序执行 异步是和同步相对的,异步是指在处理调用这个事务的之后,不会等待这个事务的处理结果,直接处理第二个事务去了,通过状态、通知、回调来通 ......
async/await和yield的区别
Python中的异步IO实现有两种方式:async/await 和 yield。 Async/Await: Async/Await 是Python3.5版本引入的新的异步编程语法。使用 async/await 可以将一个函数标记为可暂停的异步函数,并且可以使用await关键字挂起函数的执行,等待异步 ......
JavaScript 中的Promise学习
代码示例: <script type="text/javascript"> new Promise(function(resolve, reject) { console.log(111); resolve(222); }).then(function(value) { console.log(va ......
优化trycatch所需的前置知识点(Promise对象讲解)
优化trycatch所需的前置知识点(Promise对象讲解):https://blog.csdn.net/weixin_45371730/article/details/122029631?spm=1001.2101.3001.6650.9&utm_medium=distribute.pc_rel ......
Promise 中的异步错误 怎么捕获
Promise 中的异步错误 怎么捕获:https://blog.csdn.net/liubangbo/article/details/128497218?ops_request_misc=&request_id=&biz_id=102&utm_term=promise%20%E5%BC%82%E5 ......
promise
Promise.all 是一个静态方法,用于处理多个 Promise 对象。它会接收一个 Promise 对象数组作为参数,返回一个新的 Promise 对象,该 Promise 对象在所有 Promise 对象已完成时才会完成,并携带着所有 Promise 对象完成的结果(按照 Promise 对 ......
手写一个Promise
面试中经常我们会碰到要求手写一个Promise,Promise作为ES6新增的内容,为处理异步提供了更优雅地支持,深入了解规范,通过手写Promise可以帮助我们更好地了解它。 ......
关于 async 和 await 两个关键字(C#)【并发编程系列】
本文只是起到对于 async await 有个初步的理解作用,达到能看懂和会用的目的,而微软对于多线程的应用远不止于此,可以参考其他博友的文章、官方文档、专业书籍等等。 ......
Promise
Promise是一种用于处理异步操作的对象(解决了回调地狱的问题) 它有三种状态: pedding (进行中) resolve(已成功) rejected(已失败) pedding => resolve 或 pedding => rejected(状态一旦变更,就无法再次变更了,是什么就是什么了,板 ......
async/await初学者指南
> JavaScript中的`async`和`await`关键字提供了一种现代语法,帮助我们处理异步操作。在本教程中,我们将深入研究如何使用`async/await`来掌控JavaScript程序中的流程控制。 > ## 总览 - 如何创建JavaScript异步函数 - async关键字 - aw ......
异步 Async & Await
async在C#世界里是上下文关键字。它只有在修饰一个方法的时候才自动被编译器识别为关键字,在代码的其他位置上可以被用作变量名等其他任何用途。async关键字用来修饰两类方法: lambda表达式或者异步方法。拥有async修饰的方法称为async方法,比如: 就如上面这个方法ExampleMeth ......
关于async / await的异常捕获
关于async / await的异常捕获:https://blog.csdn.net/qq_42543244/article/details/123423894?ops_request_misc=%257B%2522request%255Fid%2522%253A%25221689821677168 ......
dotnet 警惕 async void 线程顶层异常
在应用程序设计里面,不单是 dotnet 应用程序,绝大部分都会遵循让应用在出现未处理异常状态时终结的原则。在 dotnet 应用里面,如果一个线程顶层出现未捕获异常,则应用进程将会被认为出现异常状态而退出。通常来说就是未捕获异常导致进程闪退 ......
通过async await和Promise解决多个ajax异步请求之间存在依赖的情况
异步ajax请求之间可能会有依赖情况,本篇以定时器模拟请求,总结了几种通过async await和Promise将异步转为同步的方案 // get1请求、get2请求 function get1 () { return new Promise((resolve, reject) => { setTi ......
IC卡读卡器web插件中使用js异步await/async调用接口
js中使用异步await/async方式,对于程序的结构和逻辑都有非常大的好处,对于异步await/async有如下描述: async 表示这是一个async函数, await只能用在async函数里面,不能单独使用. async 返回的是一个Promise对象,await就是等待这个promise ......
springboot使用@Async异步(简易)
实际项目中, 使用@Async调用线程池,推荐使用自定义线程池的模式,不推荐直接使用@Async直接实现异步,直接使用会不断的创建线程,最终会导致系统占用内存过高。 1、自定义线程池 package com.sxsoft.config;import org.springframework.conte ......
.NET CORE 实现异步处理 - 探索 async/await
//当你要执行几个耗时操作的时候,你用异步去分别执行这几个操作,这是没问题的,但是你要注意, // 不要在执行异步操作的下一句代码立马去用"它的结果否则就会造成等待完成",失去异步效果。 //自己总结:主线与异步都存在,异步尽量不做查询因为会造成等待,尽量做insert update delete ......
.NET Core 的异步编程-只讲干货(async,await,Task)
namespace ConsoleApp1 { class Program { static void Main(string[] args) { Console.WriteLine(ThreadID() + " =》主线程启动"); MethodAsync();//调用异步方法 Console.W ......
async await
1、async 被 async 操作符修饰的函数必然返回一个 Promise 当 async 函数返回一个值时,Promise 的 resolve 方法负责传递这个值 当 async 函数抛出异常时,Promise 的 reject 方法会传递这个异常值 ``` async function asy ......
@Async组件的细节说明
- 使用方式 * 启动类里面使用@EnableAsync注解开启功能,自动扫描 * 定义异步任务类并使用@Component标记组件被容器扫描,异步方法加上@Async - @Async失效情况 * 注解@Async的方法不是public方法 * 注解@Async的返回值只能为void或者Futur ......
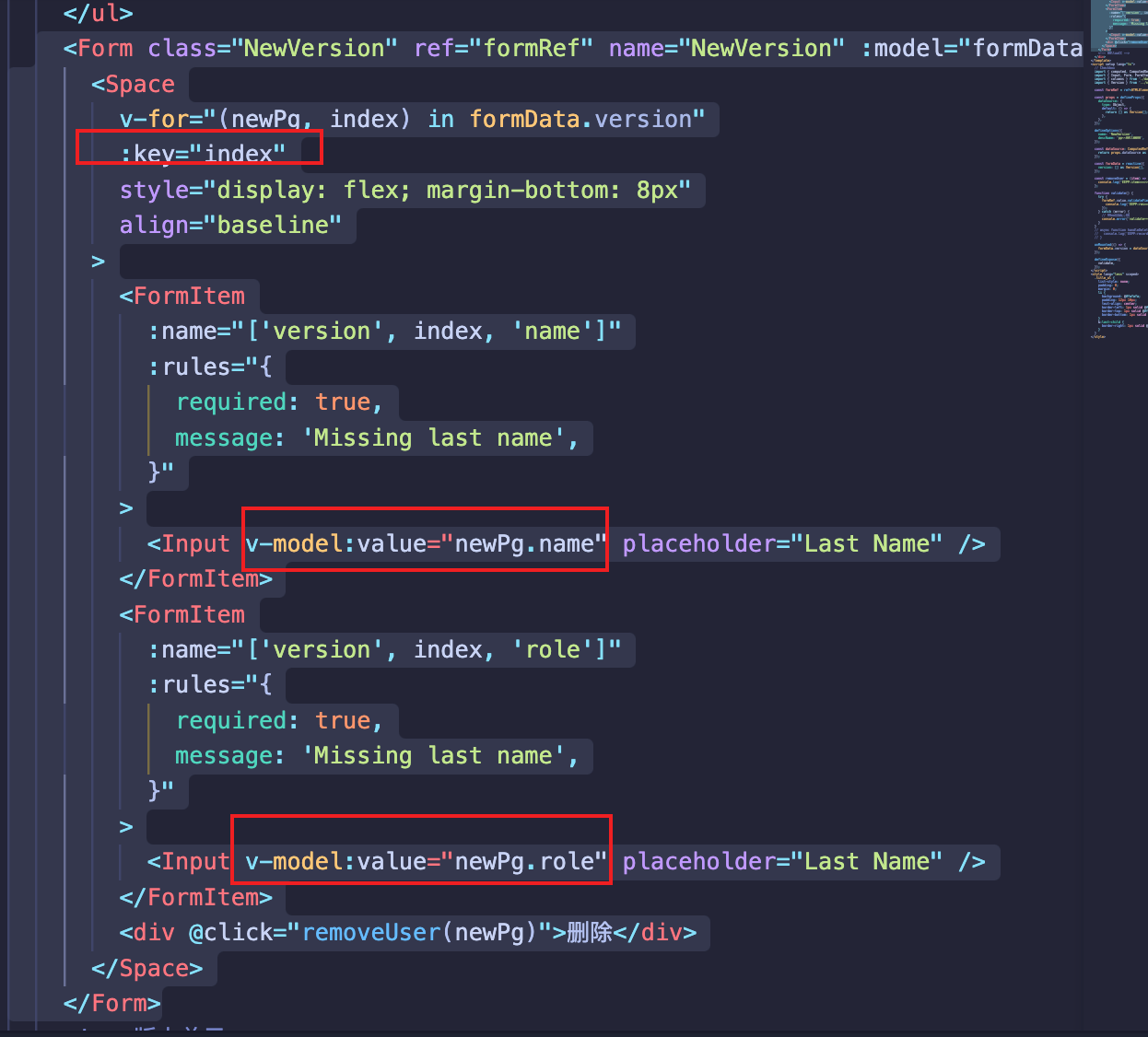
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
如何解决返回[object Promise]标准答案
const myPromise =new Promise((resolve, reject) => { // 执行异步操作 // 当操作完成时调用resolve()或reject()}); myPromise.then(result => { // 在Promise被解析时执行的回调函数 conso ......
async-await Rust: 200 多行代码实现一个极简 runtime
> What I cannot create, I do not understand Rust 中的 runtime 到底是咋回事, 为了彻底搞懂它, 我在尽量不借助第三方 crate 的情况下实现了一个玩具 runtime, 之所以说是玩具,因为它没有复杂的调度算法(只有一个全局 task qu ......
C#/.net await/async异步编程
在比较耗时的工作上开了一个线程去做这个事情,然后接着往下执行。 在函数声明中,async关键字要放在返回类型之前 async函数本身并不创建异步操作,只有在调用await的时候才会进行异步操作 上下文关键字,想要异步调用一个async函数,自己也必须得是async函数 防止耗时操作阻塞当前线程。 微 ......
Top-level await 新特性(ERROR: Top-level await is not available in the configured target environment (“chrome87”.....})
Top-level await 新特性 「ECMAScript」提案 Top-level await 由 Myles Borins 提出,它可以让你在模块的最高层中使用 await 操作符。在这之前,你只能通过在 async 函数或 async generators 中使用 await 操作符。To ......
async_ensuer_future_add_done_callback
# async ensuer_future 和 add_done_callback 的用法 ```py import os from loguru import logger logger.add(os.path.join(os.path.dirname(__file__) , os.path.ba ......
JS中使用Promise.all控制所有的异步请求都完成后,在执行后续逻辑
将所有的异步耗时操作都封装成Promise对象返回,Promise可以将异步转成同步,在执行完成后结果返回到then中,然后使用Promise.all将promise对象数组一起执行,全部执行完成后再统一返回信息 ......
如何与 async/await 一起使用 Fetch
Fetch API 已经成为前端应用中获取资源的原生方式。 在这篇文章中,我将展示如何用 async/await 语法使用 Fetch API 的常见场景。目的是让你对如何获取数据、处理获取错误、取消获取请求等有信心。 开始之前,推荐熟悉 async/await 语法。在下面的例子中将广泛使用它。 ......
javascript:async/await
#async async关键字用于声明一个函数是异步函数,使用async关键字定义的函数会自动返回一个Promise对象。 函数的返回值会被包装在一个resolved的promise中,例如,下面的函数返回一个结果为1的resolved promise,让我们测试一下: ``` async func ......