providers angular modules loaded
炫酷loading css实现
## 实现效果  ## 代码 本文使用react实现,其他同理 index.js ``` import React ......
JSON常见用法:json.load()、json.loads()、json.dump()、json.dumps()
JSON的定义 JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻量级的文本数据交换格式 JSON 独立于语言 JSON 具有自我描述性,更易理解 常用的方法 json.load()从json文件中读取数据 json.loads ......
Asp.net Core Web API 启动时出现报错Failed to load API definition
1、新建的Asp.net Core Web API 项目启动时一般是没有问题的,如果在controller下增加多个操作后再启动会出现swagger的报错-Failed to load API definition,基本是由于以下两种原因,分别排查即可: (1)如上图1位置:默认webapi模板创建 ......
浅谈Angular模板指令:ng-template和ng-container的用法
本篇文章带大家简单了解一下Angular模板的ng-template和ng-container指令,介绍一下ng-template和ng-container指令使用方法。 ng-template指令简介 ng-template是一个 Angular 结构型指令,用来渲染 HTML。 它永远不会直接显 ......
1.若依中的provider
1.前言 为对前面微服务知识点的巩固,决定实践若依的微服务项目。这篇博客主要是为熟悉该项目的服务提供者provider,其在项目中的应用。在之前的微服务基础学习中,我的认知是将@FeignClient注解添加在consumer包中的接口上面;但是在对若依微服务项目的学习中,我发现将provider的 ......
在Windows系统上,给perl安装JSON::parse module
管理员身份打开powershell, 一定以管理员身份打开: 输入下面两行命令即可 cpan App::cpanminuscpanm JSON::Parse JSON::Parse 指南:https://metacpan.org/pod/JSON::Parse perl module安装指南: ht ......
[转]By not providing "FindEigen3.cmake" in CMAKE_MODULE_PATH this project has asked CMake to find...
在编译安装的时候出现如下问题,是Eigen3的Cmake依赖问题, 已经安装eigen3,但在项目的find_package(Eigen3 QUERIED)中,无法找到FindEigen3.Cmake. CMake Error at loam_velodyne/CMakeLists.txt:13 ( ......
python DLL load failed while importing numpy_ops 异常
安装 https://aka.ms/vs/17/release/vc_redist.x64.exe原文章地址 :ImportError: DLL load failed while importing numpy_ops: The specified module could not be foun ......
error while loading shared libraries: libxxx.so.0: cannot open shared object file: No such file or directory
# 原因 编译的时候指定的动态库,没有在运行时查找的目录中,找不到对应的动态库 # 解决方法 运行时,指定动态库搜索的路径 ``` export LD_LIBRARY_PATH=/xxx/lib:$LD_LIBRARY_PATH ``` ......
angular初识
电脑环境 已安装node和npm,其中node是通过nvm管理的,参考:https://www.cnblogs.com/PrintY/p/16892116.html 1、安装脚手架 npm install -g angular-cli 测试安装结果 ng -v 运行项目 修改package.json ......
Angular 应用启用 PWA 特性的 Angular CLI 命令行
`ng add @angular/pwa --project ` 这条命令在 Angular CLI 中,是用于将一个标准的 Angular 应用程序转化为一个渐进式网页应用(PWA,Progressive Web App)的命令。 首先,我们需要理解 PWA 是什么。PWA 是一种可以提供类似于原 ......
关于 SAP ABAP Enqueue Function Module 的输入参数 _wait
我们查看 ABAP 系统根据 Lock Object 自动生成的 Enqueue Function Module,可以发现它有一个名叫 `_wait` 的输入参数,默认值为 `space`: 
It appears that you are encountering an AttributeError related to the `cv2` module in Python. This error typically occurs when there is a circular imp ......
db2 load介绍
load过程分为4个阶段:load/build/delete/index copy。load阶段是将源文件parser成物理数据存储的格式,直接装入到页中,而不通过db2引擎,load阶段会检查表定义,违背定义的数据不会装入到表中。build阶段建议索引(如果装入表有索引的话),会检查唯一性约束,违 ......
[React Typescript] Well typed a React Context provider
import React from "react"; import { Equal, Expect } from "../helpers/type-utils"; const createRequiredContext = <T extends any>() => { const context = ......
[NPM] Load package from local
In package management systems like npm (for JavaScript/Node.js projects), dependencies are typically fetched from a remote registry. However, there ar ......
jmeter Include Controller&Module Controller
***Include Controllerinclude 控制器:可理解为 外部调用。 用来导入外部的测试片段(非完整的测试计划),在执行时会执行导入的测试计划。被导入的测试计划有特殊要求,它不能有线程组,只能包含简单控制器及控制器件下的元件。相当于一个执行单元,一个封装了业务操作单元。调用文件 测 ......
SLF4J 报错解决:No SLF4J providers were found
1、报错原因 我们在项目中引用了SLF4J,或引用的其他项目依赖了SLF4J时,有时会报错: SLF4J: No SLF4J providers were found. SLF4J: Defaulting to no-operation (NOP) logger implementation SLF ......
在Angular项目中如何读取json文件呢?
直接进入主题,我们的最终目得是要读取文件,那么首先我们需要先创建文件, 第一步:创建我们今天所需要在assets创建需要读取的文件Message.json, 如下: [ { "id": "E0001", "msg": "{0}の取得に失敗しました。" }, { "id": "E0002", "msg ......
模型超参数基本都没改,测试时加载模型报模型结构不匹配,设置模糊加载模型即:model.load_state_dict(torch.load(model_path), strict=Fasle),但效果出奇的差
# 原因 跑模型的时候,用的是多卡加载torch.nn.DataParallel(self.model),测试是用的单卡模糊加载保存的模型权重,很多模型参数都没有加载成功,自然会导致测试效果很差。 # 解决方法 ` # 如果你想要用nn.DataParallel来加载模型 state_dict = ......
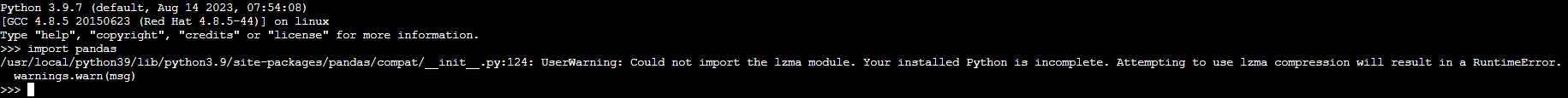
python 解决Could not import the lzma module. Your installed Python is incomplete问题
python 安装好pandas后import报错 如下图:  >原因分析 在执行./configure和m ......
关于Angular路由中CanActivateChild钩子的用法
CanActivateChild 和CanActivate的用法如出一辙,使用对象可能有所不同,例如说CanActivate一般的使用对象要么是兄弟平级关系,要么就是嵌套在CanActivateChild父级下的子路由。 具体使用实例: const routes: Routes = [ { path ......
Hadoop - WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform...
# Hadoop - WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform... 配置完hadoop启动的时候出现如下警告信息: ```shell WARN util.NativeCode ......
《angular 高级编程》学习集锦
# 引用bootstrap ``` npm install bootstrap ```  在 angular.json ......
svn add代码时,忽略node_modules
1.选中项目,右键,选择TortoiseSVN => Properties 2.点击New,选择Other 3.Property name:选择 svn:global-ignores 在Property value中输入:.idea *.iml .svn vcs.xml workspace.xml ......
ddddocr报AttributeError: module ‘PIL.Image‘ has no attribute ‘ANTIALIAS‘
我用的python版本为3.11.2,运行ddddocr时,报错 原因是在pillow的10.0.0版本中,ANTIALIAS方法被删除 可以把pillow的版本修改为之前的版本 pip uninstall Pillow pip install Pillow==9.5.0 ......
Angular如何创建路由以及如何配置路由导航
废话不多说直接进入正题,首先要创建好项目。 第一步:安装Angular路由 输入以下指令 npm install @angular/router 第二部:通过指令创建Angular路由守卫 ng g guard guards/auth(自定义名字) 第二部:在module文件里面导入①路由导航组件② ......
记录--Loading 用户体验 - 加载时避免闪烁
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在切换详情页中有这么一个场景,点击上一条,会显示上一条的详情页,同理,点击下一条,会显示下一条的详情页。 伪代码如下所示: 我们定义了一个 switcher 模版, 用户点击上一条、下一条时调用 goToPreOrNext 方法。该页面通 ......
组合式api-跨层级组件通信provide和inject
vue2的provide和inject:[https://v2.cn.vuejs.org/v2/api/#provide-inject](https://v2.cn.vuejs.org/v2/api/#provide-inject) **主要作用:** 跨层级传递数据(响应和非相应数据都可以)、方法 ......
相同node_modules依赖包处理
## 同一根目录 1. 在根目录下新建package.json,并在根目录下安装依赖 2. 项目里直接运行npm即可 ## 不同目录 ### 使用软连接 以管理员身份运行CMD ``` mklink /d \node_modules # 例如 mklink /d D:\workspace\Proje ......