react组件 数组 写法
DataTable转数组和数组转字符串
DataTable转数组: string[] array=Array.ConvertAll<DataRow, string>(ds.Tables[0].Rows.Cast<DataRow>().ToArray(), r => r["ID"].ToString()); 数组转字符串: string[] ......
vue-day28--对组件的理解
学了vue之后,我们需要了解组件是什么组件的定义:实现应用中局部功能代码(css/js/html)和资源(map,map,zip)的集合 1.1 模块与组件、模块化与组件化 1.1.1 模块 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件 为什么:js 文件很多很复杂 作用:复用 j ......
2023-07-18:给你一个正整数数组 nums,请你移除 最短 子数组(可以为 空), 使得剩余元素的 和 能被 p 整除。 不允许 将整个数组都移除。 请你返回你需要移除的最短子数组的长度,如果
2023-07-18:给你一个正整数数组 nums,请你移除 最短 子数组(可以为 空), 使得剩余元素的 和 能被 p 整除。 不允许 将整个数组都移除。 请你返回你需要移除的最短子数组的长度,如果无法满足题目要求,返回 -1 。 子数组 定义为原数组中连续的一组元素。 输入:nums = [3, ......
写代码,找出两个字符串数组中相同的字符串存到新的字符串中,使用hashset
时间复杂度:O(m+n) ``` package leetcode.arrayAndList; import java.util.ArrayList; import java.util.HashSet; import java.util.Set; public class CommentStr { ......
vue组件之间的数据传递
title: vue组件之间的数据传递 date: 2023-07-18 19:17:32 tags: - vue categories: - 工程 - 前端 top:  方法结合一个哈希表(即对象)来实现。下面是一个示例: function hasDuplicateField(array, field) { const map = {}; for (let i = 0; ......
js 判断对象数组里面是否存在重复数据
可以使用 JavaScript 来判断对象数组中是否存在重复数据。下面是一种常见的解决方法: function hasDuplicate(array) { const seen = new Set(); for (let i = 0; i < array.length; i++) { const o ......
vue手搓h5滚动日期选择器组件
背景 新项目为了省事和后台写一起了,所以用不了Uni-app(悲),然后element-ui的日期选择器h5不适配,看着也难受,就想找个好用的,结果找了一圈感慨,自己写个吧。 说明 为了加快速度,代码可能有些臃肿,但大概就是这样了,看着代码好多,其实只要会一个的滚动就会多个了。建议下看下参考文章,然 ......
antd+vue3 tree-select 组件库 筛选结果不正确的问题
第一次遇到这种带搜索框的下拉树状列表搜索关键字的时候出现我不想要的结果。 我感觉组件它只是搜索一级列表而没有搜索二级列表,然后一节列表把它整个的二级列表带出来了。 二级列表里边包含搜索关键字的所有item才是我想要的。 相关代码: 1 <!-- 页面名称 --> 2 <div 3 class="no ......
直播平台开发,element的表格横向展示数组如何实现
直播平台开发,element的表格横向展示数组如何实现 html: <el-table :data="dataNumberList" border> <el-table-column :prop="item.state" :label="item.name" v-for="(item,index) ......
如何对已经载入的子组件的参数进行监听 ---- 监听虚拟节点的变化,并在变化时执行回调函数
/** * @function watchVnode * @param {*} name * @param {*} attrName * @param {*} callback */ watchVnode(name, attrName, callback) { this.$watch( () => ......
react学习
react在前端中的地位 官网:https://zh-hans.react.dev/learn react是什么:用于构建 Web 和原生交互界面的库 邂逅react开发 声明式编程 组件化开发 跨平台编写 声明式编程:声明式编程是目前整个大前端开发的模式:Vue、React、Flutter、Swi ......
js中数组常用的方法
javascript(js)中数组常用的方法 1.push():向数组末尾添加一个或多个元素,并返回新数组的长度。 const arr = [1, 2, 3]; arr.push(4); // [1, 2, 3, 4] 2.pop():移除数组末尾的元素,并返回被移除的元素。 const arr = ......
Day04-16 数组
1、数组的定义 数组是相同类型数据的有序集合。 数组描述的是相同类型的若干个数据按照一定的先后次序排列组合而成。 其中,每一个数据称作一个数组元素,每个数组元素可以通过一个下标来访问它们。 2、数组的声明和创建 首先必须声明数组变量,才能在程序中使用数组。声明数组变量的语法: dataType[] ......
前端Vue仿微信我的菜单栏组件按钮组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
Numpy数组
Numpy是Python家族中数值计算、科学计算的基础,是很多使用工具包实现的基础。Numpy提供向量与矩阵运算有助于优化量化分析算法性能。 资料途径: Numpy官方文档 Numpy简介 NumPy是Python中科学计算的基本包。它是一个Python库,提供了一个多维数组对象,各种派生对象( ......
React jsx使用svg写法
使用svg的use时候,属性不能使用冒号写法,例如 sketch:type > sketchType xmlns:xlink > xmlnsXlink xlink:href > xlinkHref ......
浅析vue3中如何使用动态组件、如何快速理解Vue3的 toRaw和markRaw、ref与shallowRef、shallowReactive 区别
一、Vue3中使用 component :is 加载动态组件 1、不使用setup语法糖,这种方式和vue2差不多,is可以是个字符串 2、使用setup语法糖,这时候的is如果使用字符串就会加载不出来,得使用组件实例 <component class="task-box" :is="compone ......
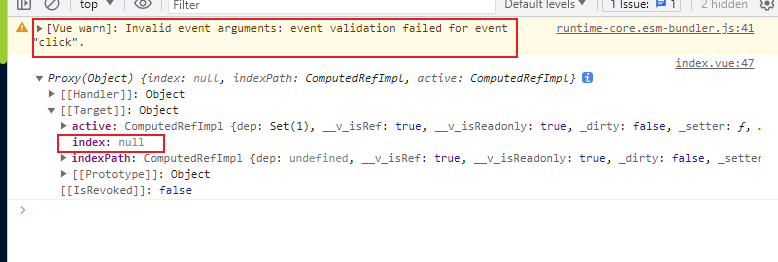
针对el-menu-item组件的警告Invalid event arguments: event validation failed for event "cli
##### 现象:  ##### 解决办法: =>{ //...array 表示可以传入多个数组 ret ......
Reactjs学习-组件
本篇是关于React的基础-组件 组件化开发一个项目有时候需要很多功能,如果将全部代码写在一个文件里面,这个文件就会很大,不利于维护,这个时候就可以考虑将一些功能或者通用的方法封装起来。React是一个视图层的框架,从UI层面,可以把一个页面拆分成多个部分,具备一定功能的,可以复用的这样一部分可以称 ......
CF1845D 最小子数组
易于发现的是,假设设置的保护分为k,且k是为了避免某一项负值ai。令s=sum(a0, ai-1),则将k设置为s一定更优于介于[s-ai,s)中的任何值。 那么就需要研究什么情况下,我们选择当前的前缀和作为k,以使得最终值最大。应该是为了避免最小的一段递减。 因而可以研究最小子数列,类kadane ......
【12.0】Django框架之form组件
# 【一】需求 - 写一个注册功能 - 获取用户名和密码,利用form表单提交数据 - 在后端判断用户名和密码是否符合一定的条件 - 用户名中不能包含啦啦啦 - 密码不能少于三位 - 如果符合条件需要你将提示信息展示到前端页面 # 【二】form表单实现 ## 【1.0】点击提交按钮返回比对信息 - ......
react项目中使用redux的实例
当在React项目中使用Redux,你需要安装redux和react-redux库。下面是一个简单的示例,展示了如何在React项目中集成Redux: #### 1.安装依赖库: `npm install redux react-redux` #### 2.创建Redux store: 在项目的根目 ......
React(二):JSX
一、什么是JSX JSX是一种将HTML和JavaScript结合的语法扩展,它允许在JavaScript代码中直接编写HTML标记。 上一节在学习元素渲染的时候就已经使用过JSX语法来进行元素的定义: const element = <h1>Hello React</h1>; 如上述语句所示,既不 ......