property driverx props 86
2023-07-04 如何处理vue中不能监听到父传子组件props的变化
前言:父传值给子组件,子组件需要根据传进来的值进行watch监听props中的值并遍历插入一个值,然后同时子组件的页面会跟着渲染。 问题就是:子组件无法拿到watch更新的props值,比如传进一个list,然后通过watch来监听并在list里面加入一个新的值,前端页面拿不到新的值故而报错。 原因 ......
React props 用法
Components let you split the UI into independent, reusable pieces, and think about each piece in isolation. This page provides an introduction to the ......
IDEA+nacos2.2.1+seata1.6.1使用properties实现分布式事务
以前用过,现在突然忘了怎么配置,记录一下 默认你完成nacos的基础配置 修改properties后一定要重启模块项目,不要用热部署,不然有概率报错 我是通过cmd启动的seata,重启模块项目前必须重启seata否则模块一直报错,连接不上 seata-config-application.yml部 ......
Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are required 问题解决
### 以下是报错日志  ### 解决方案 **确认以下配置是否都存在:** #### 1、配置文件有写myb ......
vue2-props-required必填项
# props的`required`必填项 ```JS Count 组件 count的值是:{{ count }} +1 ``` ......
x64 架构,也称作AMD64或Intel 64,是指一种64位的处理器架构,是对x86架构的扩展和升级。x64 架构支持更大的内存寻址范围和更高的性能,适用于运行64位操作系统和应用程序
x64 架构,也称作AMD64或Intel 64,是指一种64位的处理器架构,是对x86架构的扩展和升级。x64 架构支持更大的内存寻址范围和更高的性能,适用于运行64位操作系统和应用程序。 x64 架构最早由AMD引入,并在2003年取得了广泛的市场认可。随后,Intel也推出了兼容x64架构的处 ......
vue2-props-type值类型
在声明自定义属性时,可以通过`type`来`定义属性的值类型`。示例代码如下: ```JS Count 组件 count的值是:{{ count }} +1 ``` ......
Intel x86s 架构是一种广泛应用于个人电脑和服务器的指令集架构。它由英特尔公司于上世纪70年代末开发,并在其后几十年中不断演进和扩展
Intel x86s 架构是一种广泛应用于个人电脑和服务器的指令集架构。它由英特尔公司于上世纪70年代末开发,并在其后几十年中不断演进和扩展。 x86s 架构的原理主要包括以下几个方面: **指令集**:x86s 架构采用复杂指令集计算机(CISC)的设计思想,提供了大量的指令集,使得程序员可以用更 ......
vue2-props-default默认值
# props的`default`默认值 在声明自定义属性时,可以通过`default`来`定义属性的默认值`。示例代码如下: ```JS Count 组件 count的值是:{{ count }} +1 ``` ......
python: objct property
""" clerker.py 类 edit:geovindu,Geovin Du date:20230672 IDE:PyCharm 2023.1.2 clerker.__dict__ 窥探私有属性 私用属性 clerker._Clerker.__age=-1 clerker.__age=-1 "" ......
Properties(就业班)
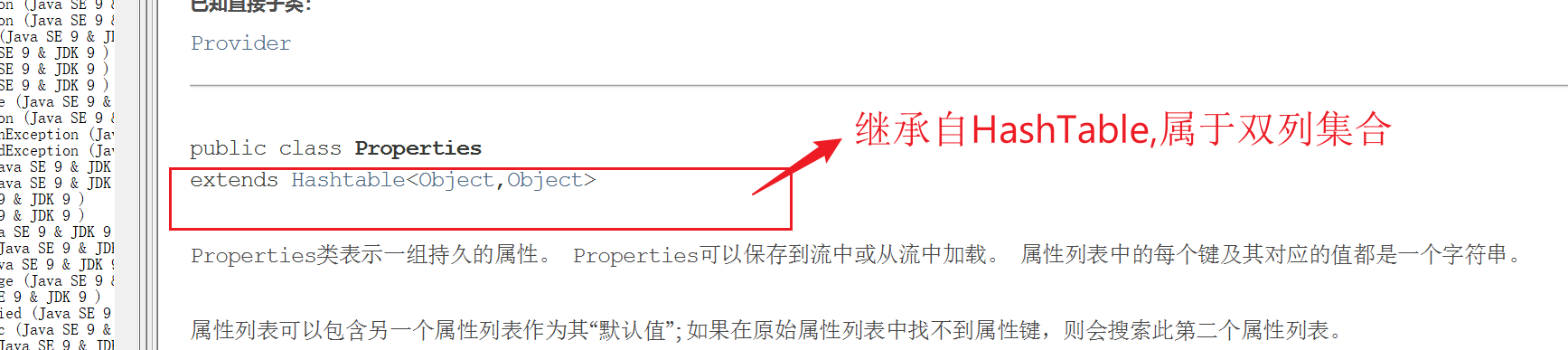
## properties--概述 - 属于集合体系中的一员  **我们从Properties类的定义中可以知道,它的 ......
Centos6 内核升级4.9.75-30.el6.x86_64操作
由于工作需要接触Docker,手上大部分机器又都是Centos6,所以需要升级内核。 2.6.32-279.el6.x86_64 升级至 4.9.75-30.el6.x86_64的操作记录如下: 1、下载 http://rpm.pbone.net/info_idpl_73484345_distro_ ......
PHP入门教程,5天86节课助力小白变大神!
PHPer是不是真的非常抢手?PHP相对于其他语言到底有什么优势?传智PHP邀请强悍师资倾情打造出本套国内入门PHP最快视频教程。本套课程涉及PHP基础/mysql/apache,并有PHP基础小项目和综合项目,仅用5天课程将带你快速揭开PHP神秘面纱! 部分章节如下 第1节 - apache知识- ......
Android system & system_ext & product等分区中的build.prop文件是怎么生成的?
Android system & system_ext & product等分区中的build.prop文件是怎么生成的? # http://aospxref.com/android-13.0.0_r3/xref/build/make/core/sysprop.mk # http://aospxre ......
vue列表页返回数组错误Invalid prop: type check failed for prop "data". Expected Array, got Object
一个vue列表页接收后端数组时是这样写的: this.list = response.data 返回如下错误: Invalid prop: type check failed for prop "data". Expected Array, got Object 意思是希望返回一个数组但实际得到一个 ......
vue-props-props是只读的
# props是只读的 vue规定:组件中封装的自定义属性是`只读的`,程序员`不能直接修改`props的值。否则会报错 ```JS Count 组件 count的值是:{{ count }} +1 ``` 要想修改props的值,可以`把props的值转存到data中`,因为data中的数据都是可 ......
vue-props-为count组件声明props自定义属性
# 组件的`props` props时组件的`自定义属性`,在`封装通用组件`的时候,合理地使用props可以极大的`提高组件的复用性`! ```JS Count 组件 count的值是:{{init}} +1 ``` ......
面向对象之绑定方法,非绑定方法,隐藏属性,property装饰器,三大特征
#绑定方法 ```python # 绑定给类的方法 # 绑定给对象的方法 class Student(): school = 'SH' def __init__(self, name, age, gender): # self:对象自己 self.name = name self.age = age ......
React组件三大属性state,props,refs
1. React组件定义 1.1 函数组件(Function Components) 函数组件是一种简单的定义组件的方式,通过一个JavaScript函数来定义组件。函数接收一个props对象作为参数,并返回一个React元素作为输出。 1 <!-- 准备好一个“容器” --> 2 <div id= ......
面向对象(绑定方法、非绑定方法、隐藏属性、property装饰器)
绑定方法 1.绑定给对象的方法 就是在生成对象的时候,可以通过对象直接使用除了__init__的方法 只需要在定义阶段给方法(函数)里面传一个self,self也就是对象自己 如果需要直接类来调用,则还需要传入 "对象名" class Games: is_type = 'hero' def __in ......
Invalid prop: type check failed for prop "closeOnClickModal". Expected Boolean, got String with valu
element 的弹出框dialog问题,点击页面的别的地方是,弹出框不关闭 close-on-click-modal设成false即可,但是在<el-dialog close-on-click-modal="false"></el-dialog> 报上述错误 应该这样写<el-dialog :cl ......
mpv player (Windows) Files x86_64和x86_64-v3之间的区别在于默认启用的指令集不同
mpv player (Windows) Files x86_64和x86_64-v3之间的区别在于默认启用的指令集不同。 x86_64-v3构建版本默认启用以下指令集: avx avx2 bmi bmi2 fma lzcnt movbe sse3 sse4 sse4.1 sse4.2 ssse3 ......
Vue报错之 Property or method "XXX" is not defined on the instance but referenced during render
原因1:真的没定义, 原因2:定义了,但是需要检查大小写是否一致 ......
什么是 SAP UI5 应用运行时加载的 messagebundle_en.properties 文件?
在 SAP UI5 应用程序中,`messagebundle_en.properties` 文件是一个资源文件,用于存储应用程序的多语言文本和消息。这些消息通常包括用户界面中显示的标签、按钮文字、提示信息、错误消息等。使用资源文件的优势在于它可以轻松地使应用程序支持多种语言,同时保持代码的整洁和可维 ......
java springboot3 Property 'sqlSessionFactory' or 'sqlSessionTemplate' are required
老版本的mybatis-plus未适配springboot3 解决办法:在pom.xml修改 mybatis-plus-boot-starter 版本 <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot ......
绑定方法与非绑定方法、隐藏属性、property装饰器、面向对象的三大特征
绑定方法 绑定给对象的方法 特殊之处:函数的第一个形参self就是对象自己。 绑定给对象的方法就会有对象来调用,会把对象自己当成第一个参数传给第一个形参self 类调用,就需要传参数,方法里面有几个参数就要传几个参数 class Student(): school = 'SH' # 类的属性 def ......
React学习时,outlet 路由配置 (prop传参处理,跳转的实现,父子数据共享)
index.js ``` import React from 'react'; import ReactDOM from 'react-dom/client'; import App from './App'; const root = ReactDOM.createRoot(document.ge ......
【源码阅读】1. 配置、VARIABLE与用户PROPERTY
配置 初始化 在FE启动时: ● Config类ConfField注解标记的静态属性反射出Field存储到内存confFields,作为一个可读取和修改的属性列表(真正的值存储在Config类的静态属性中,反射出Field并存储到confFields只是一个读取和修改指针而已) ● 读取配置文件,根 ......