react组件 数组 写法
drf-路由组件
[toc] # 一 路由Routers 路由写法有多种 ```python -原始写法 -映射的写法:path('books/', BookView.as_view({'get': 'list', 'post': 'create'})) -自动生成路由 ``` ## 1.1 什么情况下使用自动生成路 ......
drf-视图组件
[toc] # 一 视图之两个视图基类 两个视图基类有: ```python # 视图类: -APIView:之前用过 -GenericAPIView:GenericAPIView继承了APIView ``` ## 1.1 APIView ```python rest_framework.views ......
寻找两个正序数组的中位数——双数组的固定宽度的滑动窗口
# [4\. 寻找两个正序数组的中位数](https://leetcode.cn/problems/median-of-two-sorted-arrays/) 给定两个大小分别为 `m` 和 `n` 的正序(从小到大)数组 `nums1` 和 `nums2`。请你找出并返回这两个正序数组的 **中位 ......
js 中数组转树 递归方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content ......
drf之登录功能,认证组件,权限组件,频率组件
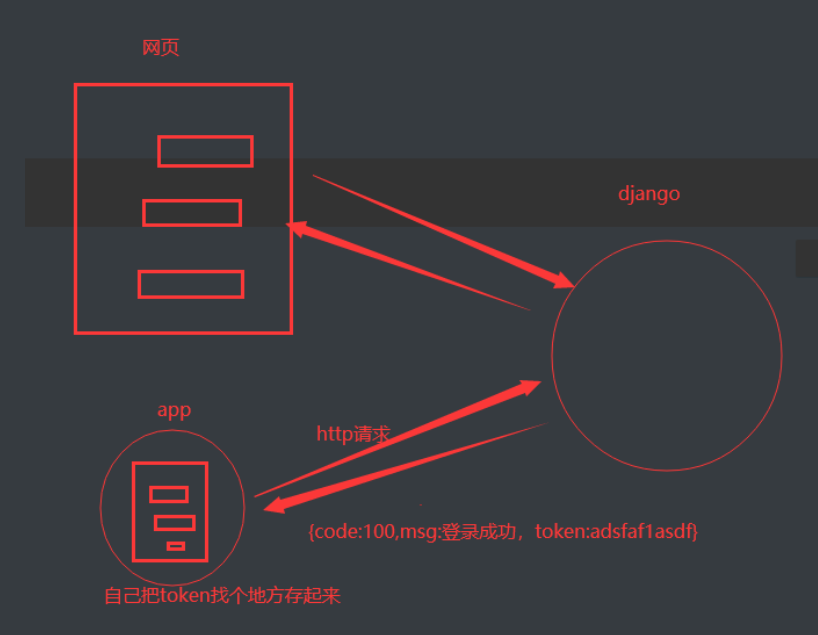
[toc] # 一、登录功能  ## 表模型 ```python class UserInfo(models ......
django配置文件作用,drf 登录功能,drf认证组件,drf权限组件,drf频率组件
django配置文件作用: drf 登录功能: view内: from .models import UserInfo, UserToken from rest_framework.viewsets import ViewSet import uuid from rest_framework.res ......
对数组去重的常见方法
### 1. 排序 + 去重 #### 方法一:unique + sort ``` #include using namespace std; const int N = 1e5 + 10; int n; int a[N]; int main() { cin >> n; for (int i = 0 ......
jmeter--定时器组件
工作中,用jmeter写接口测试脚本、性能测试脚本时,通常也会用到定时器组件,一般用的比较多的还是固定定时器、同步定时器。对于其他的定时器了解的不是特别深,为了更系统更深入的学习jmeter工具和工具中的定时器组件,自己对一些经常使用的定时器组件进行了学习、探索,并记录了一些知识点。 在JMeter ......
js中判断数组的几种方法
var a = []; 基于instanceof a instanceof Array; 基于constructor a.constructor Array; 基于Object.prototype.isPrototypeOf() Array.prototype.isProtypeOf(a); 基于g ......
统计得分小于K的子数组数目
一个数组的分数定义为数组之和乘以数组的长度 ###1. 前缀和 + 二分 ``` class Solution { public: long long countSubarrays(vector& nums, long long k) { //注意是正整数数组 int n = nums.size() ......
OC 创建枚举和 数组循环使用
//cell编辑类型 typedef enum :NSInteger{ ///点击 MonthRentCellEditTypeClick = 0, ///输入 MonthRentCellEditTypeInput, ///删除 MonthRentCellEditTypeDelete } MonthR ......
vue2实现高度过渡效果,函数式组件
1.首先创建src下创建utils文件夹,创建transition.js文件封装过渡组件 const transitionStyle = '0.3s height ease-in-out' const Transition = { // 进入前 设置el元素的transition,高度0 befor ......
vs2019打包程序时添加自定义的系统必备组件
若要创建引导程序包,必须创建产品清单 产品清单 product.xml 包清单 package.xml 将文件复制到引导程序文件夹位置C:\Program Files (x86)\Microsoft Visual Studio 14.0\SDK\Bootstrapper\Packages文件夹下 ......
Java大文件分片上传/多线程上传组件
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。 public c ......
未能封送类型,因为嵌入数组实例的长度与布局中声明的长度不匹配
### 出错场景 在调试海康SDK时,将struct类型的实例压入内存时,提示了改错误信息,具体代码如下: ``` CHCNetSDK.NET_DVR_ALARM_DEVICE_USER alarmDeviceUser = new CHCNetSDK.NET_DVR_ALARM_DEVICE_USE ......
【服务治理】基于SpringCloudAlibaba微服务组件的灰度发布设计(二)
一.背景 在上文中,灰度发布遇到了些问题,例如: 1.动态修改Nacos配置中心的元数据信息,如何同步到Nacos注册中心对应服务的列表中 2.管理后台业务调用其它服务灰度实例时的路由规则 二.解决方案 //TODO ......
c#优雅高效的读取字节数组——不安全代码(1)
>在开发上位机的经历中,会有很多需要和下位机交互通信的场景,大多数都会定义一个和硬件的通信协议,最终在上位机代码中的形式其实就是符合通信协议的字节数组。 [toc] #### 场景 在控制一些车辆进行货物搬运的业务场景下,我们需要即时的获取小车的状态数据,并且做出解析,最后进行业务处理。不管与下位机 ......
【算法学习前置】了解JS中的数组
## 介绍 此篇属于前端算法入门系列的第一篇,主要介绍常用的`数组方法`、`字符串方法`、`遍历方法`、`高阶函数`、`正则表达式`以及相关`数学知识`。 **文章主要包含以下内容:** - 数组常用方法 - 字符串常用方法 - 常用遍历方法&高阶函数 - 常用正则表达式 - 数学知识 ## 一、数 ......
剑指 Offer 56 - I. 数组中数字出现的次数
题目描述: 一个整型数组 nums 里除两个数字之外,其他数字都出现了两次。请写程序找出这两个只出现一次的数字。 要求时间复杂度是O(n),空间复杂度是O(1)。 设 nums=[3,3,4,4,1] ,以上计算流程如下图所示。 本题难点: 数组 nums 有 两个 只出现一次的数字,因此无法通过异 ......
[React Typescript] useRef with HTML Elements
React set the ref to null in runtime. It is a limitation now for react. import { useRef } from 'react'; export const Component = () => { const ref = u ......
单文件组件开发文档
在大多数启用了构建工具的 Vue 项目中,我们可以使用一种类似 HTML 格式的文件来书写 Vue 组件,它被称为单文件组件 (也被称为 *.vue 文件,英文 Single-File Components,缩写为 SFC)。顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript) ......
Vue3——基于tdesign封装一个通用的查询组件
# 前言 基于`Vue3+TS+tdesign`封装一个通用的查询组件; > 临时写的一个demo  # 内容 ## ......
搭建直播平台,利用ScrollController获取、控制滚动组件的滚动位置
搭建直播平台,利用ScrollController获取、控制滚动组件的滚动位置 1、先构建一个ScrollController ScrollController _controller = ScrollController(); 2、初始化时绑定滚动事件监听 //监听滚动事件,打印滚动位置_co ......
直播app开发,基于van-uploader封装的文件上传图片压缩组件
直播app开发,基于van-uploader封装的文件上传图片压缩组件 1、调用 <template> <div> <compress-uploader v-model="fileList" :compressSwitch="true" :quality="0.5" :maxCount="3" /> ......
中亿丰单文件组件开发文档
在大多数启用了构建工具的 Vue 项目中,我们可以使用一种类似 HTML 格式的文件来书写 Vue 组件,它被称为单文件组件 (也被称为 *.vue 文件,英文 Single-File Components,缩写为 SFC)。顾名思义,Vue 的单文件组件会将一个组件的逻辑 (JavaScript) ......
vue父子组件通信
一:在子组件中通过this.$parent.event来调用父组件的方法 父组件: <template> <div> <child></child> </div> </template> <script> import child from './components/dam/child'; exp ......
vue自动导入组件和自动导入类库 api
vue3 项目中,使用 vue 常用的 api 比如 vuex 的 api 或者 ref,reactive 等,以及导入多个自定义组件、UI 组件库的组件,都需要反复的手动导入,注册,很是影响开发体验,这里推荐 antfu 开源的两个插件,上链接: 自动导入组件 https://github.com ......
vue平铺日历组件之按住ctrl、shift键实现跨月、跨年多选日期的功能
一开始看到这个功能需求,我也很懵逼,因为从来没有做过啊,哈哈。。。但转念一想既然产品能提出这个需求,想必会有人实现过,就去网上查了查资料,果不其然,还真有人做过,但离我想要的效果还是差着十万八千里,所以按照网上大神的思路,结合我司的实际需求,自己就把它给捣鼓出来了。
其实刚做好的效果还是能实现产品... ......